暑假在家闲的没事,写了一个简单的小网页,从网上找了些图片和视频拼起来的,由于经验不足的关系,没有将想添加的东西放进去。
先来看看整个网页效果的视频吧
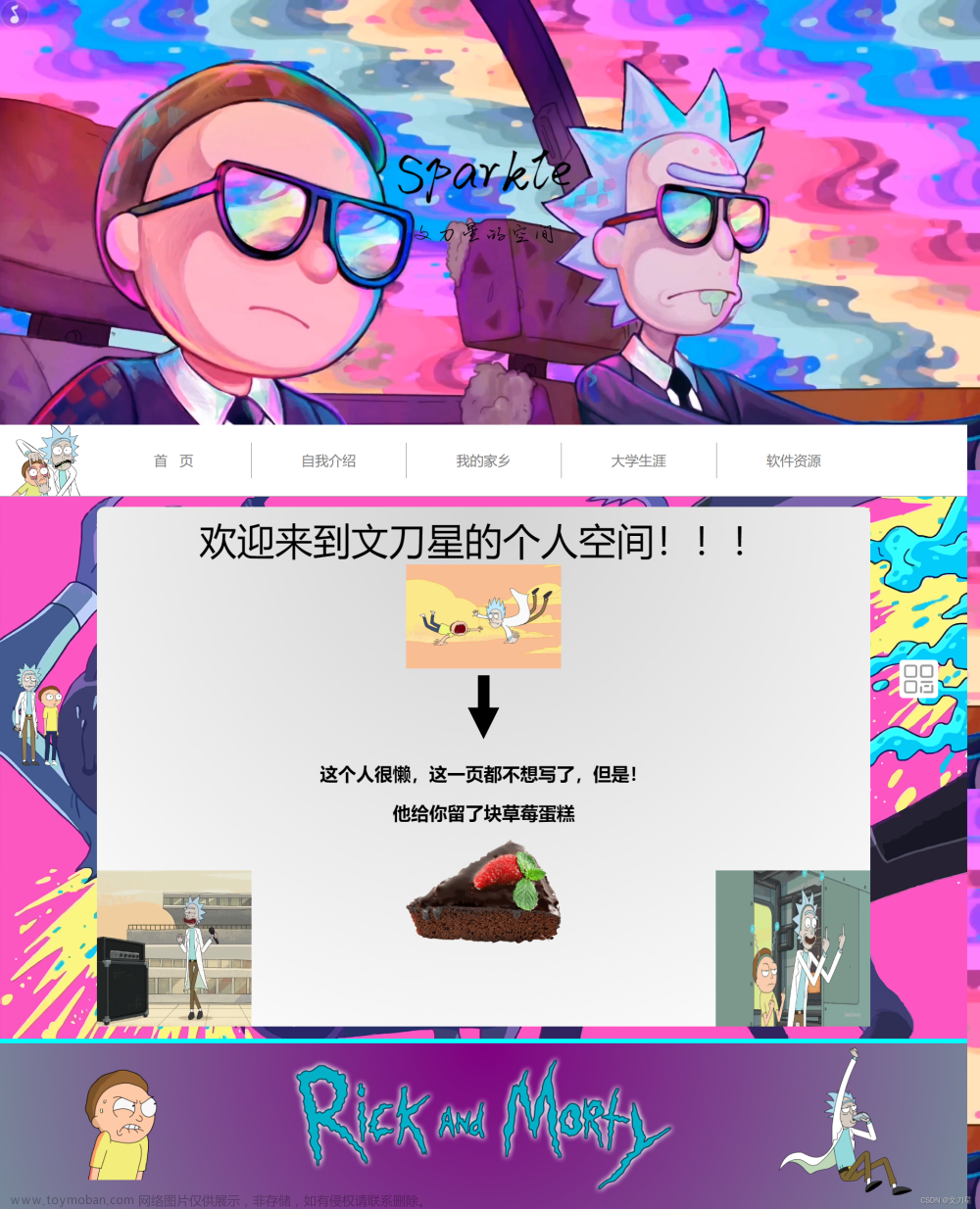
效果的图片如下(最右边空出来的其实是滑动条,截长屏自动没掉了)
首页

