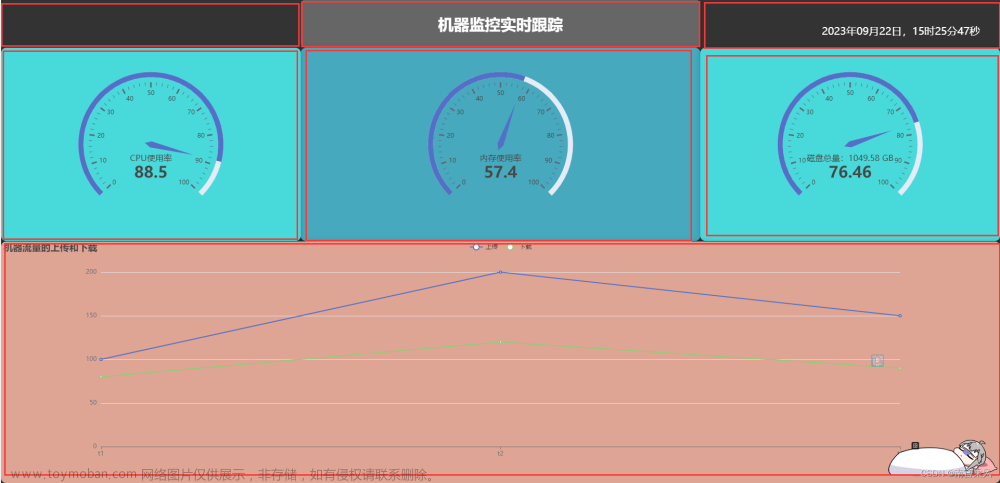
手把手带你做出一个可视化大屏,轻松完成期末大作业。
关注公众号”Python爬虫与数据分析“回复“可视化大屏”获取代码及数据

涉及到的技术:Echarts、HTML、css、JavaScript
Echarts官网:
https://echarts.apache.org/handbook/zh/concepts/axis/
目录
1、echarts同时展示多幅图
2、使用css优化界面
3、添加标题
4、使用Ajax读取数据
5、增加水印
1、echarts同时展示多幅图

图1-1
一开始学echarts时都是一幅幅图学的,入下图1-1,声明一个div,规定好高度、宽度,再把图放入div中。要同时展示多幅图最简单的方法就是声明多个div即可,如下图1-2。

图1-2
2、使用css优化界面
处理完展示多图的问题后,就该考虑将图调整到特定的位置,这时候你可以通过css去调整html标签的位置。如图1-2要将下方的图移到第一幅图的同一行

图2-1
我就不讲这些css参数的含义了。
注意:HTML 元素的默认值,即没有定位,遵循正常的文档流对象。静态定位的元素不会受到 top, bottom, left, right影响。
3、添加标题

图3-1
两次的副标题均为按钮,中间的标题其实是灰色的底(div)加上了文字,实现起来也简单就是声明4个button标签,再声明4个h3标签,最后通过css将h3标签移到对应的button上。

图3-2
简单解释一下参数:
- 将边框由矩形转变为平行四边形
只需要在css中添加参数—transform: skew(30deg),如下代码:
.button1 {
background-color: white;
border: 2px solid #EEEEEE;
color: black;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 9px 2px;
cursor: pointer;
width: 140px;
transform: skew(30deg);
position: relative;
left: 470px;
}
- 优先级:z-index:999,这个是避免此标签被其他标签所覆盖,数字越大优先级越高。
4、使用Ajax读取数据
我写代码一直避免用直接用值,而是使用变量,这样可以避免数据更改时需要进行大量的修改。
Json文件如下:
{
"消费地点":["教学楼","食堂","体育馆","田径场","操场"],
"用户人数":[35, 25, 9, 21, 18]
}

图4-1
声明两个空列表->在方法中循环读取数据->调用方法
这里Ajax中的参数async: false是重点,这个参数取消了Ajax的异步特性,使Ajax可以从上往下顺序执行。
5、增加水印
添加水印很简单只需要在body标签中添加一段代码即可。文章来源:https://www.toymoban.com/news/detail-484455.html
function WaterMarker(str) {
var can = document.createElement('canvas');
var body = document.body;
body.appendChild(can);
can.width = 300; // 画布的宽
can.height = 200; // 画布的高度
can.style.display = 'none';
var cans = can.getContext('2d');
cans.rotate(-10 * Math.PI / 180); // 画布里面文字的旋转角度
cans.font = "25px Microsoft JhengHei"; // 画布里面文字的字体
cans.fillStyle = "rgba(17, 17, 17, 0.50)"; // 画布里面文字的颜色,第四个参数为透明度
cans.textAlign = 'left'; //画布里面文字的水平位置
cans.textBaseline = 'Middle'; // 画布里面文字的垂直位置
cans.fillText(str, can.width / 3, can.height / 2); // 画布里面文字的间距比例
body.style.backgroundImage = "url(" + can.toDataURL("image/png") + ")"; // 把画布插入到body中
}
WaterMarker("coder 谢公子");
关注公众号”Python爬虫与数据分析“回复“可视化大屏”获取代码及数据文章来源地址https://www.toymoban.com/news/detail-484455.html
到了这里,关于Echarts实现可视化大屏的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!