简介
在使用或开发小程序过程中,我们会发现消息通知是非常重要的一个环节。我把小程序消息通知分为“小程序内通知”和“微信内通知”两种。小程序内通知包含各种步骤提示、错误提示以及各种实时消息通知,这些通知只有在用户进入小程序才会看到。微信内通知则是跳出小程序的框架在微信消息列表完成消息提示。例如,我么使用某一个商品小程序下单的时候,当物流到了会通过“服务通知”提示我们“请尽快提取获取~”。下面我主要来介绍一下小程序“微信内通知”如何实现?
实现步骤
(一)接入微信小程序消息推送服务
微信官方文档为我们介绍了三种推送方式:
- 开发者服务器接收消息推送
- 云函数接收消息推送
- 微信云托管服务接收消息推送
这里我着重介绍一下开发者服务器接收消息推送方式:
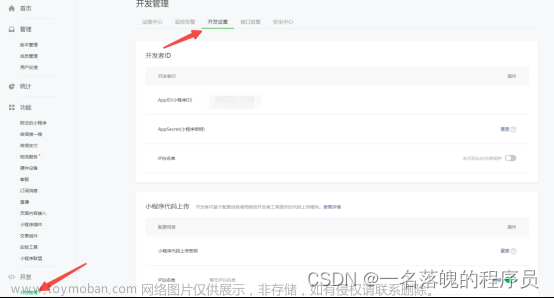
- 登录小程序后台后,在「开发」-「开发设置」-「消息推送」中,管理员扫码启用消息服务,填写服务器地址(URL)、令牌(Token) 和消息加密密钥(EncodingAESKey)等信息。注意:服务器地址URL须为验证服务器的完整地址。

- 验证消息的确来自微信服务器
checkSignature.php//文件位置 <?php function checkSignature() { $signature = $_GET["signature"]; $timestamp = $_GET["timestamp"]; $nonce = $_GET["nonce"]; $token = "*****"; //对应上图中设置的token $tmpArr = array($token, $timestamp, $nonce); sort($tmpArr, SORT_STRING); $tmpStr = implode( $tmpArr ); $tmpStr = sha1( $tmpStr ); if ($tmpStr == $signature ) { return true; } else { return false; } } $echostr = $_GET["echostr"]; if (checkSignature()) { echo $echostr; } ?> - 验证URL有效性成功后即接入生效,成为开发者。
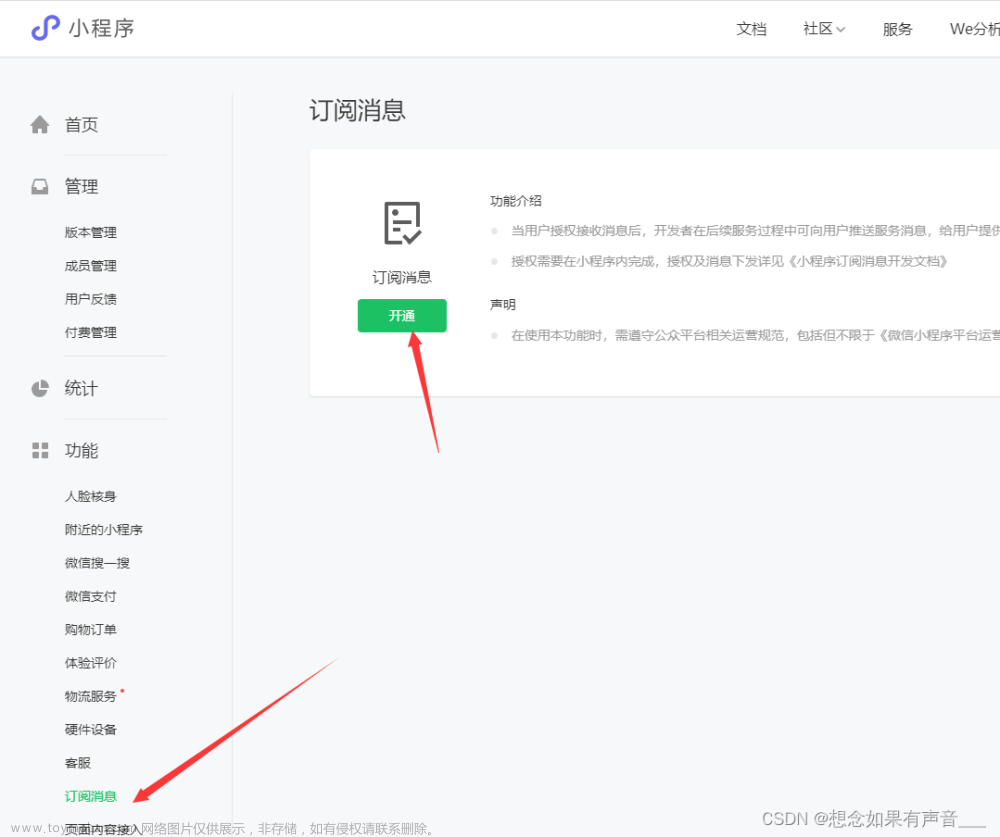
(二)添加消息模板
登录小程序后台后,在「功能」-「订阅消息」-「公共模板库」中选择你需要的模板如下:
或者调用官方API组合模板并添加至帐号下的个人模板库
<?php
//模拟post请求
//模拟post请求
function curlPost($url,$data)
{
$ch = curl_init();
$params[CURLOPT_URL] = $url; //请求url地址
$params[CURLOPT_HEADER] = FALSE; //是否返回响应头信息
$params[CURLOPT_SSL_VERIFYPEER] = false;
$params[CURLOPT_SSL_VERIFYHOST] = false;
$params[CURLOPT_RETURNTRANSFER] = true; //是否将结果返回