自我介绍

我的家乡

大学生涯

软件资源

整个网页是围绕首页的结构与样式去制作的,只是在每个导航栏网页的content盒子添加了东西而已,其他都是没有变化的。
首页HTML如下(结构还是很简单的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>首页</title>
<link href="css/首页.css" rel="stylesheet" type="text/css" />
</head>
<body>
<!--视频背景-->
<div class="home">
<div class="player">
<video src="video/瑞克and莫蒂.mp4" autoplay loop muted></video> <!--自动播放,循环播放,静音-->
</div>
</div>
<!--透明覆盖在视频背景的盒子-->
<div class="home2">
<div class="logo">
<img src="images/logo.png" width="20%" height="15%">
</div>
<div class="name">
<img src="images/name.png" width="15%" height="10%">
</div>
<img id="musics" onclick="button()" src="images/音乐.png" width="3%" >
<audio id="music" autoplay="autoplay" loop="loop" src="音频/音频.mp3" ></audio>
</div>
<!--导航栏-->
<div class="nav">
<div class="left">
<img src="images/瑞克2.png" width="100%" height="100%">
</div>
<div class="menu">
<a href="首页.html">首   页</a>
</div>
<div class="menu">
<a href="自我介绍.html">自我介绍</a>
</div>
<div class="menu">
<a href="我的家乡.html">我的家乡</a>
</div>
<div class="menu">
<a href="大学生涯.html">大学生涯</a>
</div>
<div class="end">
<a href="软件资源.html">软件资源</a>
</div>
<!--最右侧盒子填充用的-->
<div class="right"></div>
</div>
<!--顶部滑出导航栏-->
<div class="header">
<div class="logo2">
<img src="images/logo2.png" width="100%" height="100%">
</div>
<div class="menu1">
<a href="首页.html">首   页</a>
</div>
<div class="menu1">
<a href="自我介绍.html">自我介绍</a>
</div>
<div class="menu1">
<a href="我的家乡.html">我的家乡</a>
</div>
<div class="menu1">
<a href="大学生涯.html">大学生涯</a>
</div>
<div class="end1">
<a href="软件资源.html">软件资源</a>
</div>
<div class="right1">
<img src="images/瑞克3.png" width="100%" height="100%">
</div>
</div>
<!--内容区的主盒子-->
<div class="home3">
<div class="beijing">
<img src="images/背景.png" width="100%">
</div>
<div class="tietu">
<img src="images/瑞克5.png" width="100%" height="100%">
</div>
<!--二维码弹窗-->
<div id="QR">
<img src="images/QR.png" width="100%" height="100%">
</div>
<div id="QR1">
<img src="images/二维码.png" width="100%" height="100%">
</div>
<!--内容区-->
<div class="content">
</div>
</div>
<!--穿插用的小盒子-->
<div class="kong"></div>
<!--底部盒子-->
<div class="footer">
<div class="Morty">
<img src="images/瑞克6.png" width="30%">
</div>
<div class="footer_logo">
<img src="images/瑞克logo.png" width="80%">
</div>
<div class="Rick">
<img src="images/瑞克4.png" width="60%">
</div>
</div>
</body>
</html>然后就是首页的CSS
body {
margin: 0;
padding: 0;
}
.home {
position: fixed; /*绝对定位,固定在页面上*/
}
.player video{
width: 100%;
height: 100%;
z-index: 1;
}
.home2 {
width: 100%;
height: 100%;
position: absolute;
z-index: 2; /*图像的堆叠顺序*/
}
.logo {
width: 100%;
display: flex;
justify-content: center;
position: absolute;
top: 30%;
}
.name {
width: 100%;
display: flex;
justify-content: center;
position: absolute;
top: 45%;
}
#musics {
animation-name: music; /*这个名称是下方的动画名称*/
animation-timing-function: linear; /*规定动画的速度曲线,linear是匀速旋转*/
animation-duration: 3s;
animation-iteration-count: infinite; /*动画无数次旋转*/
cursor: pointer; /*让鼠标箭头变成一支小手*/
position: absolute;
z-index: 2;
}
@keyframes music{
0%{
transform: rotate(0deg); /*旋转角度*/
}
50%{
transform: rotate(180deg);
}
100%{
transform: rotate(365deg);
}
}
.nav {
width: 100%;
height: 15%;
