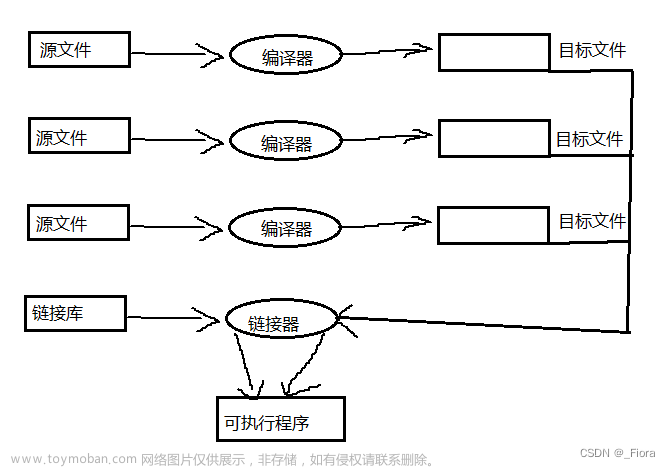
参考博客:Windows/macOS使用VSCode搭建C/C++的开发/Debug环境
1. 在macOS安装VS Code
在微软官方下载适合macOS版本的VS Code。
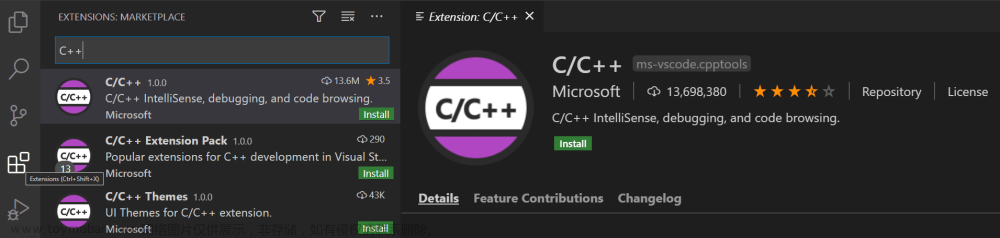
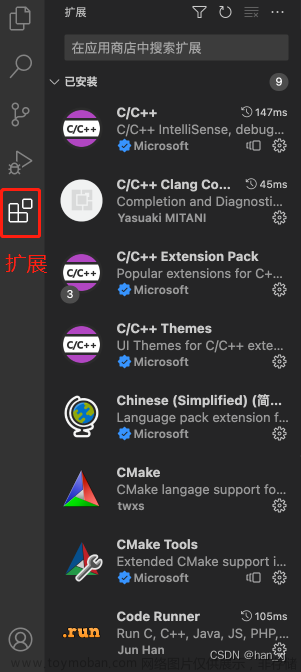
2. 在VS Code的扩展里搜索并安装如下扩展
- C/C++
- C/C++ Extension Pack
(扩展包里内含有C/C++、C/C++ Themes、CMake Tools和CMake,也一起装了) - Chinese(Simplified) 中文汉化包
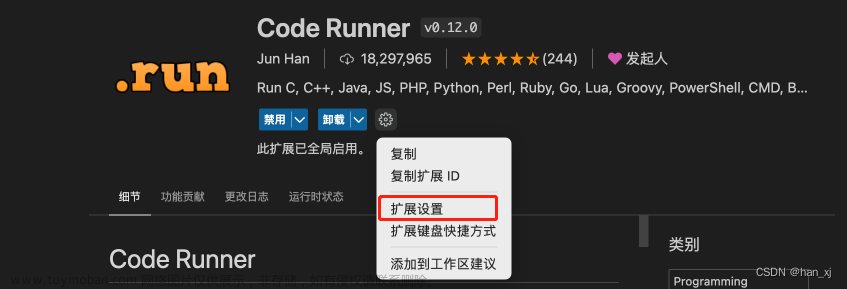
- Code Runner(运行代码)
安装好Code Runner后要记得在它的拓展设置里勾选“Run In Terminal” - CodeLLDB(Debug调试环境)





3.安装编译器
这里使用clang编译器,首先打开命令行/终端(terminal):在桌面搜索terminal,打开“终端”应用。
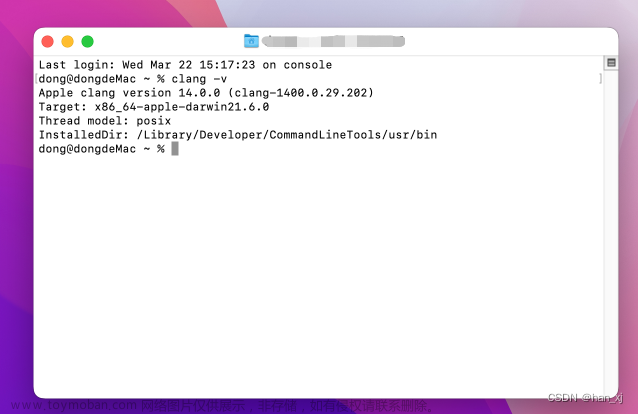
打开终端应用之后,输入clang -v或clang --version检查Mac是否带有clang编译器。下图显示的是已经安装clang的显示。
若Mac未安装clang,则在终端键入Xcode-select --install并按回车,在弹出窗口点击确定。
建议:在clang安装完成后,在终端里运行clang -v -E -x c++ -并复制框选路径,后面在配置IntelliSense 配置中的包含路径有用。
4.macOS环境下配置VS Code使用编译器
在桌面上新建一个文件夹(不要用中文命名,切记!),然后在VScode中打开。
在VScode打开的文件夹里新建一个.c文件,然后按照如图所示。
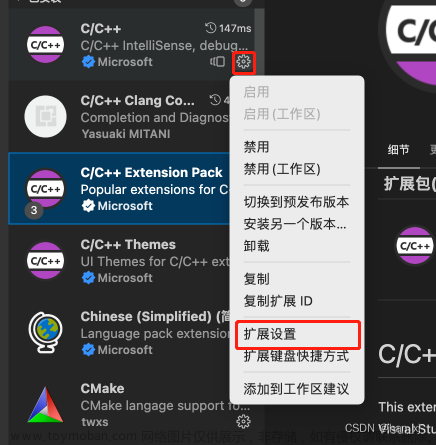
