常见网页设计作业题材有 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 等网页设计题目, A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
嗨,欢迎来到深巷积木青春的小店。这篇文章主要讲解HTML5+CSS3制作海绵宝宝网站,请一起学习吧。
作品目录
一、📚网站介绍
二、🔗网站效果
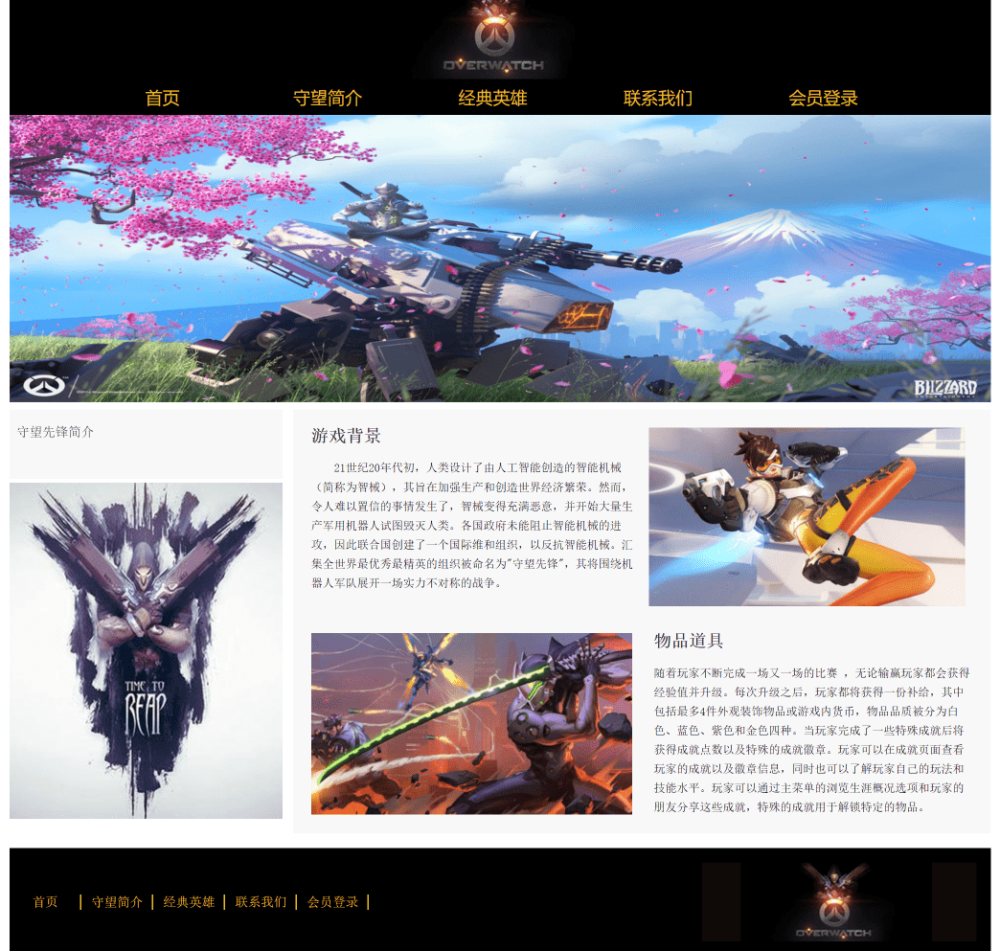
🧩1.图片演示
三、💒网站代码
二、📚网站介绍
📔网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。
📓网站程序方面:计划采用最新的网页编程语言HTML5+CSS3+JS程序语言完成网站的功能设计。并确保网站代码兼容目前市面上所有的主流浏览器,已达到打开后就能即时看到网站的效果。
📘网站素材方面:计划收集各大平台好看的图片素材,并精挑细选适合网页风格的图片,然后使用PS做出适合网页尺寸的图片。
📒网站文件方面:网站系统文件种类包含:html网页结构文件、css网页样式文件、js网页特效文件、images网页图片文件;
📙网页编辑方面:网页作品代码简单,可使用任意HTML编辑软件(如:Dreamweaver、HBuilder、Vscode 、Sublime 、Webstorm、Text 、Notepad++ 等任意html编辑软件进行运行及修改编辑等操作)。
其中:
(1)📜html文件包含:其中index.html是首页、其他html为二级页面;
(2)📑 css文件包含:css全部页面样式,文字滚动, 图片放大等;
(3)📄 js文件包含:js实现动态轮播特效, 表单提交, 点击事件等等(个别网页中运用到js代码)。
三、🔗网站效果






四、💒代码展示
代码说明:以下仅展示部分代码供参考~
🧱HTML结构代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link rel="stylesheet" href="css/index.css">
<style>
</style>
</head>
<body>
<!-- header -->
<div class="header">
<div class="he">
<div class="he_1">
<img src="./images/logo.webp" alt="" height="60px">
</div>
<div class="he_2">
<ul>
<li class="active"><a href="index.html">首页</a></li>
<li><a href="index01.html">角色介绍</a></li>
<li><a href="index02.html">作品介绍</a></li>
<li><a href="index03.html">精彩图集</a></li>
<li><a href="index04.html">登陆</a></li>
<li><a href="index05.html">注册</a></li>
</ul>
</div>
</div>
</div>
<div style="clear: both;"></div>
<!-- banner -->
<div class="banner">
<div class="he">
<img src="./images/banner.webp" alt="">
</div>
</div>
<!-- hm -->
<div class="hm">
<div class="he">
<div class="hm_1">
<h3>海-绵-宝-宝</h3>
</div>
<div class="hm_2">
<p>《海绵宝宝》(SpongeBob SquarePants)是一部由史蒂芬·海伦伯格原创,舍曼·科恩、沃特·杜赫、山姆·亨德森、保罗·蒂比特、沃尔特·道恩 [21] 等导演,汤姆·肯尼、比尔·法格巴克、罗杰·布帕斯等配音的美国喜剧动画,于1999年7月17日在尼克国际儿童频道开播。</p>
<p>央视少儿频道从2006年1月29日大年初一晚20:00开始播出。 [24] </p>