position: absolute;
top: 90%;
background-color: white;
display: flex;
border-bottom: 1px solid gray;
z-index: 3;
}
.left,.right {
width: 10%;
height: 100%;
text-align: center;
}
.end {
width: 16%;
height: 50%;
display: flex;
align-items: center;
justify-content: center;
margin: auto;
}
.menu {
width: 16%;
height: 50%;
display: flex;
align-items: center;
justify-content: center;
margin: auto;
border-right: 1px solid gray;
}
a {
color: gray;
font-size: 18px;
text-decoration: none;
}
.nav a:hover {
height: 100%;
width: 80%;
text-align: center;
line-height: 47px;
background-color: cornflowerblue;
color: white;
border-radius: 7px;
transition: 1s; /**/
}
.header {
position: fixed;
top: -15%;
width: 100%;
height: 15%;
background-color: white;
transition: all 0.8s;
z-index: 4;
display: flex;
}
.logo2 {
width: 20%;
display: flex; /*弹性盒子*/
justify-content: center; /*居中对齐*/
align-items: center; /*水平对齐弹性项目*/
}
.end1 {
width: 14%;
height: 50%;
display: flex;
align-items: center;
justify-content: center;
margin: auto;
}
.menu1 {
width: 14%;
height: 50%;
display: flex;
align-items: center;
justify-content: center;
margin: auto;
border-right: 1px solid gray;
}
.right1 {
width: 10%;
display: flex;
justify-content: center;
align-items: center;
}
.header a:hover {
height: 100%;
width: 80%;
text-align: center;
line-height: 47px;
background-color: cornflowerblue;
color: white;
border-radius: 7px;
transition: 1s;
}
.home3 {
width: 100%;
position: absolute;
top: 105%;
display: flex;
justify-content: center;
}
.tietu {
width: 10%;
height: 20%;
position: absolute;
top: 30%;
left: 0;
}
#QR {
width: 4%;
height: 7%;
background-color: white;
position: absolute;
top: 30%;
right: 3%;
border-radius: 5px;
z-index: 3;
cursor: pointer;
}
#QR:hover {
background-color: brown;
}
#QR1 {
width: 10%;
height: 16%;
border-radius: 5px;
z-index: 3;
position: absolute;
top: 25%;
right: 8%;
}
.content {
width: 80%;
height: 95%;
background: radial-gradient(circle at top center,#d3d3d3,#fff); /*径向渐变色*/
position: absolute;
top: 2%;
border-radius: 10px;
}
.kong {
width: 100%;
height: 1%;
background-color: cyan;
position: absolute;
top: 220%;
}
.footer {
width: 100%;
height: 35%;
position: absolute;
top: 221%;
background: radial-gradient(circle at top center,#800080,#778899);
display: flex;
justify-content: center;
align-items: center;
}
.Morty {
width: 25%;
text-align: center;
}
.footer_logo {
width: 50%;
text-align: center;
}
.Rick {
width: 25%;
text-align: center;
}到这里网页整个样式已经弄好,JS代码我就没有放了,具体就是header的滑动条弹窗、音乐播放暂停的按钮、鼠标悬停QR图片弹出二维码图片这些JS代码
还有就是关于video标签的使用,我的视频背景添加了muted静音属性,如果浏览器没有设置自动媒体或声音播放,那么我这个视频背景就可以播放,但没有视频声音;反之你没有设置muted属性,浏览器也没有设置自动媒体或声音播放,那么这个视频背景不仅没有声音而且不能播放。所以我才添加了一个音乐播放器,这样他人使用的时候不需要浏览器设置也可以点击音乐按钮实现音频播放。
video视频背景播放和声音解决方法如下
谷歌浏览器(进入设置,搜索”网站设置“并点击,下拉到头点击”更多内容“,点击声音,点击允许播放声音旁的添加,把你要播放音频的网页粘贴上去就好了)

edge浏览器(点击设置,找到”Cookie 和网站权限“并点击,下拉找到媒体自动播放点击进入,直接选择允许就好了,无需添加站点)

图片资源大部分都是免抠图,瑞克和莫蒂的图片资源在Stickpng官网下载,视频背景则是壁纸引擎下的。文章来源:https://www.toymoban.com/news/detail-485466.html
就这么多了,这是我第一次写博客,可能写的不是很好,望阅读的朋友多多包涵,谢谢啦。文章来源地址https://www.toymoban.com/news/detail-485466.html
到了这里,关于用HTML+CSS+JS做一个简单的个人网页的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!