目 录
摘 要 I
Abstract II
第一章 绪论 1
1.1 研究背景 1
1.2 研究意义 1
1.3研究现状 1
1.4设计思路及内容 2
第二章 系统开发环境及相关技术 3
2.1开发环境 3
2.2 Java SDK 3
2.3 Eclipse 3
2.4 ADT 3
2.5 Android SDK 4
2.6 JSP技术 7
2.7 JSON 8
2.8JDBC技术 8
第三章 系统分析 9
3.1 研究目标 9
3.2 需求分析 9
3.3业务流程分析 9
3.4数据流图 10
3.5数据字典 10
3.6性能分析 12
第四章 数据库设计 13
4.1功能设计 13
4.2数据库设计 13
4.2.1概念结构设计 13
4.2.2数据库表设计 15
第五章 校园新闻APP的实现 17
5.1 文件结构与用途 17
5.2 系统实现 18
5.2.1登录页 18
5.2.2后台页 18
5.2.3校园动态 19
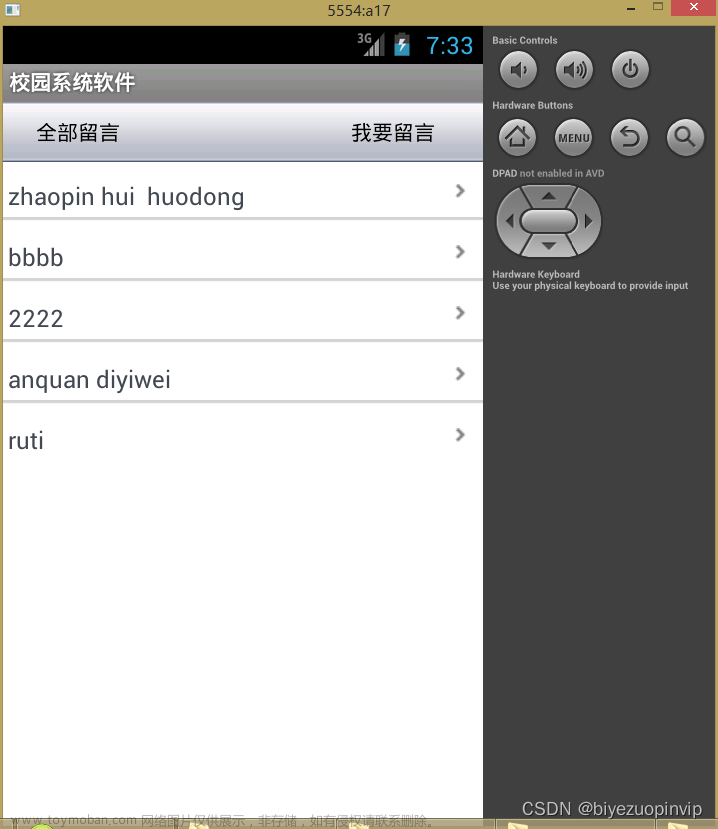
5.2.4在线反馈 20
第六章 系统测试 22
6.1实例测试 22
6.2环境条件 22
总 结 23
参考文献 24
致 谢 25
1.4设计思路及内容
1.登录模块:此模块包括登陆和注册两个部分。只有存在学生信息表和老师信息表内的用户才能注册。
2.新闻模块:用户可以通过浏览新闻标题和简介,选择感兴趣的新闻内容进一步了解详细的新闻内容。
3.讨论留言模块:用户可以在一篇新闻报道下留言,发表自己的看法或者提出一些建议给大家。
4.新闻报道模块:每个用户都可以成为新闻的报道者,可以发表自己在校园里的所见所闻,促进同学之间的交流。
5.系统测试与调试。
第二章 系统开发环境及相关技术
2.1开发环境
Android的上层应用程序是用Java语言开发,同时还需要基于Dalvik虚拟机,需要以下软件,才能搭建Android开发环境,开发Android应用程序。
(1) Java SDK
(2) ADT
(3) Eclipse
(4) Android SDK
第三章 系统分析
3.1 研究目标
(1) 了解Android应用程序的设计和开发过程;
(2) 使用多种组件进行基于Android 平台的校园新闻APP的软件开发。
本软件是基于Eclipse的开发环境,依托Tomcat服务器上的后台数据,开发出了针对Android平台的校园新闻APP。
3.2 需求分析
经过对校园新闻APP的了解、以及体验了流程,总结出本系统需要的功能如下:
登录功能。使用系统之前必须登录系统,登录过程通过无线网络,在后台数据库通过用户名称和密码进行查询,注册用户方才可以使用该系统。
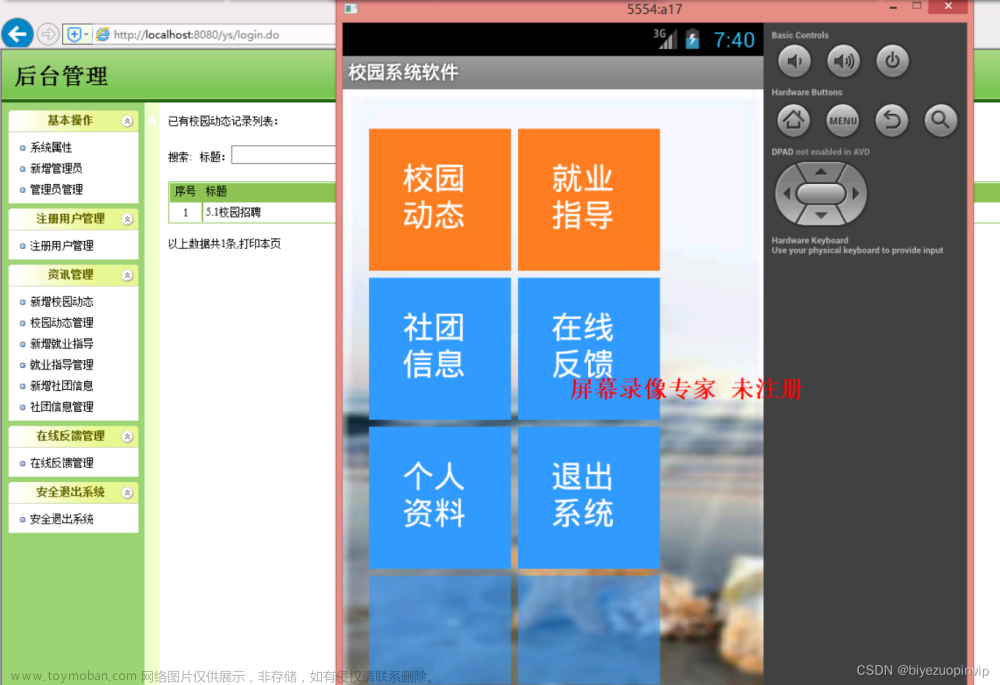
系统主菜单。系统登录成功后进入系统主菜单,主菜单通过图形菜单的方式来展现系统的功能,单击某个选项便进入该功能的操作界面。
校园动态功能。此功能可以根据用户需要查看校园动态。
在线反馈功能,此功能可以查看在线反馈。
个人信息功能,包括:用户密码、昵称,手机信息等的修改。
从上面的描述中可以基本了解软件的功能需求:
