echarts中设置x轴和y轴均随滚轮进行缩放
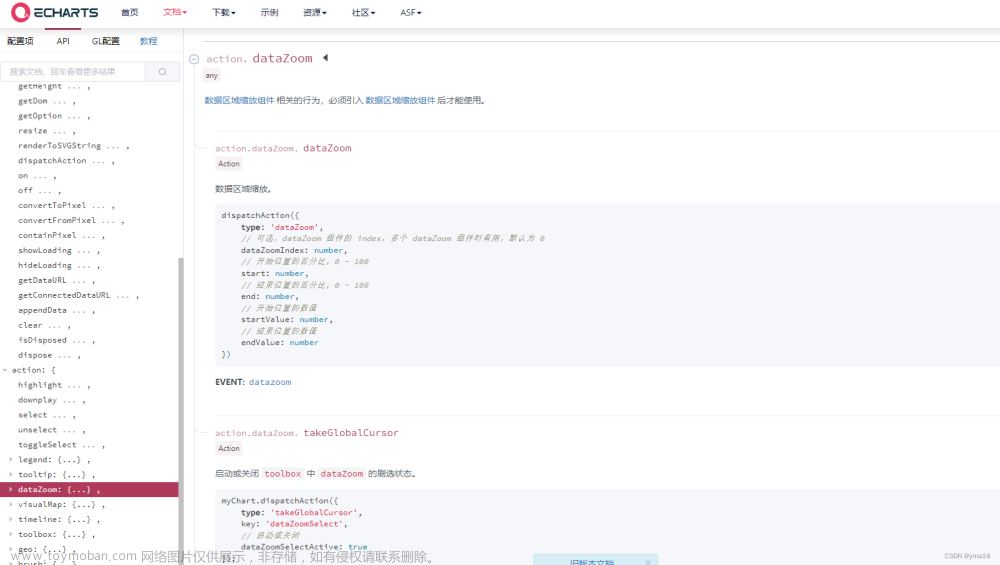
dataZoom组件 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
-
option: { xAxis: [ {...}, // 第一个 xAxis {...}, // 第二个 xAxis {...}, // 第三个 xAxis {...} // 第四个 xAxis ], dataZoom: [ { type: 'inside', show: true, // 数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。 start: 0, // 数据窗口范围的结束百分比。范围是:0 ~ 100。 end: 100, zoomOnMouseWheel: 'ctrl', // 第一个 dataZoom 组件 xAxisIndex: [0, 2] // 表示这个 dataZoom 组件控制 第一个 和 第三个 xAxis }, ] } -
type: 'inside': 内置型数据区域缩放组件 -
start: 0,:数据窗口范围的起始百分比。范围是:0 ~ 100。表示 0% ~ 100%。 -
end: 100,数据窗口范围的结束百分比。范围是:0 ~ 100。 -
zoomOnMouseWheel: 'ctrl'表示按住 ctrl 和鼠标滚轮能触发缩放
当数据实时渲染时,也可进行区域缩放
当我们 echarts 图表中的数据是通过websocket或其他方式实时渲染的【多用于折线图绘制】,那此刻需要对图表进行区域缩放时,就会失败,因为当新的数据传过来,echarts会重新根据点来实时绘制,从而无法保留上次的缩放结果文章来源:https://www.toymoban.com/news/detail-483725.html
针对以上问题,在与师父研究之后得出如下结论
将echartInstance.setOption(newValue,true)改为echartInstance.setOption(newValue)文章来源地址https://www.toymoban.com/news/detail-483725.html
- 更改前
<script setup lang="ts">
let echartInstance;
// option 是数据data中的option
watch(option,(newValue)=>{
echartInstance.setOption(newValue,true)
},{deep:true});
onMounted(()=>{
echartInsance = echart.init(echartRef.value,'macarons');
echartInstance.setOption(option.value,true)
})
</script>
- 更改后
<script setup lang="ts">
let echartInstance;
// option 是数据data中的option
watch(option,(newValue)=>{
echartInstance.setOption(newValue)
},{deep:true});
onMounted(()=>{
echartInsance = echart.init(echartRef.value,'macarons');
echartInstance.setOption(option.value)
})
</script>
到了这里,关于Echarts图表设置x轴y轴均随滚轮滚动缩+放 区域缩放的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!