2023年,低代码热度有,但是在企业内部核心场景的落地比例不高,推进进展也没有想象中快。就算是这样,低代码赛道也在“暗流涌动”。
数字化趋势下,很多企业想要以数字化的手段进行降本增效。很多企业希望以低代码的模式,搭建符合自身业务需求的应用。

现在国内企业很大程度上是这样一个格局:
经营管理制度落后,严重者现已阻碍企业正常运行和发展
工作效率低下,人才流失严重创新意识、创新能力薄弱
企业内部的奖励制度不完善,不注重其发展员工潜力
没有规划,不顾及隐藏的风险,一味的凭经验和感觉办事
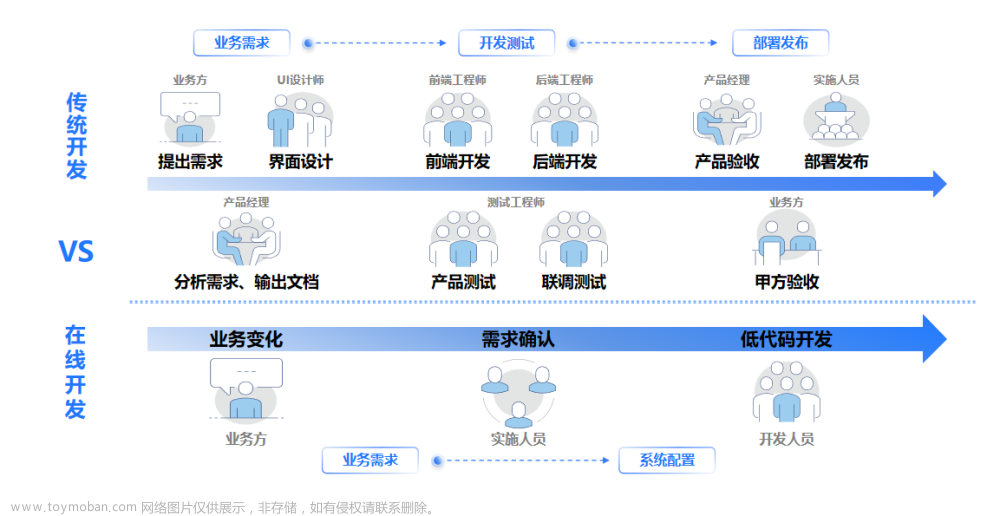
Low Code 是一种通过可视化页面拼装+业务逻辑配置,包括可视化开发、代码的自动生成以及实时预览,缩短开发周期、防止重复建设、降低开发成本、提高开发效率、降低前端开发门槛,不需要进行大量的编码工作。

这不仅可以提高开发速度和效率,还可以减少开发人员的负担,让他们更专注于业务逻辑的实现,这给企业级用户带来的价值是不可估量的。
不少企业抱着试试的态度,却惊喜的发现,低代码搭建效果真的很不错。低代码能做的并不是一个小报表,一个问卷调查系统,而是完成复杂的逻辑能力以及能够做成一个CRM或者ERP这些关键应用,而不是长尾应用,这是很重要的。

鱼和熊掌不可兼得。“易用”和“定制化”从来就不能同时满足,企业自己研发软件,这些软件很难被复用,对于组织来说是一件很浪费时间、浪费人力的事情。
低代码另一个优势是其简单易用性,JNPF提供直观的可视化界面和预制的组件库,这意味着即使没有编程背景的人员也可以轻松上手,从而提高了开发的灵活性和可用性。
比如ERP,需要大量的专业软件开发人员,而且分工非常细,需要将人员分成面向前端、后端等方面,真正解决问题的核心是需要在技术和人才培养体系方面实现突破。低代码平台可以将复杂的需求直接被转化成复杂的表结构、字段类型、关联对应、流程逻辑和数据指标,无需搭建者动脑。

JNPF低代码平台本着“低门槛、高上限”的差异化定位,成为领跑玩家。在各个行业核心领域搭建落地,包括政府、金融、制造、新零售、汽车、制药。这里面包括生产管理、项目管理等核心的十大场景,引领行业客制化、场景化落地的解决方案。
开源链接:https://www.yinmaisoft.com/?from=csdn
JNPF,深度集成java+.net 6 双技术引擎,具备易维护、便部署、高集成、高效率等多方面特性,面向企业项目提供开发服务,提供开发构建、开放连接、部署运维、在线运营的全生命周期能力。同时,支持多种云环境部署、本地部署给予最大的安全保障,可以帮助企业快速搭建适合自身应用场景的产品。针对搭建者提供培训服务,帮助搭建者更好地上手平台搭建。可以真正做到一套平台满足多场景数字化需求,实现降本增效。

那是如何优雅地使用Low Code(低代码)提高开发效率呢?
首先,开发者可以基于图形化界面,通过拖拉拽、参数配置、逻辑规则定义、模板组件调用等方式,替代原本编写代码的方式,可将软件开发效率提升数倍甚至10倍以上。
第二,编写代码的方式,往往会花很多时间在寻找代码bug和解决bug上,低代码因为很少需要直接写代码,因而有效的规避了代码本身的bug问题。
第三,支持将开发完的应用一键部署到多种环境,包括PC客户端、web端、移动端,以及IOS、Android、H5、小程序等。
第四,通过云化的开发全流程协同、版本管理,可以提高协同效率。

低代码技术已经成为企业数字化管理的重要工具,它可以帮助企业快速开发和部署应用程序,从而提高企业的生产力和效益,降低成本和风险。快速、灵活和定制化,可以根据企业的具体需求进行定制化开发,从而更好地适应企业的业务模式和流程。文章来源:https://www.toymoban.com/news/detail-485636.html
因此,企业应该加快低代码技术的应用和推广,从而实现数字化转型和提升企业的竞争力。同时,企业应该选择优秀的低代码平台和开发团队,确保开发质量和效率,从而实现企业数字化管理的成功。文章来源地址https://www.toymoban.com/news/detail-485636.html
到了这里,关于如何优雅地使用Low Code提高开发效率的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!