目 录
摘 要 I
ABSTRACT II
第1章 绪论 1
1.1 研究目的及意义 1
1.2 国内外研究现状 1
1.3研究内容及结构 2
1.3.1研究主要内容 2
1.3.2论文结构 2
第2章 相关技术说明 4
2.1 Java语言 4
2.2 SSM框架 5
2.3 Vue.js框架 6
2.4 Eclipse开发工具 7
2.5 数据库 8
2.6系统开发环境概述 9
第3章 系统需求分析 11
3.1系统概述 11
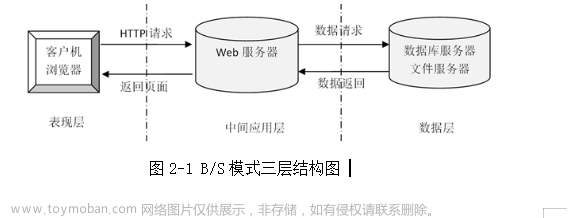
3.2系统体系结构设计 11
3.3管理员用例 13
3.4教师用例 17
3.5学生用例 20
第4章 系统设计 24
4.1总体设计目标 24
4.2系统设计原则 24
4.3系统类图 25
4.4系统流程图 29
4.5数据库设计 32
4.5.1数据库需求分析及E-R图 32
4.5.2 数据库逻辑结构设计 36
第6章 系统实现 38
6.1 小程序客户端界面的实现 38
6.1.1 微信小程序登录 38
6.1.2微信小程序注册 38
6.1.3微信小程序首页 39
6.1.4学生列表 40
6.1.5成绩列表 40
6.1.6详情页 41
6.1.7我的 41
6.1.8课程表信息 42
6.2 服务器主界面的实现 42
6.2.1管理员用户 42
6.2.2个人信息 43
6.2.3科目管理页面 43
6.2.4教师管理页面 44
6.2.5教师用户 45
6.2.6个人中心 46
6.2.7课程信息 47
6.2.8成绩管理页面 47
第7章 系统测试 49
7.1系统的总体概述 49
7.2测试项目名称及测试内容 49
7.3测试用例 50
7.4测试结果 53
结 论 54
参考文献 55
致 谢 57
1.3研究内容及结构
1.3.1研究主要内容
本次开发的小程序及后台管理系统将辅助教师对教学过程进行管理,通过该小程序,教师可以及时登记学生的平时成绩,并对可能不及格的学生进行预警,学生可以随时查询自己所上课程的平时成绩,并可查询自己的课表,接收教师的通知。系统对学生提供个人信息维护,选课以及查看所选课程的信息、出勤和成绩等功能;对教师提供个人信息维护,查看自己的课程信息,登记学生的出勤和成绩等功能;管理员可以对所有的学生、教师、课程、科目、班级的基本信息进行管理等。
1.3.2论文结构
本文共分为六章,具体如下:
第一章 绪论:首先介绍了课题的研究背景和意义,接着分析了系统的可行性,最后是本文的组织结构。
第二章 相关技术说明:主要介绍了本论文涉及到的SSM框架;mysql数据库;JAVA等相关软件及技术的发展情况、工作原理和特点。
第三章 系统需求分析:对本系统的各个模块详细设计,确认系统体系结构,给出用户用例,并将其用于后续的开发。
第四章 系统设计:设计系统的设计目标,确定系统的设计原则,并按照该原则进行系统的开发,给出系统的类图以及流程图。
第五章 数据库设计:介绍系统数据库设计及ER图。
第六章 系统实现:给出本系统设计的关键实现,并展示了完成后的系统界面,着重介绍了基于web开发的教学管理过程小程序的逻辑以及相关实现方法。
第七章 系统测试:对系统的各个模块进行功能测试。
结语:总结工作和成果,指出不足,并对系统进行一定的展望。
第3章 系统需求分析
3.1系统概述
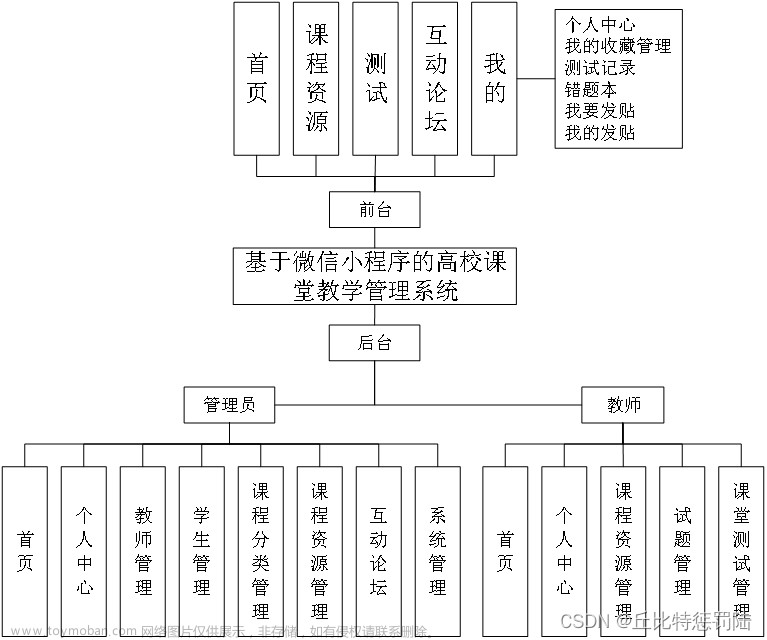
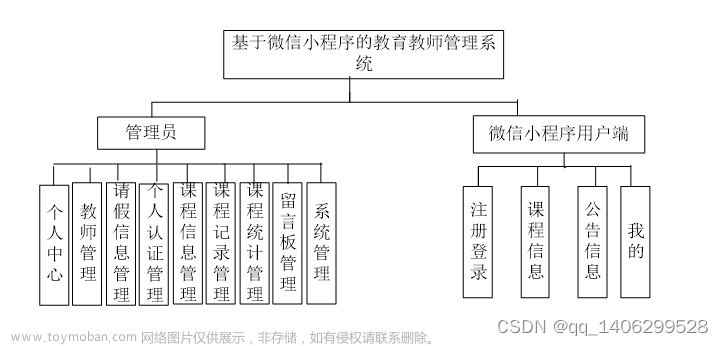
该教学管理过程小程序应用于高校学生学习,主要有3个主要功能模块组成,分别是:学生功能模块,教师功能模块和管理员功能模块。学生功能模块包括对学生的个人信息的查看和修改,查看成绩和出勤;教师功能模块主要包括对学生成绩的录入和查询,对学生出勤的录入和查询;管理员功能模块主要包括对课程信息与所有用户的维护。除了这三大主要功能模块之外还涉及到与本系统相关的一系列小的功能模块,如班级、科目管理等。本系统设计的教学管理过程小程序很好的解决了学生选课方面的困难,提高了学生选课的效率、减轻了教务员的工作负担,本文转载自http://www.biyezuopin.vip/onews.asp?id=11947节省了大量的人力、物力资源,给高校管理学生选课带来了很大的便捷。
