一、项目介绍
近期应老师的要求,要使用一门编程语言连接数据库制作一个简单的登录模块,对于没有做过项目的小白来说,根本无从下手,甚至不能理解怎么跨平台操作。经过近一周的查资料,改代码,磕磕绊绊总算是实现了。
我是用的语言是Python,后端平台在pycharm操作,前段使用HTML,平台在VScode,数据库使用SqlServer。
二、实现效果:
1.在pycharm里面运行后端代码,点击下方运行框内的链接。
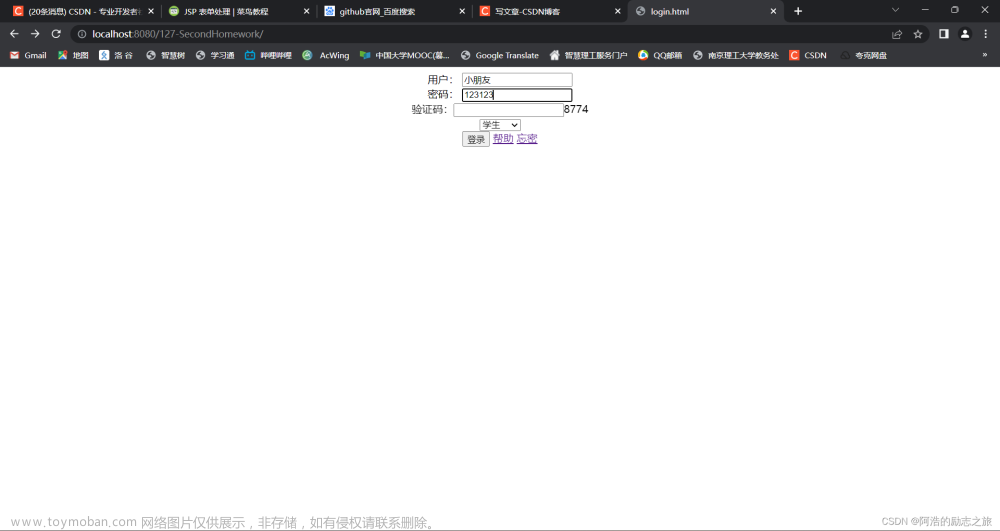
2.跳转到登录页面。

3.输入数据库中包含的用户名和密码,点击登陆,可以进入登陆成功的界面(如下图)。如果输入错误的用户名或密码,会进入登陆失败界面(此处不放图)。

4.点击退出登录,会返回登录界面。点击”立即注册“,会进入注册界面。

5.像我们平时在网页注册一样输入内容之后,点击注册按钮,我们的数据库中就会添加我们刚刚输入进去的用户名和密码这两个字段。此时界面不变化(其实本来下面除了“注册”按钮之外,还应该有一个“立即登陆”按钮可以跳转到登录界面的,并且点击“注册”按钮之后,应该要跳转到“注册成功”界面。但是能力受限,没能实现这个功能。不过这部分的代码我没有删减,如果愿意帮我解决这个问题,万分感谢),但已经注册成功了。这时我们回到登陆界面再输入刚刚注册的内容,就可以登陆了。
三、代码
由于自己都理解的磕磕绊绊,实现过程中也是一行一行测试出来的,并且还有一定的瑕疵,代码就不做解释了。
需要注意的是:
1.HTML文件要放在pycharm中后端代码的同一根目录下一个名为“templates”的目录下。
2.所有代码文件的命名要严格按照我给的名字命名。
3.部分库需要安装,在pycharm终端使用“pip install + 库名”安装即可,如果还是不行,可以在“文件——设置——项目:login——Python解释器”中搜索安装。
我的目录如下:(有的友友把所有文件都放在templates目录下,结果报错,虽然不清楚是什么原因,但是改为和我相同的目录安排就正确了)

