一、web-view往h5传参
1、微信端的操作
往wxml中配置web-view

并在对应js中动态设置路径的参数

在需要的地方修改其路径参数

2、h5端(接受上面传进来的参数)
注:这里建议如果h5是vue项目的话,可以本地映射一个地址出去。在vue.config.js下配置devServer--host设置为本机ip地址,接着小程序接入该地址用以测试。
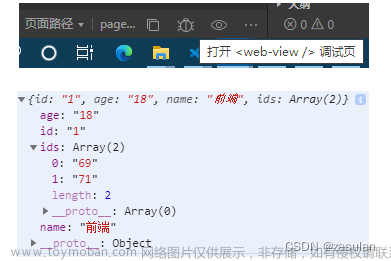
通过 window.location.search 边可获取传进的值 不过测试的时候只能在小程序上查看 毕竟在h5端没有web-view,拿过来的参数就是?及其后面的值,接着就是对字符串的操作 ,截取出对应的值便完成本次的传参
二、传参乱码(url传参乱码)
如上传参过程中,可能会出现在h5端接收时接收到的参数是一堆乱码,主要是由于你传的参数不符合编码要求。
具体原因涉及url编码,URL编码是浏览器发送数据给服务器时使用的编码,之所以需要URL编码,是因为出于兼容性考虑,很多服务器只识别ASCII字符。
也就是说url只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号,即只有字母和数字[0-9a-zA-Z]、一些特殊符号$-_.+!*’()[不包括双引号]、以及某些保留字(空格转换为+),才可以不经过编码直接用于URL,这意味着 如果URL中有汉字,就必须编码后使用。
编码以及解码如下

文章来源地址https://www.toymoban.com/news/detail-484574.html
到此,传参便可正常显示,有不足的地方欢迎指出,互相学习文章来源:https://www.toymoban.com/news/detail-484574.html
到了这里,关于web-view往h5传参及传参乱码问题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!