适用范围
使用prettier的项目、安装了prettier扩展的vscode和微信开发者工具。
原理
prettier是根据默认的解析器对相应的文件进行处理,我们可以自定义什么格式的文件用什么解析器。具体看 documentSelectors。
配置
只列出有关的配置
编辑器的配置
{
"editor.defaultFormatter": "esbenp.prettier-vscode",
"[wxml]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"[wxss]": {
"editor.defaultFormatter": "esbenp.prettier-vscode"
},
"prettier.documentSelectors": ["**/*.wxml", "**/*.wxss"]
}
- 设置wxml和wxss文件的默认格式化工具为prettier
- 配置prettier扩展选项
documentSelectors,把wxml和wxss文件加入prettier的扫描范围里
.prettierrc的配置
{
"overrides": [
{
"files": "*.wxml",
"options": {
"parser": "html"
}
},
{
"files": "*.wxss",
"options": {
"parser": "css"
}
}
]
}
为wxml和wxss指定要使用的解析器,保存后重启编辑器即可。文章来源:https://www.toymoban.com/news/detail-485440.html
不足之处
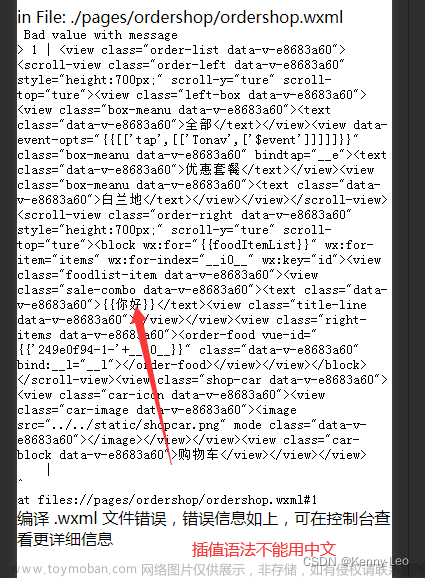
不能格式化wxml的 {{}} 表达式内容。
若有格式化{{}}的需求,可以尝试使用插件:
https://github.com/wxmlfile/prettier-plugin-wxml
https://github.com/18640905576/plugin-wxml
可能会补充和eslint的集成文章来源地址https://www.toymoban.com/news/detail-485440.html
到了这里,关于无插件,简单配置prettier,将微信小程序的wxml和wxss当作html和css进行格式化的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!