//启用时会发送一个常规的POST请求,类型为:application/x-www-form-urlencoded,就像表单提交的一样。
$params[CURLOPT_POST] = false;
$params[CURLOPT_HTTPHEADER] = array(
'Content-Type: application/json; charset=utf-8');
$params[CURLOPT_POSTFIELDS] = $data;
curl_setopt_array($ch, $params); //传入curl参数
$content = curl_exec($ch); //执行
curl_close($ch); //关闭连接
return $content;
}
function send($config) {
$token =""; //小程序接口调用凭证
$kids = [1,2,3,4]; //开发者自行组合好的模板关键词列表
$data = array("kidList"=>$kids);
//tid:模板标题 id,sceneDesc:服务场景描述
$result=curlPost("https://api.weixin.qq.com/wxaapi/newtmpl/addtemplate?access_token=$token&tid=30753&sceneDesc=通知简介",json_encode($data));
print_r($result);
}
send();
?>
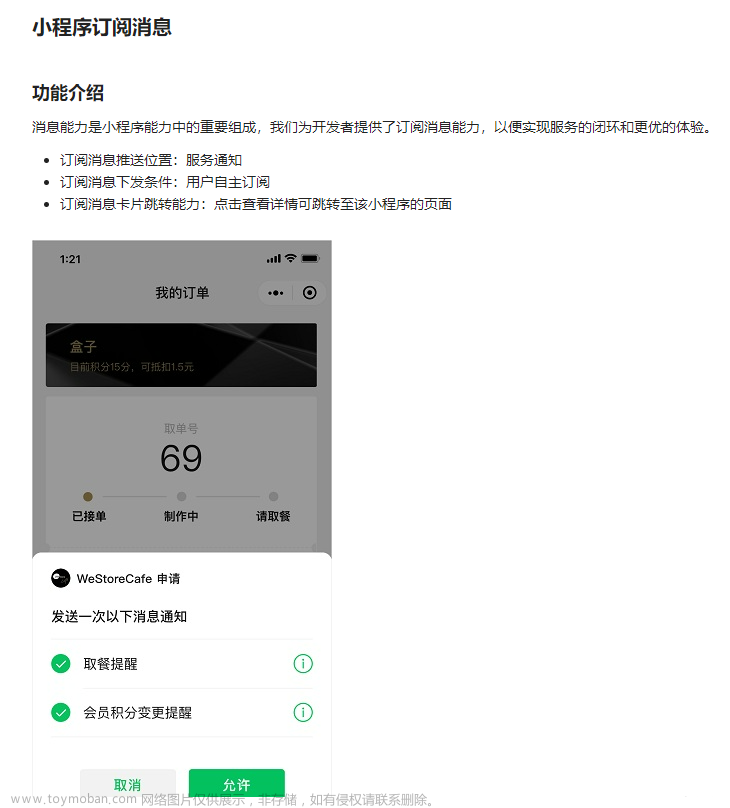
(三)获取模板 ID,获取下发权限

wx.requestSubscribeMessage(Object object),注意:需要用户点击,即由bindtap触发。
//订阅消息问询
subscribe: function() {
wx.requestSubscribeMessage({
tmplIds: [''], //需要订阅的消息模板的id的集合,一次调用最多可订阅3条消息
success (res) { }
})
}
(四)后台服务调用接口下发订阅消息
https调用方式:subscribeMessage.send文章来源:https://www.toymoban.com/news/detail-483787.html
<?php
//模拟post请求
function curlPost($url,$data)
{
$ch = curl_init();
$params[CURLOPT_URL] = $url; //请求url地址
$params[CURLOPT_HEADER] = FALSE; //是否返回响应头信息
$params[CURLOPT_SSL_VERIFYPEER] = false;
$params[CURLOPT_SSL_VERIFYHOST] = false;
$params[CURLOPT_RETURNTRANSFER] = true; //是否将结果返回
$params[CURLOPT_POST] = true;
$params[CURLOPT_POSTFIELDS] = $data;
curl_setopt_array($ch, $params); //传入curl参数
$content = curl_exec($ch); //执行