本软件是一个Android 客户端+JSP Servlet服务端应用程序,启动Android上的应用程序后可以登录、查看信息等。Android客户端上的信息数据是通过后台JSP Servlet服务端应用程序获取的,这个后台服务可以根据客户端发出的请求,返回信息。 图片和文字这些信息都保存在数据库中。
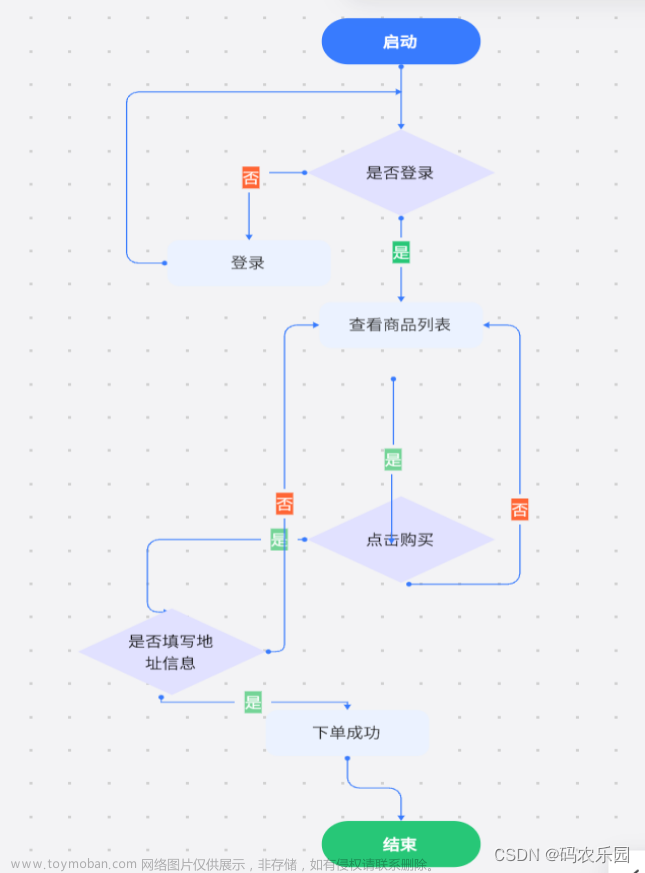
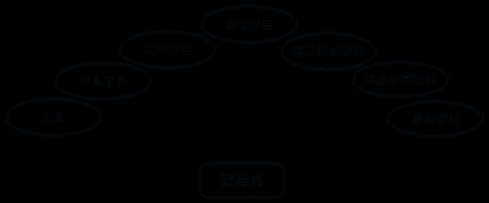
3.3业务流程分析
本系统的具体业务流程如图3.1所示。

图3.1业务流程图文章来源:https://www.toymoban.com/news/detail-484327.html
<%@ page contentType="text/html;charset=utf-8" language="java"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>管理系统</title>
<style type="text/css">
<!--
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style>
<link href="css/css2.css" rel="stylesheet" type="text/css" />
<%@ include file="commons/taglibs.jsp"%>
</head>
<body>
<%
if(request.getAttribute("s") != null){
%>
<script type="text/javascript">
alert('用户名或者密码错误!');
</script>
<%
}
%>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="147" background="images/top02.gif"> <div style="font-family:宋体; color:#FFFFFF; filter:Glow(Color=#000000,Strength=2); WIDTH: 100%; FONT-WEIGHT: bold; FONT-SIZE: 22pt; margin-top:5pt">
<div align="center" class="STYLE5"> <br /><br /> 管理后台 </div>
</div> </td>
</tr>
</table>
<form id="LogonForm" method="post" action="login.do" >
<table width="562" border="0" align="center" cellpadding="0" cellspacing="0" class="right-table03">
<tr>
<td width="221"><table width="95%" border="0" cellpadding="0" cellspacing="0" class="login-text01">
<tr>