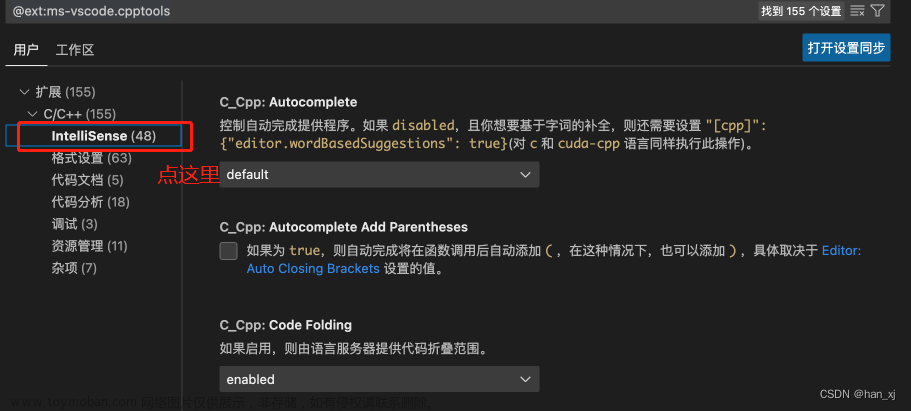
点开扩展C/C++,进行扩展设置
点击IntelliSense
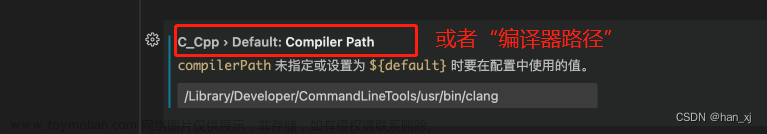
设置“编译器路径”或者"Complier Path"(只是中英文不同而已,无区别)。将其设置为/Library/Developer/CommandLineTools/usr/bin/clang或者/Library/Developer/CommandLineTools/usr/bin/clang++
然后设置"IntelliSense模式"或者"IntelliSense Mode",选择macos-clang-arm64(视机型和芯片确定,如果是Apple silicon就选择arm/arm64)。
建议:VSCode IntelIiSence的包含路径设置
继续设置包含路径/Include Path,将刚才在终端运行clang -v -E -x c++ -的几个路径包含进来。
5. 配置Debug环境
在刚刚C语言文件里自己写一个简单的代码或者直接使用如下代码:
#include<stdio.h>
int main()
{
for (int i = 0; i < 4; i++)
{
printf("Hello,World!\n");
}
return 0;
}
在某个函数的行前打一个断点,点击运行旁边的选项按钮,选择调试C/C++文件

按照下图进行配置。
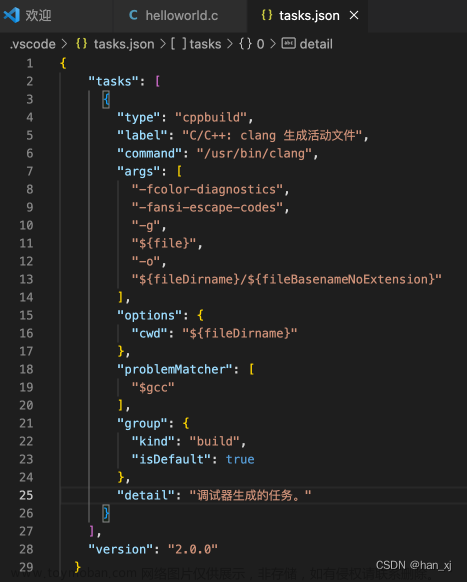
会在打开的文件夹下,生成一个.vscode文件夹,里边自动生成了task.json。
task.json的内容如下:
{
"tasks": [
{
"type": "cppbuild",
"label": "C/C++: clang 生成活动文件",
"command": "/usr/bin/clang",
"args": [
"-fcolor-diagnostics",
"-fansi-escape-codes",
"-g",
"${file}",
"-o",
