1. 说一下CSS的盒模型。
在HTML页面巾的所有元素都可以看成是一个盒子
盒子的组成: 内容content、内边距padding、边框border、外边距margin
盒模型的类型:
①标准盒模型:margin + border + padding + content
②IE盒模型:margin + content(border + padding)
控制盒模型的模式: box-sizing:content-box(默认值,标准盒模型)、border-box (IE盒模型)
2. CSS达择器的优先级?
CSS的特性: 继承性、层叠性、优先级
优先级: 写CSS样式的时候,会给同一个元囊添加多个样式,此时谁的权重高就显示谁的样式
标签、类/伪类/属性、全局选择器、行内样式、id、!important
!important >行内样式 > id >类/伪类/属性 >标签>全局选择
3. 隐减元素的方法有哪些?
display:none; /*元素在页面上消失,不占据空间*/
opacity:0; /*设置了元素的透明度为8,元素不可见,占据空间位置 */
visibility:hidden; /*让元素消失,占据空间位置,一种不可见的状态*/
position:absolute;
clip-path
4. px利rem的区别是什么?
px是像素,显示器上给我们呈现画面的像素,每个像素的大小是一样,绝对单位长度
rem,相对单位,相当于html根节点的font-size的值,直接html节点的font-size:62.5%;
1rem = 10px;
(16px*62.5%=1@px)
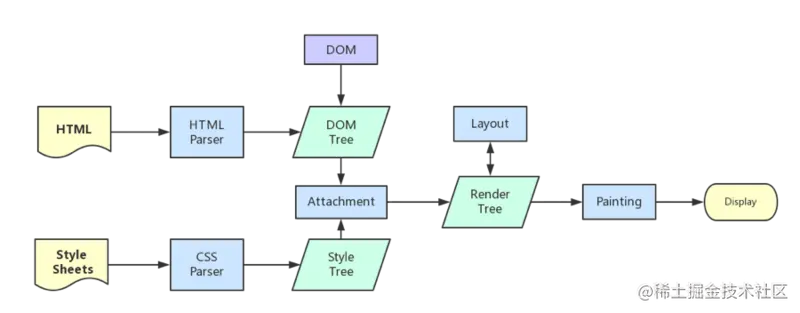
5. 重绘重排有什么区划?
重排(同流): 布局引擎会根据所有的样式计算出盒模型到在页面上的位置和大小
重绘:计算好盒模型的位置、大小和其他一些属性之后,浏览器就会根据每个盒模型的特性进行绘制
浏览器的渲染机制:
1. 对DOM的大小、位置进行修改后,浏览器需要重新计算元素的这些几何属性,就叫重排
2. 对DOM的样式进行修改,比如color和background-color,浏览器不需要重新计算几何属性的时候,直接绘制了该元素的新样式,那么这里就只触发了重绘
6. 让一个元素水下垂直居中的方式有哪些?
1. 定位 + margin
2. 定位 + transform
3. flex布局
4. grid布局
5. table布局
7. CSS的哪些属性可以继承?哪些不可以继承?文章来源:https://www.toymoban.com/news/detail-485779.html
1. 字体的一些属性: font
2. 文本的一些属性: line-height
3. 元素的可见性: visibility:hidden
4. 表格布局的属性: border-spacing
5. 列表的属性:list-style
6. 页面样式属性: page
7. 声音的样式属性
8. 有没有用过预处理器文章来源地址https://www.toymoban.com/news/detail-485779.html
1. less
2. sass
到了这里,关于前端面试 --- CSS面试题的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!