前言
说真的,这是我第一次接触移动端的地图模块,一开始我真的一头雾水,感觉这个很难,但是通过不断的探索,在慢慢摸索中,一点一点搞懂了很多东西,还是很开心的,就想把我的经验分享给大家。希望能帮助到你们~
首先查看效果
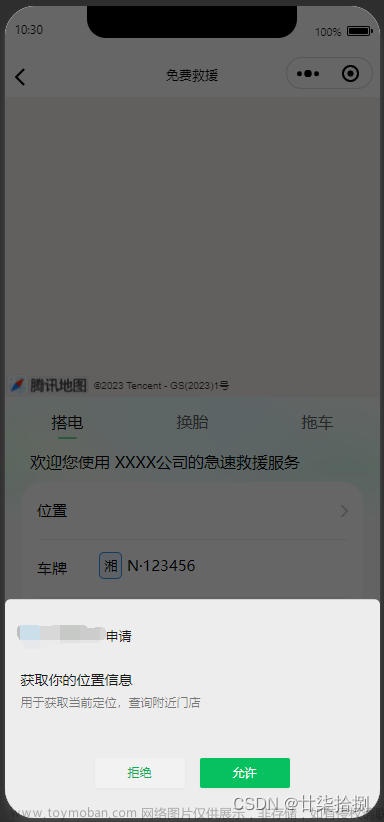
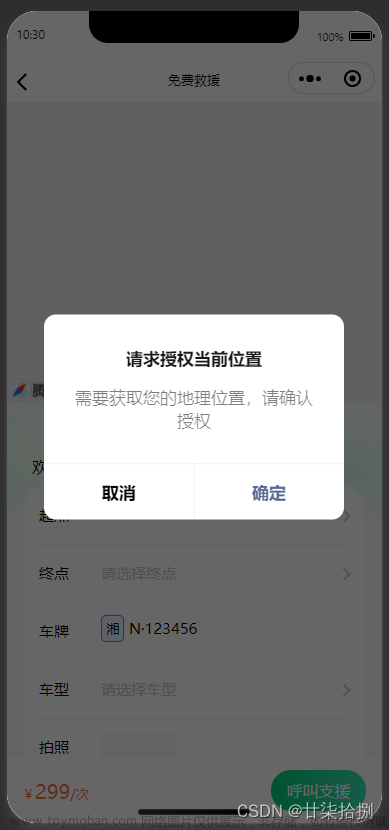
需要用户授权,才能拿到当前位置。如果用户拒绝后,再次点击选择位置,将会提示重新授权,引导用户开启权限


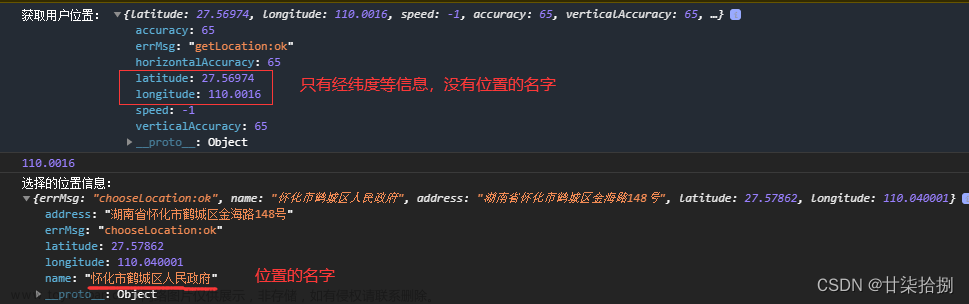
授权成功后获取到位置的名字,显示出来,这里用wx.getLocation只能拿到经纬度,我这里是使用了腾讯位置服务的API拿到位置名称的,先上图



一、准备工作
1-1. 下载小程序地理定位 ,qqmap-wx-jssdk.js;

1-2. 放在项目中的utils文件夹下面;

1-3. 在utils 文件夹中,创建location-util.js文件
getLocation()方法是获取用户地理位置的,需要用户授权
chooseLocation()方法是打开微信内置地图,供用户选择位置的
location-util.js
var util = require('util.js');
function getLocation() {
return new Promise(function (resolve, reject) {
wx.getSetting({
success: (res) => {
//console.log(JSON.stringify(res))
// res.authSetting['scope.userLocation'] == undefined 表示 初始化进入该页面
// res.authSetting['scope.userLocation'] == false 表示 非初始化进入该页面,且未授权
// res.authSetting['scope.userLocation'] == true 表示 地理位置授权
if (res.authSetting['scope.userLocation'] === false) {
wx.showModal({
title: '请求授权当前位置',
content: '需要获取您的地理位置,请确认授权',
success: function (res) {
if (res.cancel) {
wx.showToast({
title: '拒绝授权',
icon: 'none',
duration: 1000
});
getCurrentLocation(resolve, reject);
} else if (res.confirm) {
wx.openSetting({
success: function (dataAu) {
if (dataAu.authSetting["scope.userLocation"] == true) {
wx.showToast({
title: '授权成功',
icon: 'success',
duration: 1000
})
//再次授权,调用wx.getLocation的API
getCurrentLocation(resolve, reject);
} else {
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 1000
});
getCurrentLocation(resolve, reject);
}
}
})
}
}
})
} else if (res.authSetting['scope.userLocation'] == undefined) {
wx.authorize({
scope: 'scope.userLocation',
success() { //用户同意开启授权
//进行地理位置授权完成后的逻辑操作
getCurrentLocation(resolve, reject);
},
fail(res) { //用户拒绝开启授权
wx.hideLoading()
wx.showToast({
title: '授权失败',
icon: 'none',
duration: 2000
});
getCurrentLocation(resolve, reject);
}
})
} else if (res.authSetting['scope.userLocation'] == true) {
getCurrentLocation(resolve, reject);
}
}
});
});
}
function getCurrentLocation(resolve, reject) {
wx.getLocation({
// type: 'gcj02',
type: 'wgs84',
success: function (res) {
var longitude = res.longitude //经度
var latitude = res.latitude //纬度
wx.setStorageSync("longitude", longitude);
wx.setStorageSync("latitude", latitude);
if (resolve) {
resolve(res);
}
},
fail: function (res) {
//用户授权获取地理位置失败,默认怀化市鹤城区人民政府
res = {longitude:110.040001,latitude:27.57862};
if (resolve) {
resolve(res);
}
}
})
}
// 打开地图选择位置
function chooseLocation() {
var that = this;
return new Promise(function (resolve, reject) {
that.getLocation().then(res => {
if (res) {
wx.chooseLocation({
latitude: res.latitude,
longitude: res.longitude,
success: function (addressInfo) {
resolve(addressInfo);
},
fail: function (res) {
reject(res);
}
});
} else {
util.showMsg('定位失败');
}
});
});
}
/**
* 导出
*/
module.exports = {
getLocation: getLocation,
chooseLocation: chooseLocation,
}
1-4. 在 util.js 文件中,添加如下代码;