"${fileDirname}/${fileBasenameNoExtension}"
],
"options": {
"cwd": "${fileDirname}"
},
"problemMatcher": [
"$gcc"
],
"group": {
"kind": "build",
"isDefault": true
},
"detail": "调试器生成的任务。"
}
],
"version": "2.0.0"
}
然后在.vscode文件夹下新建launch.json,写入以下代码:文章来源:https://www.toymoban.com/news/detail-484184.html
{
// 使用 IntelliSense 了解相关属性。
// 悬停以查看现有属性的描述。
// 欲了解更多信息,请访问: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"type": "lldb",
"request": "launch",
"name": "Debug",
"program": "${workspaceFolder}/${fileBasenameNoExtension}",
"args": [],
"cwd": "${workspaceFolder}"
}
]
}
6. Hello World!
对前边写好的代码,添加断点进行Debug。

点击“继续”按钮
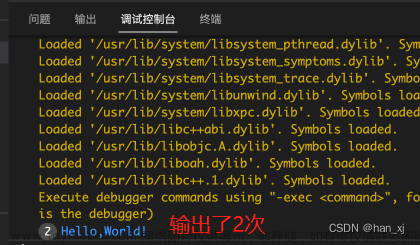
在“调试控制台”便可看到调试结果
再点击“继续”,可看到下一次的结果: 文章来源地址https://www.toymoban.com/news/detail-484184.html
文章来源地址https://www.toymoban.com/news/detail-484184.html
以上就是MacOs使用VS Code编译调试C语言程序的全部内容啦~~
到了这里,关于MacOs使用VS Code编译调试C语言程序的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!