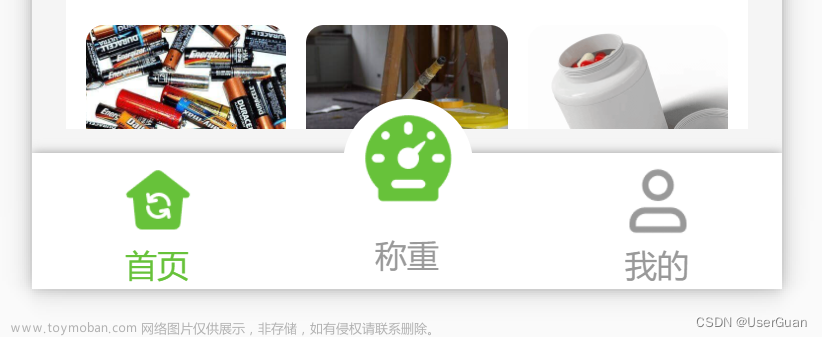
先上图看效果:
步骤:
1、在文件根目录下创建一个文件夹:custom-tab-bar并分别创建 (js,json,wxml,wxss)类型文件
2、在pages.json中设置tabbar中的custom为true(true自定义,false默认系统) 文章来源:https://www.toymoban.com/news/detail-484813.html
文章来源:https://www.toymoban.com/news/detail-484813.html
3、index.js代码如下:文章来源地址https://www.toymoban.com/news/detail-484813.html
Component({
data: {
selected: 0,//当前选中的tab下标
color: "#1E1E1E",
selectedColor: "#646464",//tabbar选中字体颜色
list: [{
"pagePath": "/pages/index/index",
"iconPath": "/static/common/tabbar-img/find-unselected.png",
"selectedIconPath": "/static/common/tabbar-img/find-selected.png",
"text": "发现"
},
{
"pagePath": "/pages/card-list/index",
"iconPath": "/static/common/tabbar-img/cupon2.png",
"selectedIconPath": "/static/common/tabbar-img/cupon2.png",
"text": '',
diyClass: "diy"
},
{
"pagePath": "/pages/mine/index",
"iconPath": "/static/common/tabbar-img/mine-unselected.png到了这里,关于微信小程序底部tabbar自定义 实现凸起+透明底部效果的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








![uniapp - [ H5 网页 / App ] 高性能 tabbar 底部菜单凸起效果,原生系统自定义底部菜单不卡顿、切换页面不闪烁、自动缓存页面(底部菜单中间自定义一个图片并悬浮起来)](https://imgs.yssmx.com/Uploads/2024/02/831617-1.gif)





