头部轮播
1. 实现效果

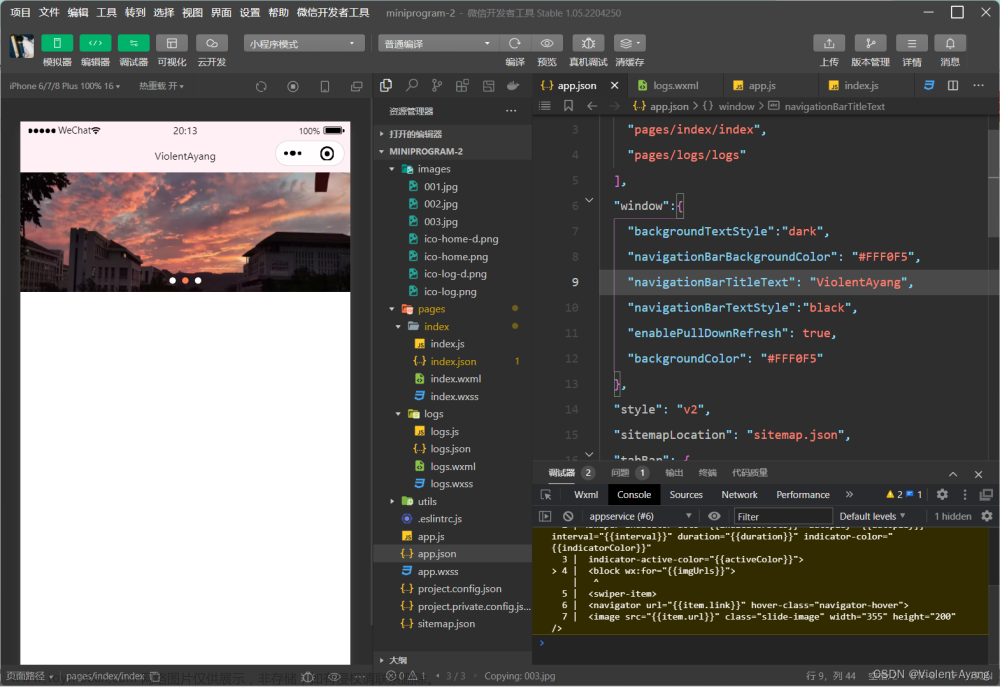
2. 轮播
swiper组件
indicator-dots:是否显示面板指示点
indicator-dots= “true” | “false”
/*home.wxml*/
<swiper indicator-dots="true">
<swiper-item>
<image src="/pages/home/images/home1.jpeg" style="width:100%;height:500rpx"></image>
</swiper-item>
中部
1. 实现效果

2. 上图下字
1.flex布局
flex-direction属性:决定主轴的方向(即项目的排列方向)
flex-direction: row | row-reverse | column | column-reverse;
row(默认):主轴水平方向,起点在左端;
row-reverse:主轴水平方向,起点在右端;
column:主轴垂直方向,起点在上边沿;
column-reserve:主轴垂直方向,起点在下边沿。
/* home.wxml */
<view class='home_ZhongBu'>
<view class='home_ZhongBu_zong'>
<image class="home_ZhongBu_image2" bindtap="home_bingtap_image2" src='/pages/home/images/报名.png' />
<text class="home_ZhongBu_text">实习报名</text>
</view>
</view>
/* home.wxss */
.home_ZhongBu {
padding-top: 35rpx;
display: flex;
}
.home_ZhongBu_zong {
width: 300rpx;
display: flex;
align-items: center;
flex-direction: column;
}
.home_ZhongBu_image2 {
width: 60rpx;
height: 60rpx;
}
3. 跳转界面
bindtap组件
switchTab:跳转tabar(底部组件)定义的页面
navigateTo:跳转普通页面
/*home.js*/
//实习报名
home_bingtap_image2:function() {
wx.navigateTo({
url: '/pages/apply/apply',
})
},
//场馆预约
home_button1:function() {
wx.switchTab({
url: '/pages/appointment/appointment',
})
},
4. 场馆预约
1.按钮弧边:border-radius
border-radius: 98rpx;
2.important强制改变默认设置
width:80%!important;
padding:5px!important;
/*home.wxml*/
<view class="home_YuYue">
<button class="home_YuYue_button" bindtap="home_button1">场馆预约</button>
</view>
/*home.wxss*/
.home_YuYue {
width: 100%;
}
.home_YuYue_button {
margin-top:40rpx;
width:80%!important;
padding:5px!important;
background-color: rgb(64, 145, 252);
color: white;
font-size: 14px;
border-radius: 98rpx;
}
底部
1. 实现效果

2. 左右文字同行设置
1.plain属性:窗体主体部分背景颜色是否透明
plain=“true” | “false”
2.inline布局:使元素变成行内元素,拥有行内元素的特性,即可以与其他行内元素共享一行,不会独占一行。
不能更改元素的height,width的值,大小由内容撑开。
可以使用padding上下左右都有效,margin只有left和right产生边距效果,但是top和bottom就不行。
display: inline;
3.float属性:定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围。
浮动元素会生成一个块级框,而不论它本身是何种元素。
如果浮动非替换元素,则要指定一个明确的宽度;否则,它们会尽可能地窄。
注释:假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行,这个过程会持续到某一行拥有足够的空间为止。
float: right | left | none | inherit ;文章来源:https://www.toymoban.com/news/detail-483761.html
left:元素向左浮动。
right:元素向右浮动。
none:默认值。元素不浮动,并会显示在其在文本中出现的位置。
inherit:规定应该从父元素继承 float 属性的值。文章来源地址https://www.toymoban.com/news/detail-483761.html
/*home.wxml*/
到了这里,关于微信小程序首页设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!