util.js
const showMsg = (msg, icon) => {
if (isBlank(icon)) {
icon = "none";
}
wx.showToast({
title: msg,
icon: icon,
duration: 2000
})
}
module.exports = {
showMsg: showMsg,
}
二、页面代码
以下代码全部都是.js文件页面中的代码
在map-navigation.js文件中
2-1.引入文件
// 引入工具类
const locationUtil = require("../../utils/location-util")
// 引入SDK核心类
var QQMapWX = require('../../utils/qqmap-wx-jssdk.min.js');
2-2.data中的数据
data: {
// 切换导航栏
actionbarNumber: 1,
// 起点经纬度
startLatitude: '',
startLongitude: '',
// 起点
startAddress:'',
// 终点
destination: ''
},
2-3.使用封装好的地图工具
// 获取用户位置,但是只有经纬度,没有位置的名称
handleLoacation:function(){
locationUtil.getLocation().then(res => {
console.log("获取用户位置:",res);
var params = {lng:res.longitude,lat:res.latitude};
console.log(params.lng);
});
},
// 用户选择地图,可以获取到位置的经纬度和名称等信息
handleAddress:function(){
locationUtil.chooseLocation().then(res => {
console.log("选择的位置信息:",res);
var params = {lng:res.longitude,lat:res.latitude};
this.setData({
destination: res.name
})
});
},
打印的结果
2-4.用腾讯地图API获取用户授权位置的地点名称

要注意引用核心类,我前面是有引用的
// 获取当前位置信息
getAddressName: function () {
var that = this
// 实例化腾讯地图API核心类
const qqmapsdk = new QQMapWX({
key: '开发密钥' // 必填
});
//1、获取当前位置坐标
wx.getLocation({
type: 'wgs84',
success: function (res) {
that.setData({
startLatitude: res.latitude,
startLongitude: res.longitude,
})
//2、根据坐标获取当前位置名称,显示在顶部:腾讯地图逆地址解析
qqmapsdk.reverseGeocoder({
location: {
latitude: res.latitude,
longitude: res.longitude
},
success: function (addressRes) {
var address = addressRes.result.formatted_addresses.recommend;
// 位置的名字
that.setData({
startAddress: address
})
}
})
}
})
},
三、到这里就实现了用户授权位置,拿到位置的名称和打开地图选择位置这个功能哟
3-1.跟大家说一下我做这个的时候踩到的一个坑吧
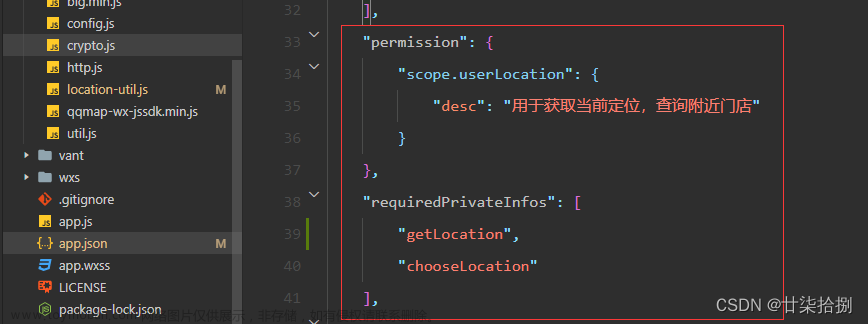
就是我写完以上的代码后,在模拟器上面跑是没有任何问题的,但是在真机上运行就没有反应,后来我查阅资料后发现是我没有在全局文件app.json中加入配置,大家一定要引以为戒呀!!!记得加上这个配置
"permission": {
"scope.userLocation": {
"desc": "用于获取当前定位,查询附近门店"
}
},
"requiredPrivateInfos": [
"getLocation",
"chooseLocation"
],
3-2.再多句嘴,温馨提示一下,为避免影响获取地理位置正常使用,微信公众开发平台的接口也要去申请喔。
在“开发”—>“开发管理”下面的“接口设置”------>"地理位置"需要申请wx.getLocation和wx.chooseLocation的使用
一般来说,按正常的流程去申请是没什么问题的。文章来源:https://www.toymoban.com/news/detail-485814.html

 文章来源地址https://www.toymoban.com/news/detail-485814.html
文章来源地址https://www.toymoban.com/news/detail-485814.html
到了这里,关于在微信小程序中打开地图选择位置功能的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!