uni-app是一个基于Vue.js开发跨平台应用的前端框架
解决了原生小程序编写的繁琐,只要你会vue就可以通过uni-app编写小程序
首先开发工具我推荐HBuilder,虽然我比较喜欢VScode,但这个真的很适合写uni-app,而且uni-app官方推荐使用HBuilderX来开发uni-app类型的项目
好处:模板丰富、有完善的代码提示、可以一键运行到多个平台来预览我们的项目
也可以使用VScode等自己熟悉的编辑器
下载HBuilderX
地址:https://www.dcloud.io/hbuilderx.html
选择下载正式版》App开发版
解压(纯英文目录) 双击HBuilderX.exe即可启动
在HBuilderX中安装scss/sass编译插件
方便编写css样式<style lang="scss"></style>
地址:https://ext.dcloud.net.cn/plugin?name=compile-node-sass
登录,没有账号先注册,
登录成功后,先打开一下HBuilderX,点击绿色的使用HBuilderX导入插件
点击确定跳转到HBuilderX

点击安装,等待安装成功即可

文件》新建》项目
项目名字、路径、推荐选择uni-ui项目、vue版本的选择
创建即可


登录自己的小程序微信公众平台,复制粘贴自己的微信小程序的AppID

在HBuilderX配置微信小程序(粘贴自己的AppID)如图:

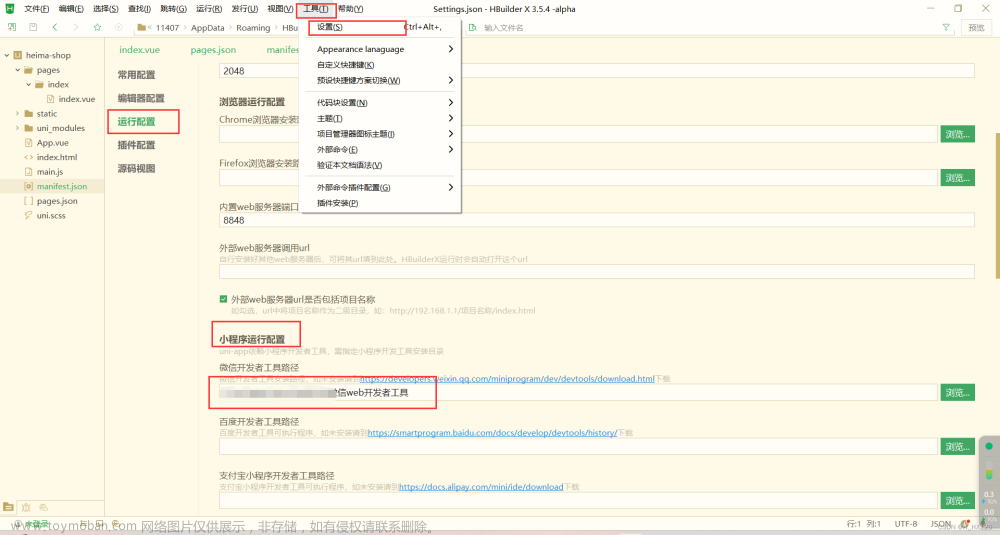
HBuilderX中配置微信开发者工具的安装路径
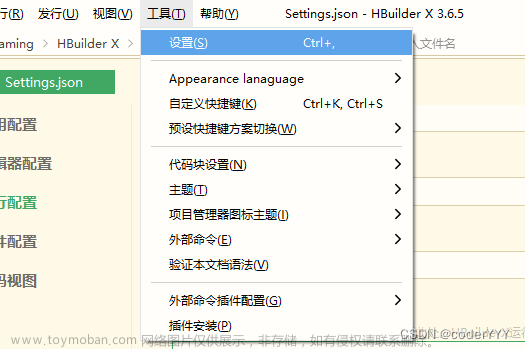
首先要下载微信开发者工具然后:
工具》设置》如图

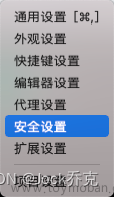
在微信开发者工具中,设置》安全设置》开启服务端口:如图

运行
首先关闭微信开发者工具
在HBuilderX中
运行》运行到小程序模拟器》选择第一个默认微信开发者工具
点击后则会自动将项目运行到微信开发者工具中
如图

运行后会自动打开微信开发者工具,并将运行的项目运行起来
如果运行后出现白屏问题,关闭微信开发者工具,在HBuilderX中停止运行项目,然后再重新运行一遍 文章来源:https://www.toymoban.com/news/detail-485037.html
文章来源:https://www.toymoban.com/news/detail-485037.html
吼吼吼,完事儿啦!!!文章来源地址https://www.toymoban.com/news/detail-485037.html
到了这里,关于uni-app从创建到运行到微信开发者工具的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!





![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)