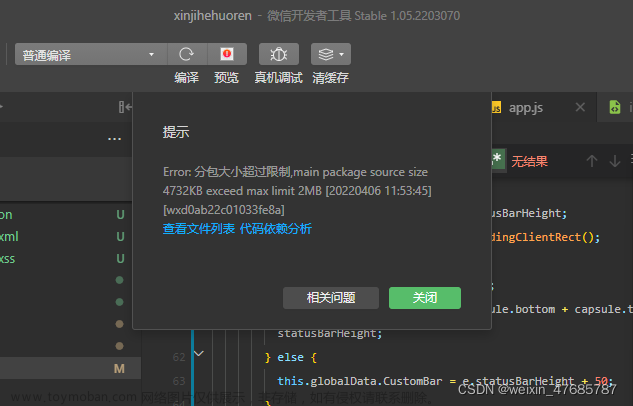
微信小程序中,平常获取列表的分页数据时,会把当前页数据和之前的数据通过concat方法做个拼接,再使用setData方法更新数据。当数据量较大时,会超过setData单次设置量1024kb的限制,进而导致页面不渲染
解决思路:
使用二维数组,即先声明一个空数组,列表第n页的数据就是此数组的第n-1项。页面渲染数据也要改成两次循环
页面效果图:
js代码
let indexNum = _that.data.searchData.page - 1
_that.setData({
['checkboxItems[' + indexNum + ']']:res.data
})
注释:
indexNum:获取的当前数据是二维数组的第几项(因为分页是从1开始,而数组下标是从0开始)
checkboxItems:页面渲染的数组
res.data:接口返回的当前页数据
wxml代码
<view wx:for="{{checkboxItems}}" wx:for-item="item" wx:key="index">
<mp-cells ext-class="cellsBox" title="">
<mp-checkbox-group prop="checkbox" multi="{{true}}" data-index="{{index}}" bindchange="checkboxChange">
<view class="checkBoxAll" wx:for-item="item1" wx:for="{{item}}" wx:key="item1" wx:if="{{!item1.isSelected}}">
<mp-checkbox class="mpCheckBox" label="{{}}" value="{{item1.userId}}" checked="{{item1.checked}}">
</mp-checkbox>
<image src="{{item1.avatar}}" class="checkImg"></image>
<text class="checkText">{{item1.nickname}}</text>
</view>
</mp-checkbox-group>
</mp-cells>
</view>
注释:通过两次wx:for可以得到页面需要展示的数据
备注:如列表需要操作数据,思路也是一样的。比如通过上图
data-index="{{index}}" bindchange="checkboxChange"
可以得到当前操作的数组在二维数组的下标,就可以通过二维数组拿到这条数据,即
console.log('checkbox发生change事件,携带value值为:', e,e.detail.value);
let values = e.detail.value;
let currentArr: any = this.data.checkboxItems[e.currentTarget.dataset.index];
数组处理之后,再通过下标在二维数组中更新此条数据,而不用更新所有数据。
checkboxChange方法全代码如下文章来源:https://www.toymoban.com/news/detail-485314.html
checkboxChange: function (e:any) {
console.log('checkbox发生change事件,携带value值为:', e,e.detail.value);
let values = e.detail.value;
let currentArr: any = this.data.checkboxItems[e.currentTarget.dataset.index];
for (let j = 0; j < currentArr.length; j++) {
currentArr[j].checked = false;
for (let i = 0; i < values.length; i++) {
if (values[i] == currentArr[j].userId) {
currentArr[j].checked = true;
break;
}
}
}
this.setData({
['checkboxItems['+ e.currentTarget.dataset.index +']']:currentArr
})
console.log('改变了', this.data.checkboxItems[e.currentTarget.dataset.index]);
},
备注:此方法只能有效缓解setData数据量过大的问题,而不能百分百解决。文章来源地址https://www.toymoban.com/news/detail-485314.html
到了这里,关于小程序setData设置数据超过1024kb页面不渲染的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[小程序]使用代码渲染页面](https://imgs.yssmx.com/Uploads/2024/01/810643-1.png)




