taro基于nodeJS
安装参考安装及使用 | Taro 文档
cli工具安装
npm install -g @tarojs/cli
如果安装过程出现sass错误
先安装
npm install -g mirror-config-china项目初始化
taro init myApp我这边是采用react来进行编写
后续进行构建,直接install
cd myApp
npm install
编译运行
使用 Taro 的 build 命令可以把 Taro 代码编译成不同端的代码,然后在对应的开发工具中查看效果。
Taro 编译分为 dev 和 build 模式
dev 模式(增加 --watch 参数) 将会监听文件修改
build 模式(去掉 --watch 参数) 将不会监听文件修改,并会对代码进行压缩打包
dev 模式生成的文件较大,设置环境变量 NODE_ENV 为 production 可以开启压缩,方便预览,但编译速度会下降
# yarn
$ yarn dev:weapp
$ yarn build:weapp
# npm script
$ npm run dev:weapp
$ npm run build:weapp
# 仅限全局安装
$ taro build --type weapp --watch
$ taro build --type weapp
# npx 用户也可以使用
$ npx taro build --type weapp --watch
$ npx taro build --type weapp
# watch 同时开启压缩
$ set NODE_ENV=production && taro build --type weapp --watch # CMD
$ NODE_ENV=production taro build --type weapp --watch # Bash编译成功之后
无论是dev还是build编译,都会在项目目录下会产生dist目录

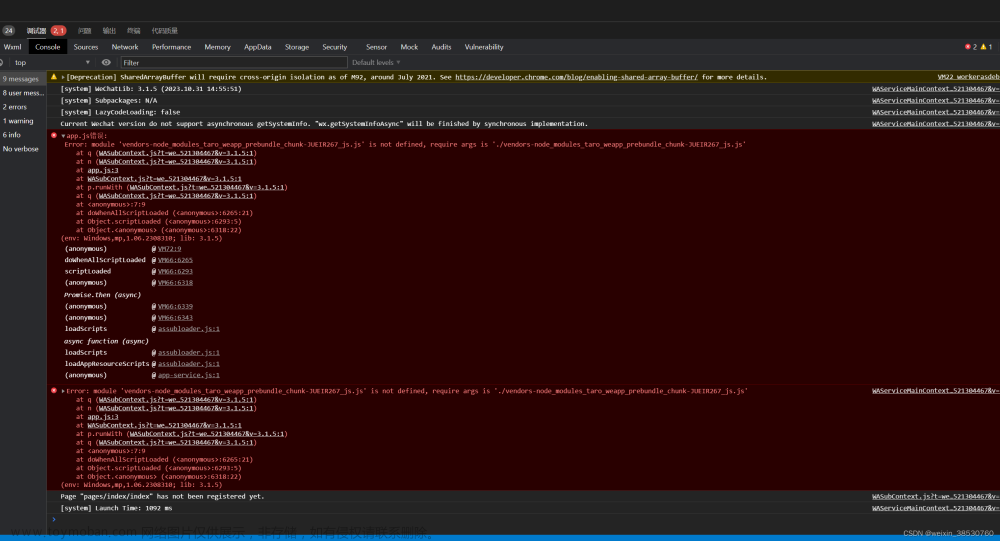
将该目录引入至,微信开发者工具,进行调试

文章来源:https://www.toymoban.com/news/detail-484059.html
dev --watch则会实时编译到dist文章来源地址https://www.toymoban.com/news/detail-484059.html
到了这里,关于基于taro开发微信小程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![uniapp开发微信小程序,出现[微信小程序开发者工具] [error] Error: Fail to open IDE 错误的原因--潘万丁](https://imgs.yssmx.com/Uploads/2024/02/575618-1.png)