首先说一下什么是事件监听,
事件监听就是通过某一事物的源对象(当某种事件发生时),然后向监听器传送某种事件对象,监听器里面封装了某种事件信息,接到事件对象后进行某种处理,这就是事件监听。简单来说以学校放课铃作为事物源对象,然后放学
设置事件监听的方法主要有onclick(点击事件)和addEventListener()两种;
先说一下最基础的点击时间吧;
html
<button onclick="but(aa)"></button> //点击事件可以是其他标签主要是使用onclick点击事件绑定.
<script>
function but(a){
console.log(a);//打印的传参
}//这是最简单的点击事件
</script>事件的话除了click点击事件,还有更多的事件:

键盘事件

表单事件监

然后是另一种事件的传播:
语法:addEventListener(参数1,参数2,)
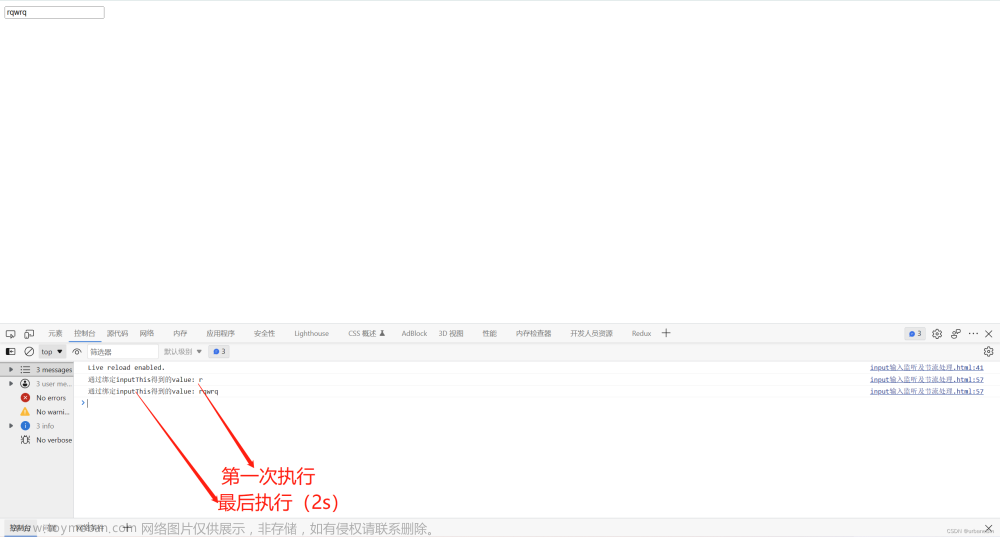
分为三个阶段:依次是捕获阶段、目标阶段、冒泡阶段
参数1:事件类型,这个事件类型不加on
参数2:回调函数;参数3:false代表事件冒泡,true代表事件捕获
前者事件先执行,后者事件后执行,注意IE不支持这个方法,其他浏览器支持
解绑事件:removeEventListener(事件,回调函数);//这个回调函数要单独写出来才可以正常的解绑,不然无法解绑
在这里多说一下什么是事件冒泡:
事件冒泡:当子级触发事件的时候会将子级冒泡到父级上去(会传播到父级)
原理是由微软公司提出,IE浏览器支持事件冒泡,IE浏览器中没有事件捕获文章来源:https://www.toymoban.com/news/detail-484501.html
类比:石头砸到水底后,湖底会有气泡往上冒,由点找面文章来源地址https://www.toymoban.com/news/detail-484501.html
到了这里,关于JS事件监听两种使用方法的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!