11月后,微信小程序对于微信授权登录做了逻辑上的更改,之前的一键授权获取用户信息的功能已不再适用。已发布审核完成的小程序不受影响,但要想再发布,只能换成新的登陆逻辑了。
首先,要说明的,个人中心页面,未登陆时,应有登陆按钮,最好不要通过路由守卫跳转至登陆页


登陆页也最好搭配上取消授权,返回上一级
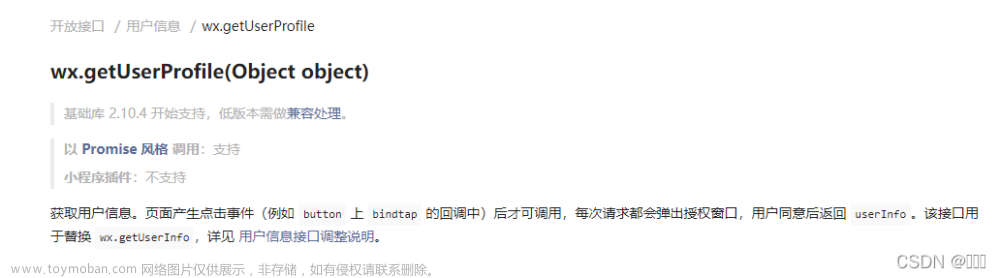
点击授权登陆按钮,通过uniapp中的登陆方法,授权登陆,和后台进行交换,获取token,但不再能获取到头像和昵称,手机号没变化,还是沿用之前的。
登陆完成后,要跳转至个人中心页面,使用uniapp的组件通过点击获取头像和昵称
<button class="box-img" open-type="chooseAvatar" @chooseavatar="onChooseAvatar">
<image :src="formData.userInfo.avatar" mode="aspectFill"></image>
</button> onChooseAvatar(e) {
console.log(e,'---onChooseAvatar');
this.formData.userInfo.avatar = e.detail.avatarUrl
},<input v-model="formData.userInfo.name" type="nickname" class="weui-input" placeholder="请输入昵称" @blur="onNickname"/> 头像获取:需要将 button 组件 open-type 的值设置为 chooseAvatar,当用户选择需要使用的头像之后,可以通过 bindchooseavatar 事件回调获取到头像信息的临时路径。
从基础库2.24.4版本起,若用户上传的图片未通过安全监测,不触发bindchooseavatar 事件。
昵称获取:需要将 input 组件 type 的值设置为 nickname,当用户在此 input 进行输入时,键盘上方会展示微信昵称。
从基础库2.24.4版本起,在onBlur 事件触发时,微信将异步对用户输入的内容进行安全监测,若未通过安全监测,微信将清空用户输入的内容,建议开发者通过 form 中form-type 为submit 的button 组件收集用户输入的内容。


就是这样了
文章来源地址https://www.toymoban.com/news/detail-485010.html文章来源:https://www.toymoban.com/news/detail-485010.html
到了这里,关于新!uniapp微信小程序微信授权登录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!