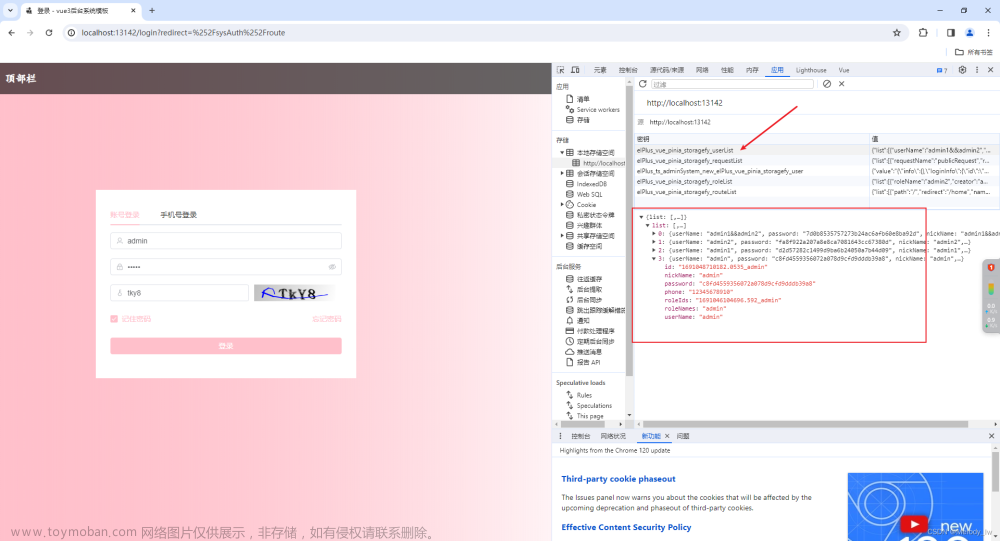
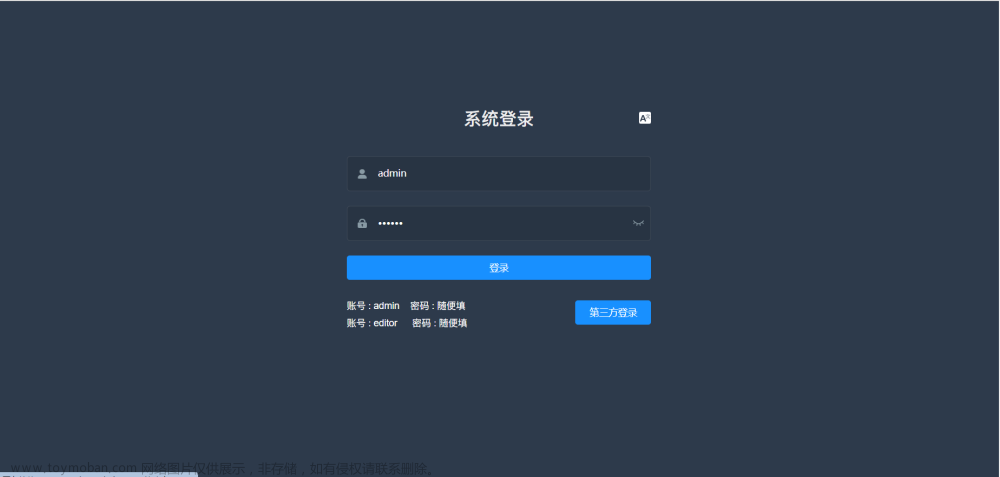
没事的时候写了一个后台管理系统模板:zhadminvue,欢迎大家提issue和PR,以及想要添加一些有意思的功能模块,在没事的时候我也会加进去~
github:https://github.com/iotzzh/zh-admin-vue
gitee: https://gitee.com/iotzzh/zh-admin.git
预览地址:https://zhadminvue.iotzzh.com/login
 文章来源:https://www.toymoban.com/news/detail-484506.html
文章来源:https://www.toymoban.com/news/detail-484506.html
技术栈相关信息
- nrm(1.2.5, taobao) + nvm(1.1.7) + node(16.17.0)
- vue3(3.2.31) + TS(4.5.5) + Pinia(2.0.11) + vite(2.8.4)
- eslint(8.5.0): vs code download eslint plugin and config it.
- vue-router(4.0.12)
- element plus(2.1.8)
- axios(0.26.0)
- moment.js(2.29.1), use dayjs(1.11.6) to replace momentjs
- iconfont
- pinia data persistence:https://icrc.icourban.com/crypto-https-github.com/prazdevs/pinia-plugin-persistedstate
组件
zh-table/zh-form/zh-modal等等文章来源地址https://www.toymoban.com/news/detail-484506.html
简介

Zh Admin Vue
到了这里,关于后台管理系统模板 - zhadminvue的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!