适用于微信小程序
(h5)目前无法显示红点,但是点击有反应,可以进入导航。
注意,slheader是自定义的标签,和本次内容无关
前期配置

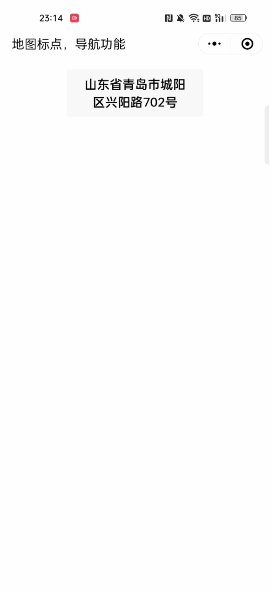
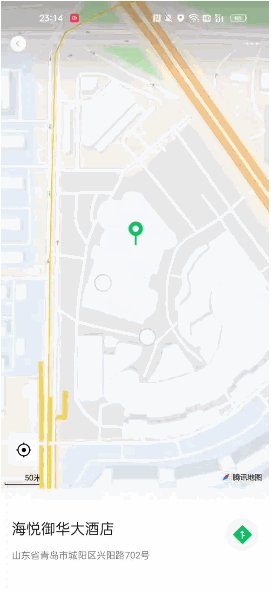
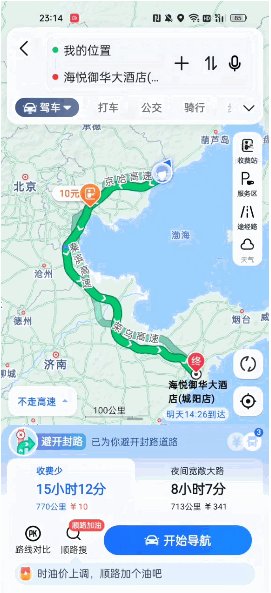
本示例是展示店面的地址,点击红点可以打开地图并导航到该店面。
<template>
<view class="content">
<slheader :ableexit="false" :ableback="true" title="店铺位置" style="z-index: 999;"></slheader>
<map style="width: 100%; height: 1500rpx; margin: 0;" :layer-style='5' :show-location='true' :latitude="latitude"
:longitude="longitude" :markers="marker" :scale="scale" @markertap="toMap" @callouttap='callouttap'>
</map>
</view>
</template>
<script>
export default {
data() {
return {
// 地图中心的坐标点
latitude: 37.444000, //纬度
longitude: 118.668000, //经度
address:'导航目的地名字(气泡地点)',
scale: 16, //缩放级别
bottomData: false,
//可以定义多个坐标点
marker: [{
id: 0,
latitude: 37.444000, //纬度
longitude: 118.668000, //经度
iconPath: '', //显示的图标
rotate: 0, // 旋转度数
width: 20, //宽
height: 30, //高
// title:'我在这里',//标注点名
alpha: 0.5, //透明度
callout: { //自定义标记点上方的气泡窗口 点击有效
content: '导航目的地名字(点击后腾讯/百度地图页面显示的名字)', //文本
color: '#000', //文字颜色
fontSize: 14, //文本大小
borderRadius: 15, //边框圆角
borderWidth: '10',
// bgColor: '', //背景颜色
display: 'ALWAYS', //常显
},
},
// {
// id: 1,
// latitude: 23.106574, //纬度
// longitude: 113.324587, //经度
// iconPath: '', //显示的图标
// rotate: 0, // 旋转度数
// width: 20, //宽
// height: 30, //高
// // title:'我在这里',//标注点名
// alpha: 0.5, //透明度
// // label:{//为标记点旁边增加标签 //因背景颜色H5不支持
// // color:'red',//文本颜色
// // },
// callout: { //自定义标记点上方的气泡窗口 点击有效
// content: '广州塔', //文本
// color: '#ffffff', //文字颜色
// fontSize: 14, //文本大小
// borderRadius: 15, //边框圆角
// borderWidth: '10',
// bgColor: '#e51860', //背景颜色
// display: 'ALWAYS', //常显
// },
// },
],
}
},
onLoad() {
},
computed: {
mapheight() {
let data = ''
if (this.bottomData) {
if (this.upTop) {
data = '50px'
} else {
data = '200px'
}
} else {
data = '90vh'
}
return data
},
coverbottom() {
let data = ''
if (this.bottomData) {
data = '20rpx'
} else {
data = '100rpx'
}
return data
}
},
methods: {
//地图点击事件
callouttap(e) {
console.log('地图点击事件', e)
},
toMap() {
console.log('地图标志物点击事件')
uni.openLocation({
latitude: Number(this.latitude), //要去的纬度-地址
longitude: Number(this.longitude), //要去的经度-地址
address: this.address, //要去的具体地址
})
},
}
}
</script>
注意:1. h5页面目前没有做优化,只能点击地图进入导航。
2. 小程序由于版本问题,此函数显示气泡有问题,我将气泡颜色设置为无色,需要其它颜色请自行研究
3. 高度没有做自适应,时间问题,请自行修改
效果:(由于未授权,所以所有信息全部抹掉,若仍旧认为有侵权行为,请联系我删除)



若需要在H5中浏览地图
需要申请apikey
腾讯地图的:
https://lbs.qq.com/
基本上注册完一路下一步就行
然后再HbuilderX上配置上。
效果如图

忠告:由于微信小程序的接口多变(懂得都懂)所以这种需要调用微信接口东西尽量少碰。
参考:
uniapp map开发文档
uni-app中使用腾讯地图
Uniapp,vue拉起地图导航(微信小程序)文章来源:https://www.toymoban.com/news/detail-484640.html
uniapp调用地图并导航文章来源地址https://www.toymoban.com/news/detail-484640.html
到了这里,关于uniapp构建微信小程序,有地图点,点击时进入导航页面。【伸手党福利】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!