3.2系统体系结构设计
整个系统主要分为管理员模块:用户登录、科目管理、班级管理、课程管理、教师管理、学生管理、个人信息、安全退出;教师模块:用户登录、课程信息、出勤管理、成绩管理、个人信息、安全退出;学生模块:用户登录、选课、查询出勤、查询成绩、个人信息、安全退出等三大模块。文章来源:https://www.toymoban.com/news/detail-484665.html
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/navigate/navigate",
"pages/details/details",
"pages/wode/wode",
"pages/zhuce/zhuce",
"pages/xuesheng/xuesheng",
"pages/kechengbiao/kechengbiao",
"pages/chengji/chengji",
"pages/xueshengdetails/xueshengdetails",
"pages/chengjidetails/chengjidetails",
"pages/xueshenadd/xueshenadd",
"pages/login/login"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#0CDBEE",
"navigationBarTitleText": "教学",
"navigationBarTextStyle": "white"
},
"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/menu_icon_0_normal.png",
"selectedIconPath": "images/menu_icon_0_pressed.png"
},
{
"pagePath": "pages/xuesheng/xuesheng",
"text": "学生信息",
"iconPath": "images/tabbar_order.png",
"selectedIconPath": "images/tabbar_order_selected.png"
},
{
"pagePath": "pages/chengji/chengji",
"text": "成绩信息",
"iconPath": "images/tabbar_order.png",
"selectedIconPath": "images/tabbar_order_selected.png"
},
{
"pagePath": "pages/wode/wode",
"text": "我的",
"iconPath": "images/nav1.png",
"selectedIconPath": "images/nav1_select.png"
}
],
"position": "bottom"
},
"networkTimeout": {
"request": 10000,
"downloadFile": 10000
},
"debug": true,
"sitemapLocation": "sitemap.json"
}

































 文章来源地址https://www.toymoban.com/news/detail-484665.html
文章来源地址https://www.toymoban.com/news/detail-484665.html
到了这里,关于基于微信小程序的教学教务管理系统(后台Java+SSM+MySQL)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!