作为一名常常摆烂,一蹶不振的大学生,最近接到了开发电商小程序的小任务,既然是电商,总得有购买加车功能吧?经过n个坤年的拜读微信小程序开发者文档还有别的大佬的指点,奉上我自己的理解,欢迎各位大佬指点改正,学习交流,共同进步。该文章适合微信小程序初学者小白参考使用:)
需求
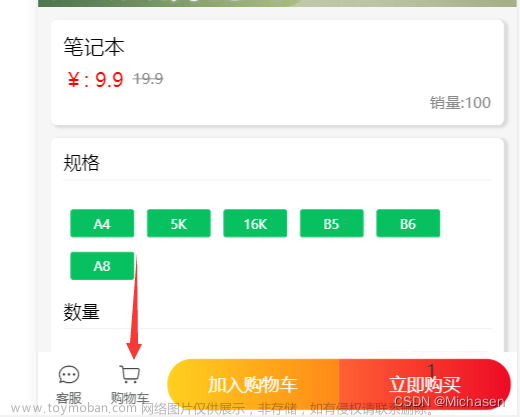
电商类小程序/软件免不了在线下单,在线加入购物车功能,将它做成组件的形式显示在商品详情页中,效果如下,下面我们一步一步的实现

1.新建一个页面用来显示组件,再新建一个组件文件存放组件代码
app.json的"pages"[ ]中注册页面(json文件不可注释)
"index/index"我新建了一个index页面,一个名字component-tag-name的组件放在component文件夹中

2.在页面中显示组件
index.js:
// 必须写Page({}),否则页面不会显示且不会报错
Page({
data: {
},
onLoad: function () {
},
})index.json:引入我编写的组件,my-component为可以在wxml使用的标签名,后面的路径为相对路径
{
"usingComponents": {
"my-component": "/components/component-tag-name"
}
}在component-tag-name.wxml中任意编写内容
<view class="wrapper">
<view>这里是组件内容</view>
</view>在index.wxml中实现组件
<!-- 引用组件的页面模版 -->
<view>
<!-- 引用组件,my-component为json文件中定义的标签名,该标签
引用了component-tag-name组件-->
<my-component>
</my-component>
</view>可以看到页面中显示了组件

3.编辑组件样式
话不多说,直接上代码
wxml:
<!-- 组件模板 -->
<view class="wrapper">
<view class="twobottum">
<view class="left">
<image src="index.png" class="back">
</image>
<text class="">首页</text>
</view>
<view class="right">
<image src="gouwu.png" class="cart"></image>
<text>购物车</text>
</view>
</view>
<view class="buybar">
<button class="add">加入购物车</button>
<button class="buy">立即购买</button>
</view>
</view>wxss:
/* components/component-tag-name.wxss */
/* 两个图标 */
.twobottum{
width: 100px;
display: inline-block
}
.buybar{
padding-left: 25px;
width: 280px;
display: inline-block
}
.left{
width: 40px;
display: inline-block;
}
.right{
width: 50px;
display: inline-block;
padding-left: 10px;
}
.back{
width: 30px;
height: 30px;
}
.cart{
width: 30px;
height: 30px;
padding-left: 10px;
}
/* 右边buybar */
.add{
width: 130px;
display: inline-block;
background-color: #fae1c0;
/* 设置边角 */
border-radius: 50px 0px 0px 50px;
color: #f36730;
}
.buy{
width: 130px;
display: inline-block;
background-color: #f36730;
color: aliceblue;
border-radius: 0px 50px 50px 0px;
}
4.然后就要根据自己的情况设计逻辑了,比如库存不足之后按钮变灰并且无法点击
可以在bottom的type中设置disabled,再比如点击之后传值进入订单页面,传值加入用户的收藏列表中。文章来源:https://www.toymoban.com/news/detail-484989.html
第一篇博客,有做得不好的地方的话非常欢迎大家的意见,一定改改改!祝大家共同进步:) 文章来源地址https://www.toymoban.com/news/detail-484989.html
到了这里,关于微信电商小程序购买/加入购物车组件设计的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!