<p>《海绵宝宝》的故事情节主要围绕着主角海绵宝宝和他的好朋友派大星、邻居章鱼哥、上司蟹老板等生物展开,场景设定于太平洋海底,一座被称为比奇堡的城市。2005年1月30日,该片荣获第32届安妮奖授予的“最佳TV动画制作”奖 [1] 。</p>
<p>这部动画除了固定描绘的卡通场景与人物之外,也会穿插一些真实的物件或人物:例如曾出演《海滩游侠》与《霹雳游侠》的大卫·哈塞尔霍夫,以本人的身份出演了几集。但海绵宝宝卡通的内容基本上与海洋知识无关,甚至夸大到完全不合乎科学与常识,例如海底生火、海底冲澡等,剧集内容也会时不时的嘲笑精致艺术和章鱼哥的劳工权益想法。</p>
</div>
<div class="hm_3">
<ul>
<li>
<img src="./images/a1.webp" alt="">
</li>
<li>
<img src="./images/a2.webp" alt="">
</li>
<li>
<img src="./images/a3.jpeg" alt="">
</li>
<li>
<img src="./images/a4.jpg" alt="">
</li>
</ul>
</div>
</div>
</div>
<div style="clear: both;"></div>
<!-- zy -->
<div class="zy">
<div class="he">
<div class="hm_1">
<h3>主-要-角-色</h3>
</div>
<div class="zy_1">
<ul>
<li>
<img src="./images/b1.webp" alt="">
<h4>No.1海绵宝宝</h4>
</li>
<li>
<img src="./images/b2.webp" alt="">
<h4>No.2派大星</h4>
</li>
<li>
<img src="./images/b3.webp" alt="">
<h4>No.3章鱼哥</h4>
</li>
<li>
<img src="./images/b4.webp" alt="">
<h4>No.4蟹老板</h4>
</li>
</ul>
</div>
</div>
</div>
🏠CSS样式代码
* {
margin: 0;
padding: 0;
}
body{
background-color: #ffff01;
}
.header{
width: 100%;
height: 60px;
margin: 0 auto;
background-color: #f3bd01;
}
.he{
width: 1000px;
margin: 0 auto;
}
.he_1{
float: left;
}
.he_2{
float: right;
}
.he_2 ul{
float: left;
padding: 0;
margin: 0;
}
.he_2 ul li{
float: left;
list-style: none;
}
.he_2 ul li a{
text-decoration: none;
color: white;
line-height: 60px;
margin: 0 30px;
}
.he_2 ul li.active a{
font-weight: 900;
}
.banner{
margin-top: 20px;
}
.banner img{
width: 100%;
}
.hm_1 h3{
text-align: center;
font-weight: 900;
margin: 20px 0;
}
.hm_2{
float: left;
width: 500px;
text-indent: 2em;
padding: 0 50px;
box-sizing: border-box;
}文章来源:https://www.toymoban.com/news/detail-484854.html
五、🎁更多源码
1.如果我的博客对你有帮助 请 “👍点赞” “✍️评论” “💙收藏” 一键三连哦!文章来源地址https://www.toymoban.com/news/detail-484854.html
到了这里,关于web期末作业设计网页:动漫网站设计——海绵宝宝(6页) HTML+CSS+JavaScript 学生DW网页设计作业成品 动漫网页设计作业 web网页设计与开发 html实训大作业的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!