在A页面获取当前经纬度之后跳转至B页面打开腾讯地图选点插件
1.使用 wx.getLocation() 获取当前地理位置
注意需要把微信开发者工具中的本地设置中的版本改为2.17.0,不然会报错

wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
wx.setStorageSync('location', {
latitude: res.latitude,
longitude: res.longitude
})
uni.navigateTo({
url: '/pages/work/location'
});
},
fail: function (res) {
console.log('失败' + res);
}
});
2.使用小程序插件的相关配置
2.1使用腾讯地图 lbs.qq.com,控制台-应用管理-我的应用中,创建应用,并在相应的应用中创建Key。
注意勾选WebServiceAPI和微信小程序

3.manifest.json设置
web配置

小程序配置

4.在微信小程序官方后台 https://mp.weixin.qq.com/,添加插件
微信小程序官方后台-设置-第三方服务-插件管理” 里点击 “添加插件”,搜索 “腾讯位置服务地图选点” 申请,申请后小程序开发者可在小程序内使用该插件。
5.pages.json
在pages.json中配置plugins,参考 https://lbs.qq.com/miniProgram/plugin/pluginGuide/locationPicker

{
"pages": [
{
"path": "pages/login",
"style": {
"navigationBarTitleText": "登录"
}
},
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "ZAGT",
"navigationBarBackgroundColor": "#FFFFFF"
},
"plugins": {
"chooseLocation": {
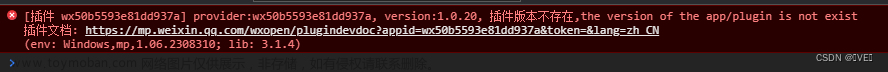
"version": "1.0.10",
"provider": "wx76a9a06e5b4e693e" // 地图选点的APPID
}
}
}6.使用,在A页面获取当前经纬度之后跳转至B页面打开腾讯地图选点插件
A页面
<template>
<view style="padding: 16px">
<button @click="toLocation">场所地址</button>
</view>
</template>
<script>
export default {
name: "edit",
data() {
return {
}
},
methods: {
toLocation() {
wx.getLocation({
type: 'wgs84',
success: function (res) {
console.log('当前位置的经度:' + res.longitude);
console.log('当前位置的纬度:' + res.latitude);
wx.setStorageSync('location', {
latitude: res.latitude,
longitude: res.longitude
})
uni.navigateTo({
url: '/pages/work/location'//页面B
});
},
fail: function (res) {
console.log('失败' + res);
}
});
},
}
}
</script>
<style scoped>
</style>
页面B文章来源:https://www.toymoban.com/news/detail-484259.html
onShow()中,chooseLocation.getLocation()会得到地图上确认选点的数据文章来源地址https://www.toymoban.com/news/detail-484259.html
<template>
<view>
</view>
</template>
<script>
const chooseLocation = requirePlugin('chooseLocation');
export default {
data() {
return {
location: {}
}
},
onLoad() {
// 1. 插件页面调用
let latLng = wx.getStorageSync('location');
const key = ''; // 使用在腾讯位置服务申请的key
const referer = ''; // 调用插件的app的名称
const location = JSON.stringify({
latitude: latLng.latitude,
longitude: latLng.longitude
});
const category = '酒店宾馆,旅游景点';
uni.navigateTo({
url: `plugin://chooseLocation/index?key=${key}&referer=${referer}&location=${location}&category=${category}`
})
},
onShow() {
this.location = chooseLocation.getLocation(); // 如果点击确认选点按钮,则返回选点结果对象,否则返回null
if(this.location==null) return
wx.setStorageSync('chooseLocation',this.location)
},
onHide() {
},
onUnload() {
chooseLocation.setLocation(null);
},
methods: {}
}
</script>
<style>
</style>
到了这里,关于uniapp微信小程序使用腾讯地图选点插件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!