目录
一、云服务器准备:阿里云、腾讯云等都可(这里不多介绍有钱就好)
二、域名注册与ssl证书准备:
1,域名注册:
2,域名解析:
3、SSL证书申请:
4、证书下载:
三、后端服务项目准备:
四、docker+nginx环境准备
docker安装:CentOS Docker 安装 | 菜鸟教程 (runoob.com)
nginx的创建
将后端服务程序加入nginx的配置中:
五、配置小程序合法请求域名配置
一、云服务器准备:阿里云、腾讯云等都可(这里不多介绍有钱就好)
二、域名注册与ssl证书准备:
1,域名注册:
前往购买ES的商家进行域名注册,找一些冷门的域名很便宜,本人1块大洋嫖了一年的阿里云域名。
2,域名解析:

注意:域名注册以后需要进行备案,个人开发建议不要涉及到企业相关的词汇。
3、SSL证书申请:
在每一个平台上都会有免费的证书,基本上都是一年。

4、证书下载:
这里需要tomcat与nginx的证书,tomcat证书是部署在springBoot项目里面,而nginx证书是放置在nginx的证书挂载目录下。

三、后端服务项目准备:
- 将下载好的tomcat证书(XXXXX.jks)集成到自己的项目中的resource目录下

2.新建一个application.yml的文件专门配置服务端口:
server:
port: 9101 //https请求端口
ssl:
key-store: 你的证书名.jks
key-store-password: 你的密码
key-store-type: JKS //证书类型这里是JKS
my:
httpServer:
port: 8101 //http请求端口注意:这里建议先去服务器的安全组中将端口添加进安全组。
3.编辑TocmatConf
package cn.zhangsong.nlstudy.conf;
import org.apache.catalina.Context;
import org.apache.catalina.connector.Connector;
import org.apache.tomcat.util.descriptor.web.SecurityCollection;
import org.apache.tomcat.util.descriptor.web.SecurityConstraint;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.boot.web.embedded.tomcat.TomcatServletWebServerFactory;
import org.springframework.boot.web.servlet.server.ServletWebServerFactory;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
/**
* Created with Intellij IDEA
*
* @Auther:zhangsong
* @Date:2022-10-20-20:08
* @Description: tomcat配置http转htttps
*/
@Configuration
public class TomcatConfig {
@Value("${my.httpServer.port}")
private Integer httpServerPort; //http的端口
@Value("${server.port}")
private Integer serverPort;//https的端口,也是配置文件中配置的端口
@Bean
public ServletWebServerFactory servletContainer() {
TomcatServletWebServerFactory tomcat = new TomcatServletWebServerFactory() {
@Override
protected void postProcessContext(Context context) {
SecurityConstraint securityConstraint = new SecurityConstraint();
securityConstraint.setUserConstraint("CONFIDENTIAL");
SecurityCollection collection = new SecurityCollection();
collection.addPattern("/*");
securityConstraint.addCollection(collection);
context.addConstraint(securityConstraint);
}
};
tomcat.addAdditionalTomcatConnectors(redirectConnector());
return tomcat;
}
private Connector redirectConnector() {
Connector connector = new Connector("org.apache.coyote.http11.Http11NioProtocol");
connector.setScheme("http");
connector.setPort(httpServerPort);
connector.setSecure(false);
connector.setRedirectPort(serverPort);
return connector;
}
}
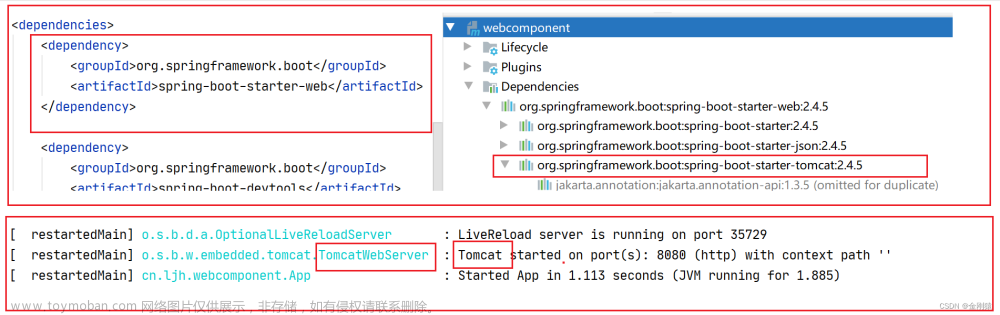
4.启动项目进行校验SSL证书是否集成到SpringBoot项目中:
查看tomcat日志有以下信息既是集成成功!

