项目场景:
基于vue3版本的uniapp运行h5和微信小程序
问题描述
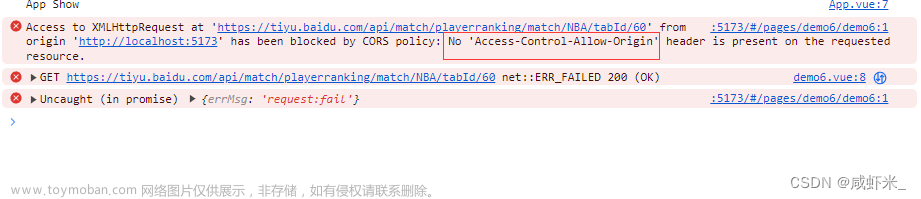
uniapp运行h5请求接口成功,运行微信小程序请求接口不成功
vite.config.ts配置proxy
import {config} from "./.env"
...
server: {
proxy: {
'/dev-api/': {
target: config.BASE_API,
changeOrigin: true,
rewrite: path => {
return path.replace(/^\/dev-api/, '')
}
},
}
},
...
.env配置请求接口域名
export const config = {
BASE_API: fn(),
}
function fn(){
//生产环境
if(process.env.NODE_ENV == 'production'){
return 'https://www123.net/'
}else{
//开发环境
return 'https://www123.net/'
}
}
request.ts 请求接口文件
import {config} from "./.env"
const request = (val)=>{
let url = val.url;//请求的详细接口
return new Promise((resolve,reject)=>{
uni.request({
url: config.BASE_API+url,
...
})
})
}
原因分析:
微信小程序识别不了代理的配置
解决方案:
需要判断当前是h5还是微信小程序端,对请求接口文件进行修改,其他文件不修改
request.ts 请求文件文章来源:https://www.toymoban.com/news/detail-484090.html
import {config} from "./.env"
const request = (val)=>{
let url = val.url;//请求的详细接口
let uniUrl = ""
//h5端
/*#ifdef H5*/
uniUrl= "/dev-api/"+ url
/*#endif*/
//微信小程序端
/*#ifdef MP*/
uniUrl= configEnv.BASE_API + url
/*#endif*/
return new Promise((resolve,reject)=>{
uni.request({
url: uniUrl,
...
})
})
}
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教文章来源地址https://www.toymoban.com/news/detail-484090.html
到了这里,关于【vue】uniapp vue3 vite代理设置问题【H5 微信小程序】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!