案例介绍
欢迎来的我的小院,我是霍大侠,恭喜你今天又要进步一点点了!
我们来用JavaScript编程实战案例,做一个键盘控制小方块移动的案例。该案例主要实现通过按下键盘的上下左右按钮来控制小方块在页面中的移动。通过实战我们会学习到position定位,键盘监听事件以及动态给dom节点添加样式等知识。
案例演示
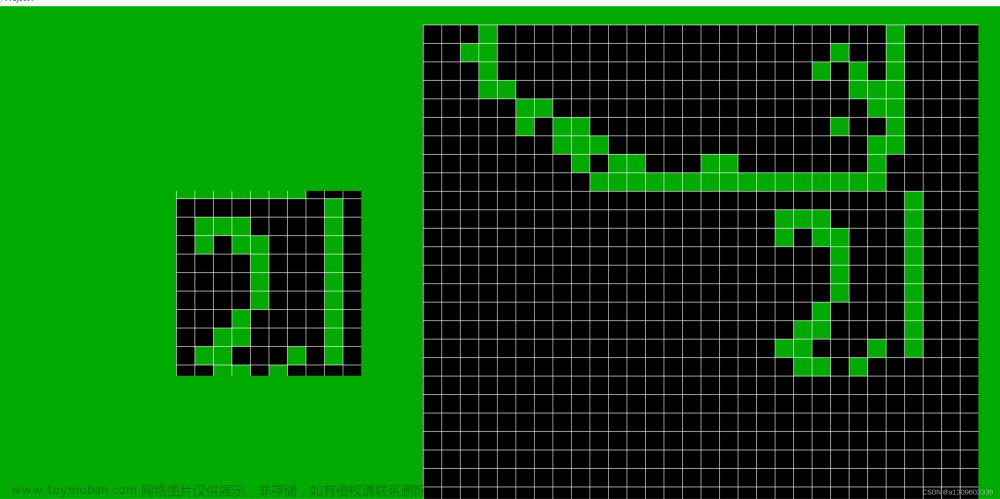
从案例DEMO中我们通过键盘上的方向按钮可以控制小方块的移动方向。
案例设计
我们来看此案例的思维导图设计,包括案例描述,页面设计和源码学习。
其中架构设计包含了CSS,JavaScript 共三部分代码。
源码学习
进入核心代码学习,我们先来看HTML中的核心代码。页面部分主要由两个盒子组成,box为小方块移动的范围盒子,square为小方块。文章来源:https://www.toymoban.com/news/detail-484925.html
<div class="container">
<h1>有个小院-键盘控制小方块移动</h1>
<div class="box">
<div id="square"></div>
</div>
</div>
接着让我们来看一下style里面的代码,我们通过flex布局来完成基本页面布局,通过position定位来让小方块只能在box盒子里移动。文章来源地址https://www.toymoban.com/news/detail-484925.html
<style>
到了这里,关于教你用JavaScript实现键盘控制小方块移动的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!