5.项目打包成.jar上传到云服务器:

点击package进行打包然后转到taget目录下可以看见和项目名一样的一个.jar文件将其上传到云服务器

5.运行.jar文件
nohup java -jar xxx.jar > log.out 2>&1 &详情可以参考:linux下后台启动springboot项目 - 少说点话 - 博客园 (cnblogs.com)
启动以后查看一下日志,看看是否有上面的https的日志输出。
四、docker+nginx环境准备
docker安装:CentOS Docker 安装 | 菜鸟教程 (runoob.com)
nginx的创建
1.创建nginx运行需要的数据卷文件
mkdir -p /data/nginx/{conf,conf.d,html,logs,certs}2.将下载好的nginx的证书解压到certs文件下
3.在conf文件下创建nginx.conf
user nginx;
worker_processes auto; #一般为cpu核数
error_log /var/log/nginx/error.log notice;
pid /var/run/nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types;
default_type application/octet-stream;
#log格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
gzip on; #开启压缩
include /etc/nginx/conf.d/*.conf;
}4.在html文件下创建index.html文件
<!DOCTYPE html>
<html>
<head>
<title>Welcome to nginx!</title>
<style>
html { color-scheme: light dark; }
body { width: 35em; margin: 0 auto;
font-family: Tahoma, Verdana, Arial, sans-serif; }
</style>
</head>
<body>
<h1>Welcome to nginx!</h1>
<p>If you see this page, the nginx web server is successfully installed and
working. Further configuration is required.</p>
<p>For online documentation and support please refer to
<a href="http://nginx.org/">nginx.org</a>.<br/>
Commercial support is available at
<a href="http://nginx.com/">nginx.com</a>.</p>
<p><em>Thank you for using nginx.</em></p>
</body>
</html>5.在/data/nginx/conf.d/目录创建default.conf
server {
listen 80;
listen [::]:80;
server_name 你的域名; #填写域名
#将所有HTTP请求通过rewrite指令重定向到HTTPS
rewrite ^(.*) https://$server_name$1 permanent;
}
#配置443端口
server {
listen 443 ssl; # 1.1版本后这样写
server_name 你的域名; #填写域名
ssl_certificate certs/证书名称.pem; #需要将cert-file-name.pem替换成已上传的证书文件的名称。
ssl_certificate_key certs/证书名称.key; #需要将cert-file-name.key替换成已上传的证书私钥文件的名称。
ssl_session_timeout 5m;
#表示使用的加密套件的类型。
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3; #表示使用的TLS协议的类型。
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_session_cache shared:SSL:1m;
fastcgi_param HTTPS on;
fastcgi_param HTTP_SCHEME https;
location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
root html;
index index.html index.htm;
}
}6.创建nginx容器并启动
docker run --name nginx -d -p 80:80 \
-p 443:443 \
-v /data/nginx/conf/nginx.conf:/etc/nginx/nginx.conf \
-v /data/nginx/conf.d/:/etc/nginx/conf.d \
-v /data/nginx/html:/etc/nginx/html \
-v /data/nginx/logs:/var/log/nginx \
-v /data/nginx/certs:/etc/nginx/certs \
-v /etc/localtime:/etc/localtime:ro \
nginx:1.21.47.输入域名进行访问验证是否有https请求,如发现错误检查nginx配置文件。
将后端服务程序加入nginx的配置中:
1.更改nginx.conf
server {
listen 80;
listen [::]:80;
server_name 你的域名; #填写域名
#将所有HTTP请求通过rewrite指令重定向到HTTPS
rewrite ^(.*) https://$server_name$1 permanent;
}
upstream myapp{
server ip:9101; #此处的ip写服务器的真实ip,因为是docker构建的,不然可能访问不到
server ip:9100 backup; #备机没有可以不写
}
server {
listen 443 ssl;
server_name 你的域名;
ssl_certificate certs/证书名称.pem;
ssl_certificate_key certs/证书名称.key;
ssl_session_timeout 5m;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_session_cache shared:SSL:1m;
fastcgi_param HTTPS on;
fastcgi_param HTTP_SCHEME https;
location / {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_connect_timeout 10s;
proxy_send_timeout 60s;
proxy_read_timeout 60s;
proxy_ignore_client_abort on;
proxy_pass https://myapp/; #此处与上面的upstream处对应
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}2.重启nginx容器
3.使用接口测试工具进行后端服务接口测试,验证https请求是否成功,本人一次成功
注意踩坑:必须重新启动容器重新加载配置文件
五、配置小程序合法请求域名配置
登录微信小程序开发设置中配置:
 文章来源:https://www.toymoban.com/news/detail-485508.html
文章来源:https://www.toymoban.com/news/detail-485508.html
到这里就大功告成了。就可以接下来的小程序真机调试以及开发了。文章来源地址https://www.toymoban.com/news/detail-485508.html
到了这里,关于云服务器+docker+nginx+tomcat实现小程序https请求的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!