用官方的开发者工具真的是,emm不是很好用。加上这些插件可以帮助更加舒服的进行开发。除了wxml,建议其他的都可以安装。
这个开发者工具感觉是嵌套了vscode。安装插件、命令什么的都和vscode一样。
安装步骤:
1.在vscode里面安装插件
2.打开插件目录

3.安装,这2个选项第一个是全部拷贝过来。第二个是自己选择,推荐第二个按需求安装。
选择要的插件安装就可以了
minapp,现已更名为 WXML - Language Service
这个都说好,在vscode里面确实挺好的,不过我移植不到开发者工具,会显示不兼容
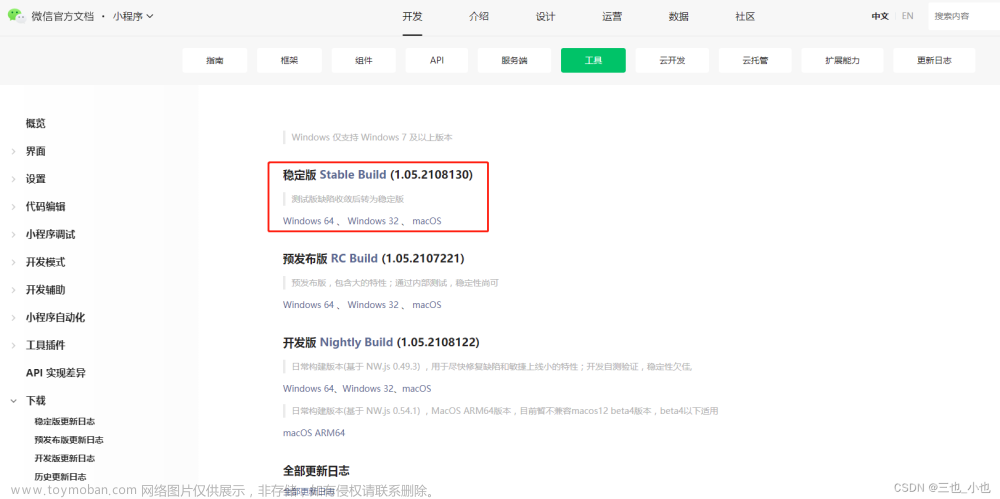
高版本中,不兼容,低版本可以。
经过测试最高2.2.2可以2.3以上不可以兼容。

在设置里面还可以设置很多项,如格式化

className Completion in wxss and wxml

用于微信小程序 wxml 与 wxss 双向类名提示;
wxss 中提示全局样式 page 标签定义的变量;为 wxml 文件增加符号表
wechat-snippet

json片段:在{}中输入 page,pages,window,tabbar等属性关键字即可提示代码片段模板.
js片段:输入 wx-page,wx-app,wx-request等wx-开头的关键字即可提示代码片段模板.
wxml片段:直接输入组件名称,即可提示代码片段模板. 如,输入 view,可自动生成 view标签及其属性
wxml
这个是格式化的,不过minapp也有
格式化功能:F1 或者 CMD + Shift + P 输入 format wxml 命令 或者右键菜单,也可以配置 wxmlConfig.onSaveFormat 开启保存后自动格式化
高亮组件功能
One Monokai Theme主题库
这个是可以直接在开发者工具下的。
wxss-peek
样式跳转到定义:左键点击可以跳转
Auto Rename Tag
自动改名,在开发者工具中改了前面是不会改</>后面的,这个可以自动同步改名 文章来源:https://www.toymoban.com/news/detail-485690.html
文章来源:https://www.toymoban.com/news/detail-485690.html
Auto Close Tag
自动关闭标签</ 文章来源地址https://www.toymoban.com/news/detail-485690.html
文章来源地址https://www.toymoban.com/news/detail-485690.html
到了这里,关于小程序开发--开发者工具的插件推荐的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[微信小程序开发者工具] × #initialize](https://imgs.yssmx.com/Uploads/2024/02/506505-1.png)