一、微信小程序根据接口返回的pdf链接,在小程序内部浏览pdf内容
需要用到微信小程序的两个api 下载资源到本地 wx.downloadFile wx.openDocument
前一个api下载资源到本地,后一个api打开pdf文档
wx.downloadFile({ //将文档下载到本地
url: fileUrl,//pdf链接
success(res) {
wx.openDocument({ //打开文档
filePath: res.tempFilePath,//本地文档路径
fileType: "pdf",//文档类型
showMenu: true,
success: function (res) {
wx.showToast({
title: '打开文档成功',
})
},
fail: function (res) {
wx.showToast({
title: '打开文档失败',
})
},
})
},
})
二、根据网页链接,把网页内容在微信小程序内部显示
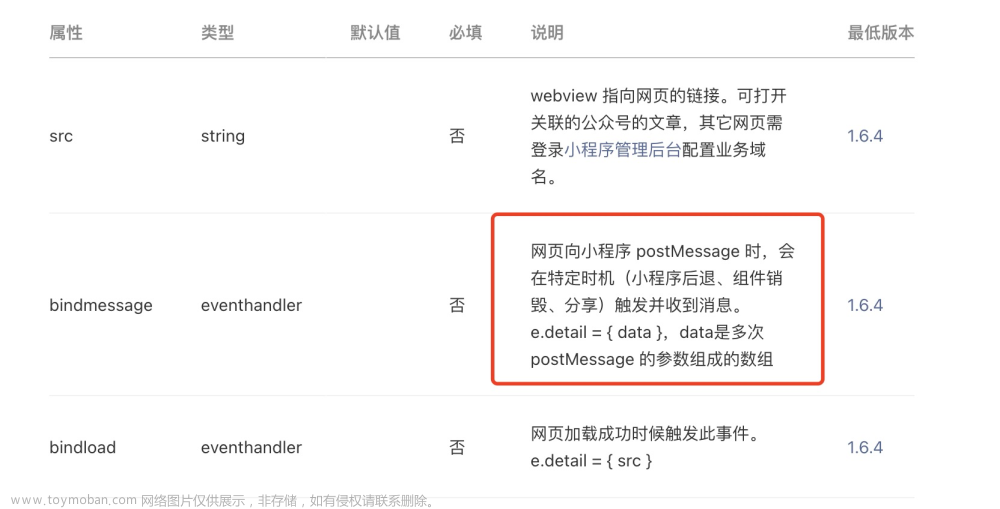
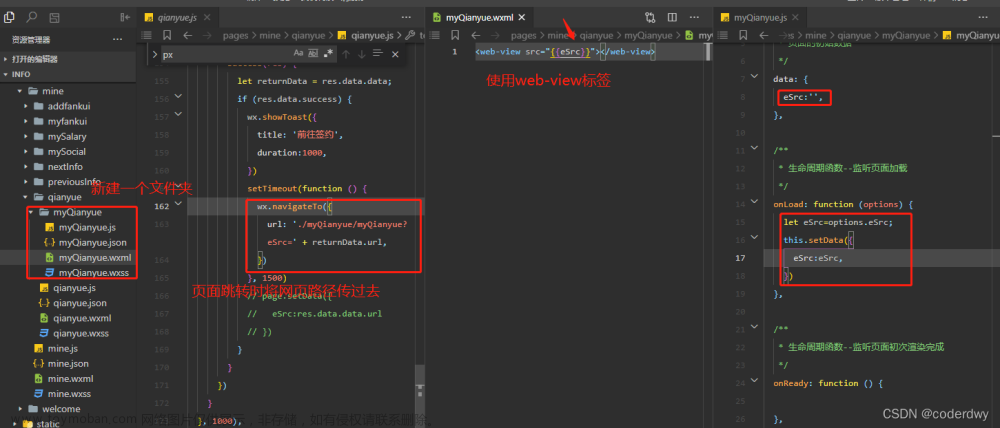