1.Python实现后端代码(app.py)
from flask import Flask, render_template, request, redirect, session
import pyodbc
app = Flask(__name__)
app.secret_key = 'my_secret_key'
def connect_to_db():
# 连接数据库
server = 'localhost' # 服务器名称或IP地址
database = 'login_in' # 数据库名称
username = 'username' # 用户名
password = 'password' # 密码
cnxn = pyodbc.connect('DRIVER={SQL Server};SERVER=USER-20220813EQ\SQLEXPRESS;DATABASE=login_in;UID=login;PWD=liang030922')
return cnxn
@app.route('/')
def index():
return redirect('/login')
@app.route('/login', methods=['GET', 'POST'])
def login():
if request.method == 'POST':
username = request.form['username']
password = request.form['password']
cnxn = connect_to_db()
cursor = cnxn.cursor()
query = "SELECT * FROM users WHERE username = '{}' AND password = '{}'".format(username, password)
cursor.execute(query)
user = cursor.fetchone()
if user:
session['username'] = user[0] #这里由1修改为0,显示username。如果是1,则为username=password,错误
return redirect('/login_success')
else:
return '登录失败,请检查用户名和密码是否正确!'
else:
return render_template('login.html')
@app.route('/login_success')
def login_success():
if 'username' in session:
username = session['username']
return render_template('login_success.html', username=username)
else:
return redirect('/login')
@app.route('/register', methods=['GET', 'POST'])
def register():
render_template('register.html')
if request.method == 'POST':
username = request.form.get('username')
password = request.form.get('password')
#username = request.form['username']
#password = request.form['password']
password_confirm = request.form.get('password_confirm')
if password != password_confirm:
return '两次输入的密码不一致,请重新输入!' #yes
else: #elif password_confirm==password:
cnxn = connect_to_db()
cursor = cnxn.cursor()
query = "INSERT INTO users (username, password) VALUES ('{}', '{}')".format(username, password) #向数据库中插入新数据,也就是注册过程
cursor.execute(query)
cnxn.commit()
return redirect('/register_success')
else:
return render_template('register.html')
@app.route('/register_success')
#########################################################################
def register_success():
return render_template('register.html') #这里由register_success.html改为register.html就可以跳转到注册页面,可以完成注册操作,对应SqlServer的表中的内容会增加一行,但是这个界面的登陆按钮无效
@app.route('/logout')
def logout():
session.pop('username', None)
return redirect('/login')
if __name__ == '__main__':
app.run(debug=True)2.HTML实现前端页面
(1)login.html(登录界面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录页面</title>
</head>
<body>
<form action="login" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="登录">
</form>
<form action="/register" method="POST">
<p>还没有账号?</p>
<!-- <button type="submit">立即注册</button> -->
<button href="/register.html">立即注册</button>
</form>
</body>
</html>(2)login_success.html(登陆成功界面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登录成功</title>
</head>
<body>
<h1>欢迎您,{{username}}!</h1>
<p>您已经成功登录,可以进行以下操作:</p>
<ul>
<li>查看个人信息</li>
<li>修改密码</li>
<li>查看订单记录</li>
<li><a href="logout">退出登录</a></li>
</ul>
</body>
</html>(3)register.html(注册界面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册页面</title>
</head>
<body>
<form action="register" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br><br>
<label for="password_confirm">确认密码:</label>
<input type="password" id="password_confirm" name="password_confirm"><br><br>
<input type="submit" value="注册">
</form>
<!-- <p>已经有账号了?<button href="/login.html">立即登录</button></p> -->
</body>
</html>(4)register_success.html(注册成功界面)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>注册成功</title>
</head>
<body>
<h1>恭喜您,注册成功!</h1>
<p>请登录您的账号:</p>
<form action="login" method="post">
<label for="username">用户名:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">密码:</label>
<input type="password" id="password" name="password"><br><br>
<input type="submit" value="登录">
</form>
</body>
</html>3.SqlServer实现数据库内容管理
在这一步,要做一些准备工作。
1.打开SqlServer,连接时身份验证选择“SQL Server身份验证”,登录名为“login”,登录密码自己设置,对应的其他代码文件里面的密码也要改。
2.创建一个名为login_in的数据库。
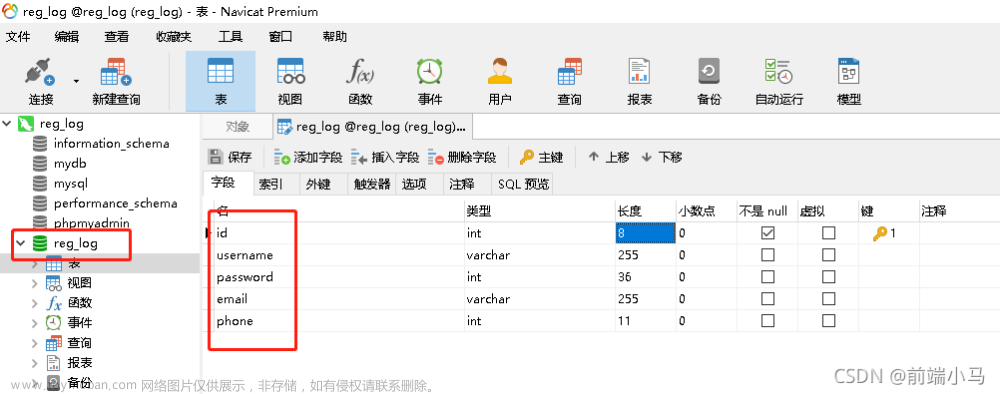
3.写入代码。注意,这里的username要设为主键。设置主键的方法:在左侧数据库——login_in——表——dbo.users——右击设计——设置主键。
create table users
(
username varchar(20), --用户名
password varchar(20), --密码
)可以往里面插入一些数据,就在SqlServer里面使用insert语句就可以,这些数据插入进去之后理论上是可以用于登录的。部分在测试过程中可能用到的查询语句我也附上:文章来源:https://www.toymoban.com/news/detail-484427.html
--select * from users
--drop table Users
--delete from users where username='None'以上就是我解决这个项目用到的所有内容,希望对你有所帮助。文章来源地址https://www.toymoban.com/news/detail-484427.html
到了这里,关于实战项目—使用Python,SqlServer,HTML实现简单登录模块的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!