前言
网上的教程(并且都是好几年前的了)克隆运行后界面文字全都是英文的,如果您想要中文汉语版本请使用本文的方案。
本文 解决了克隆运行 vue-element-admin 项目后,默认是英文的问题!将语言设置为中文的详细教程!
官方文档说的很晦涩,您可以按照本教程步骤进行操作即可,保证项目最后是 “中文汉化版”。
声明一下,不是一点点手动改的文字!!
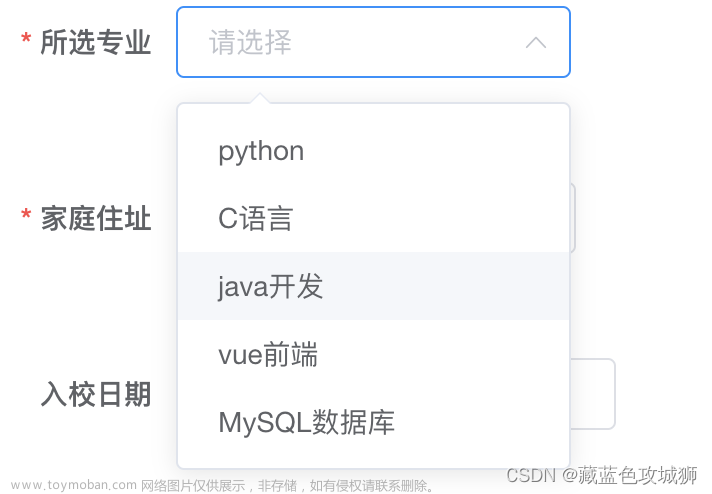
左侧是默认的英文,右侧是现在的中文文章来源:https://www.toymoban.com/news/detail-484696.html
 文章来源地址https://www.toymoban.com/news/detail-484696.html
文章来源地址https://www.toymoban.com/news/detail-484696.html
第一步
到了这里,关于vue-element-admin - 最新完美解决项目是英文的问题,将英文变成中文的汉化处理详细教程(克隆完项目后不是中文的解决方法)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!