需要用到微信小程序的一个标签 web-view文章来源:https://www.toymoban.com/news/detail-484916.html
其实就是需要新建一个页面,然后新建的页面里面只写一个web-view标签,src等于从上一个页面传过来的值就ok了
2022年6月6日更新
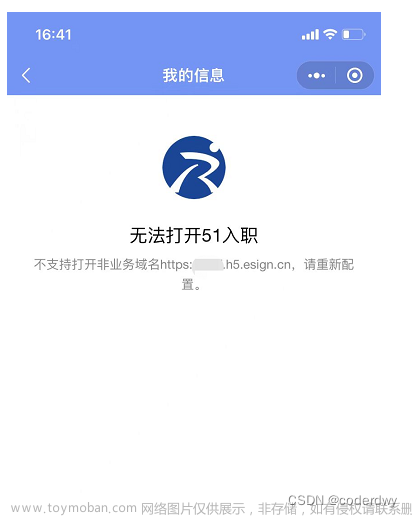
微信小程序通过webview打开e签宝(ps:e签宝是一个签订电子合同的第三方网站,有兴趣的小伙伴可以点击看看 e签宝)时,提示我 不支持打开非业务域名,
然后我就去百度了下,发现是需要配置e签宝的业务域名的, 之前是把接口配置在了服务器域名了,所以不行,
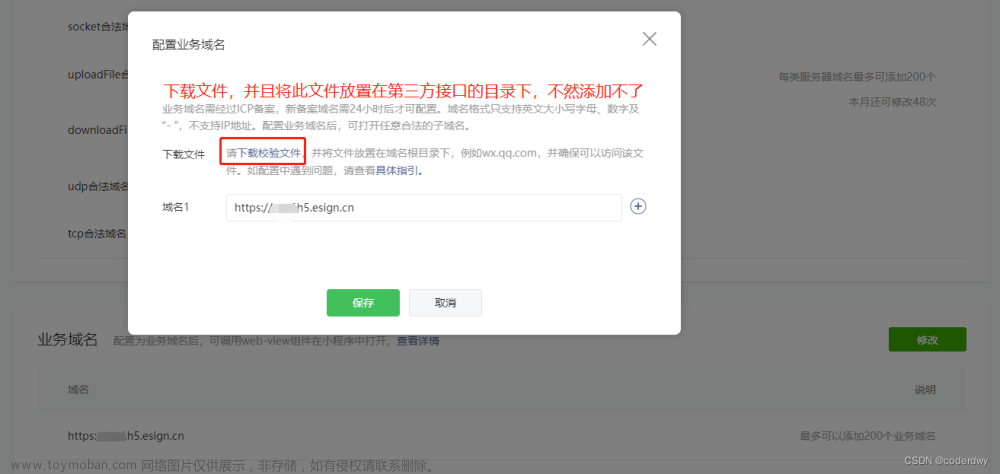
配置业务域名时,需要把校验文件发给第三方,在他们接口地址的目录下添加该文件,
本以为业务域名配置好了,地址也发过来了,微信里面是可以打开的并且电子合同信息都完全显示、签字盖章的,但是在微信小程序里面打开却只是个静态页面,很无语,截图如下
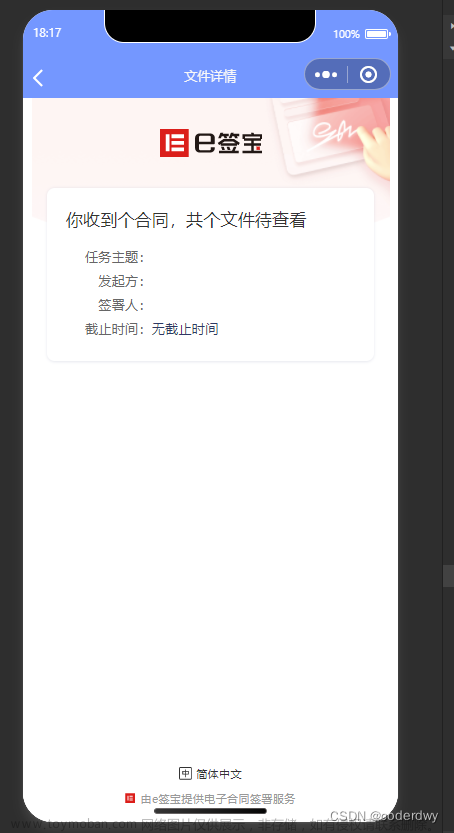
1.微信通过点击链接打开的页面:
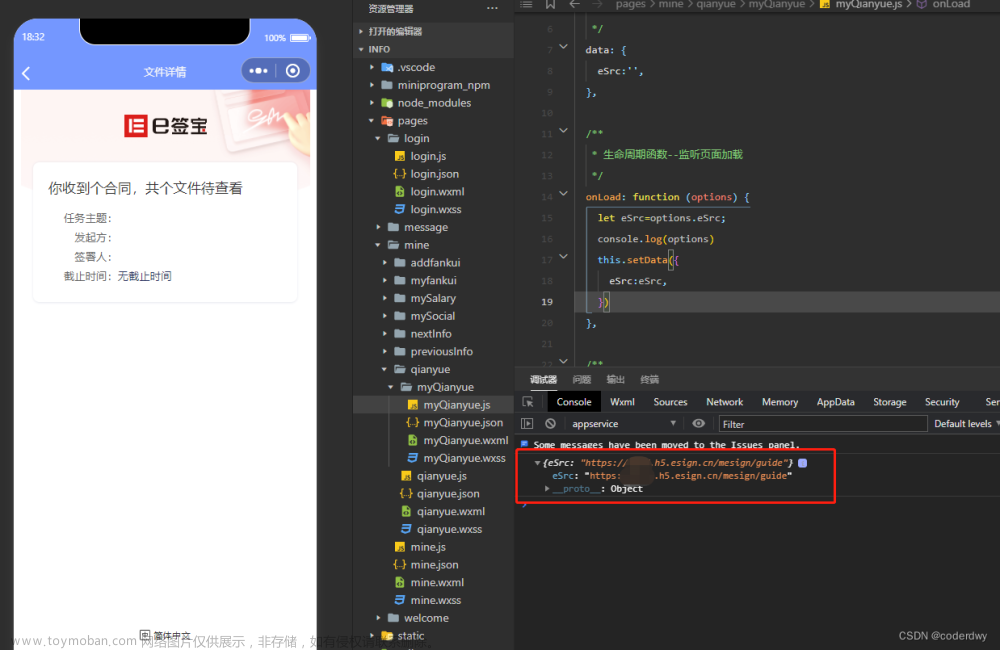
2.微信小程序打开的页面
有点小迷,后来想了想是不是参数没传过去,然后就打印下了跳转页面时传来的值,
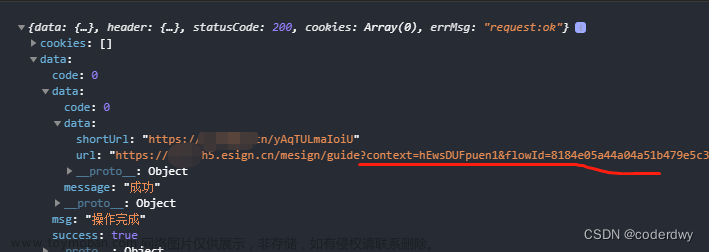
而接口返回的链接呢,是这样的,明显看到?后面的值都没传过来。。
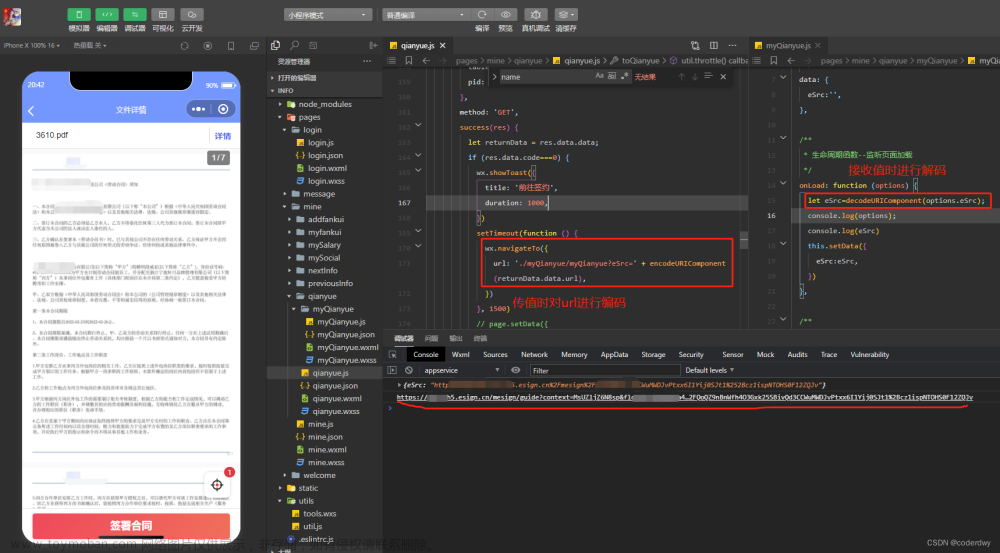
所以果然是参数没传过来啊,然后就去百度了下,发现可以使用 encodeURIComponent()对地址进行编码,然后使用decodeURIComponent()对地址进行解码,代码如下
哈哈,有活咱就干,解决不了就摆烂,可不是好习惯哦~ 文章来源地址https://www.toymoban.com/news/detail-484916.html
文章来源地址https://www.toymoban.com/news/detail-484916.html
到了这里,关于微信小程序使用webview打开pdf文档及显示网页内容的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!