<td><table width="100%" border="0" cellpadding="0" cellspacing="0" class="login-text01">
<tr>
<td align="center"><img src="images/ico13.gif" width="107" height="97" /></td>
</tr>
<tr>
<td height="40" align="center"> </td>
</tr>
</table></td>
<td><img src="images/line01.gif" width="5" height="292" /></td>
</tr>
</table></td>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="31%" height="35" class="login-text02">用户名:<br /></td>
<td width="69%">
<input type='text' name='name' dataType="Require" msg="不能为空">
</td>
</tr>
<tr>
<td height="35" class="login-text02">密 码:<br /></td>
<td>
<input type='password' name='password' dataType="Require" msg="不能为空">
</td>
</tr>
<div class="user" style="display:none">
<label>登录类型:
<select name="type" >
<option value="1" >管理员</option>
</select>
</label>
</div>
<tr>
<td height="35"> </td>
<td><input name="Submit2" type="button" class="right-button01" value="登陆" onclick="form_submit()" />
<input name="Submit232" type="submit" class="right-button02" value="重 置" /></td>
</tr>
</table></td>
</tr>
</table>
</form>
<script>
function form_submit(){
LogonForm.submit();
}
function form_reset(){
LogonForm.reset();
}
</script>
</body>
</html>

















 文章来源地址https://www.toymoban.com/news/detail-484327.html
文章来源地址https://www.toymoban.com/news/detail-484327.html
到了这里,关于基于android校园新闻APP开发的设计与实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!