curl_close($ch); //关闭连接
return $content;
}
function send($config) {
$token =""; //接口调用凭证
//消息字段值
$params = array("amount3"=>array("value"=>"11.0"),"amount4"=>array("value"=>"12.2"),"character_string6"=>array("value"=>"test123") ,"amount5"=>array("value"=>"13.0"),"thing8"=>array("value"=>"用户名"));
$data = array("touser"=>"接收者(用户)的 openid",
"template_id"=>"所需下发的订阅模板id",
"page"=>"index",//点击模板卡片后的跳转页面,仅限本小程序内的页面
"miniprogram_state"=>"trial",//跳转小程序类型:developer为开发版;trial为体验版;formal为正式版;默认为正式版
"lang"=>"zh_CN", //进入小程序查看”的语言类型
"data"=>$news); //模板内容
$result=curlPost("https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=$token",json_encode($data));
print_r($result);
}
$config = selectOne2($conn2);
send($config);
?>
云调用方式:openapi.subscribeMessage.send文章来源地址https://www.toymoban.com/news/detail-483787.html
const cloud = require('wx-server-sdk')
cloud.init({
env: cloud.DYNAMIC_CURRENT_ENV,
})
exports.main = async (event, context) => {
try {
const result = await cloud.openapi.subscribeMessage.send({
"touser": 'OPENID',
"page": 'index',
"lang": 'zh_CN',
"data": {
"number01": {
"value": '339208499'
},
"date01": {
"value": '2015年01月05日'
},
"site01": {
"value": 'TIT创意园'
},
"site02": {
"value": '广州市新港中路397号'
}
},
"templateId": 'TEMPLATE_ID',
"miniprogramState": 'developer'
})
return result
} catch (err) {
return err
}
}
到了这里,关于小程序进阶-用户消息通知的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!