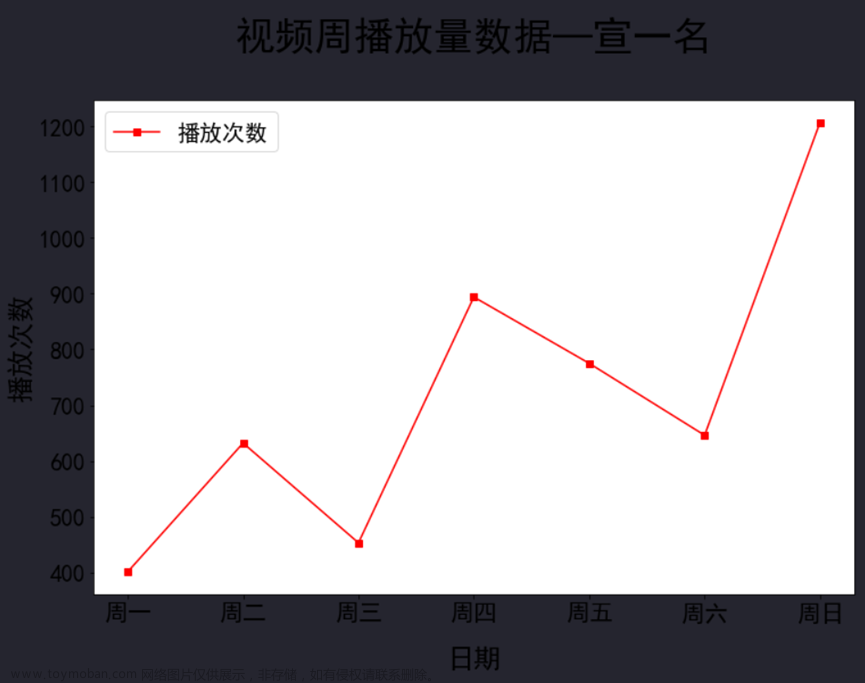
首先感叹一下AIGC的效果,如下图所示
准备材料
- AUTOMATIC1111 WebUI
- Prompts Positive and Negative提示词
- LoRa 插件
- LoRa: LatentLabs360 on CivitAI
- ControlNet 插件
- Deep-checkpoints模型文件地址
- Lora-Script 训练脚本
- Panorama-Viewer查看全景图插件
安装WebUI
Linux
sudo apt install wget git python3 python3-venv
# 安装/home/$(whoami)/stable-diffusion-webui/
bash <(wget -qO- https://raw.githubusercontent.com/AUTOMATIC1111/stable-diffusion-webui/master/webui.sh)
cd /home/$(whoami)/stable-diffusion-webui/
source venv/bin/activate
bash ./webui.sh
网络问题自己搭梯子,一些安装环境可以调整(gradio==3.16.2)
Windows
感谢 秋葉aaaki UP主,活菩萨在世T_T
- 安装Python 3.10.6, 需要勾选 “Add Python to PATH”
- 克隆AUTOMATIC1111仓库
- 以正常、非管理员用户身份从终端运行webui-user.bat
安装插件
在项目路径/extensions下
# 安装 LoRa 插件
git clone https://github.com/kohya-ss/sd-webui-additional-networks
# 安装 ControlNet 插件
git clone https://github.com/Mikubill/sd-webui-controlnet
# 安装 全景图浏览 插件
git clone https://github.com/GeorgLegato/sd-webui-panorama-viewer
下载模型权重
深度模型
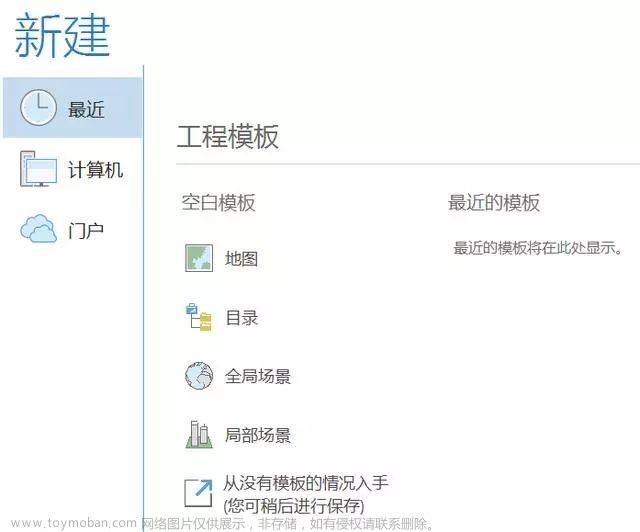
下载黄框内的模型,移动到 项目路径/extension/sd-webui-controlnet/models 路径下
360全景LoRa
点击下图黄框,移动到 项目路径\extensions\sd-webui-additional-networks\models\lora 文件夹下
开始生成
- 下载Prompts Positive and Negative提示词
- 删去你不想要的提示词,输入Positive词和Negative词
- 图片宽度1024,保持2:1
- Tiling勾选上,用于生成360全景图

ControlNet参数
- 输入图片
- 选择depth
- 选择depth模型
- 点enable启用
- Midas Resolution选择1100,能获取图片的深度
- 图片宽度1024,保持2:1

360 LoRa
- Additional Networks选择
- enable勾选
- 选择latentlabs360_v01模型

batch选择4,点击最上方的生成
查看全景图
点击图片下方的Pano,可以查看全景图
1K转4K
点击send to inpaint,选择下图R-ESRGAN 4x+模型,点击生成
生成的4k全景图,效果图查看
原图一

生成图一

原图二
无文章来源:https://www.toymoban.com/news/detail-485169.html
效果图二
 文章来源地址https://www.toymoban.com/news/detail-485169.html
文章来源地址https://www.toymoban.com/news/detail-485169.html
到了这里,关于AIGC 360全景图 效果图材质替换的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!