暑假浅学一下uni-app,试着用博客记录一下
目录
1.项目目录
2.全局配置
3.页面配置
4.tabBar配置
5.condition配置
6.组件的基本使用
1)text文本组件
2)view视图容器组件
3)button按钮组件
4)image图片组件
7.uni-app中的样式
8.uni-app中的数据绑定
1)插值表达式的使用
2)v-bind的使用
3)v-for的使用
9.uni-app中的事件
1)事件绑定
2)事件传参
10.uni-app中的生命周期
1)应用的生命周期
2)页面的生命周期
11.网络请求
12.数据缓存
1)uni.getStorage(OBJECT)
2)uni.setStorageSync(KEY,DATA)
3)uni.getStorage(OBJECT)
4)uni.getStorageSync(KEY)
5)uni.removeStorage(OBJECT)
6)uni.removeStorageSync(KEY)
13.图片
1)uni.chooseImage(OBJECT)
2)uni.previewImage(OBJECT)
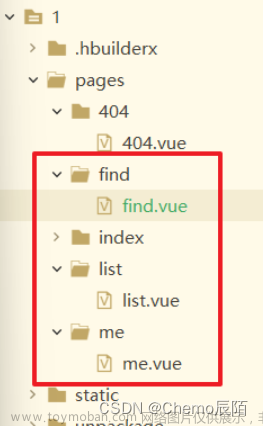
1.项目目录
pages:存放页面,具体看 6.组件的基本使用
static:存放静态资源,比如视频、图片
unpackage:打包文件
App.vue:页面入口文件
main.js:项目入口文件
manifest.json:配置文件
pages.json: "pages"具体看3.页面配置 ,"globalStyle"具体看 2.全局配置,"tabBar"具体看4.tabBar配置,"condition"具体看5.condition配置
uni.scss:存放预置变量
2.全局配置
| 属性 | 类型 | 描述 |
| navigationBarBackgroundColor | HexColor 如:#F7F7F7 |
导航栏背景颜色 |
| navigationBarTextStyle | String white / black |
导航栏标题颜色 |
| navigationBarTitleText | String | 导航栏标题内容 |
| backgroundColor | HexColor 如:#ffffff |
窗口背景色 |
| backgroundTextStyle | String dark / light |
下拉的样式 |
| enablePullDownRefresh | Boolean false / true |
是否开启下拉刷新 |
| onReachBottomDistance | Number 如:50(px) |
页面上拉触底事件触发时 距页面底部距离 |
| h5 | Object | 编译到h5的特定样式 |
h5的属性如下:
| 属性 | 类型 | 描述 |
| titleNView | Object | 导航栏 |
| pullToRefresh | Object | 下拉刷新 |
pullToRefresh的属性如下:
| 属性 | 类型 | 描述 |
| color | String 如:#2BD009 |
颜色 |
| offset | String 如:0px |
下拉刷新的起始位置 支持百分比和像素值 |
ps:示例中第一个均为默认值
"globalStyle": {
"navigationBarTextStyle": "white",
"navigationBarTitleText": "绿帽子",
"navigationBarBackgroundColor": "#7FFF00",
"backgroundColor": "#7CCD7C",
"enablePullDownRefresh": true,
"backgroundTextStyle": "light"
}3.页面配置
右键pages新建目录,右键刚新建的目录建立vue文件,在pages.json的"pages"中加入该页面,【pages数组中第一项表示应用启动页】,pages的属性如下:
| 属性 | 类型 | 描述 |
| path | String | 页面路径 |
| style | Object | 配置页面 |
style的属性可以参考2.全局配置
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path": "pages/message/message",
"style":{
"navigationBarTitleText":"信息页",
"navigationBarBackgroundColor":"#007AFF",
"h5":{
"pullToRefresh":{
"color":"#7A26CD"
}
}
}
}
]4.tabBar配置
| 属性 | 类型 | 描述 |
| color |
HexColor | 文字默认颜色 |
| selectedColor | HexColor | 文字选中颜色 |
| backgroundColor | HexColor | 背景色 |
| borderStyle | String 如:black/white |
边框颜色 |
| list | Array | 列表,最少2个,最多5个 |
| position | String 如:bottom/top |
position为top时不会显示图标 top仅微信小程序支持 |
list数组中的对象属性如下:
| 属性 | 类型 | 描述 |
| pagePath | String | 页面路径 |
| text | String | 按钮文字 |
| iconPath | String | 图片路径 |
| selectedIconPath | String | 选中图片路径 |
ps:图片存放在static里
"tabBar":{
"color":"#A0522D",
"selectedColor":"#B3EE3A",
"backgroundColor":"#FFFFFF",
"borderStyle":"white",
"position":"top",
"list":[
{
"text":"首页",
"pagePath":"pages/index/index",
"iconPath":"static/tabs/home.png",
"selectedIconPath":"static/tabs/home-active.png"
},
{
"text":"信息",
"pagePath":"pages/message/message",
"iconPath":"static/tabs/message.png",
"selectedIconPath":"static/tabs/message-active.png"
},
{
"text":"我们",
"pagePath":"pages/contact/contact",
"iconPath":"static/tabs/contact.png",
"selectedIconPath":"static/tabs/contact-active.png"
}
]
}5.condition配置
仅开发期间生效,用于模拟直达页面的场景
| 属性 | 类型 | 描述 |
| current | Number | list的索引值 |
| list | Array | 启动模式列表 |
list包含属性如下:
| 属性 | 类型 | 描述 |
| name | String | 启动模式名称 |
| path | String | 启动页面路径 |
| query | String | 启动参数 |
"condition":{
"current":0,
"list":[
{
"name":"详情页",
"path":"pages/detail/detail",
"query":"id=80"
}
]
}6.组件的基本使用
1)text文本组件
| 属性 | 类型 | 描述 |
| selectable | boolean 如:false/true |
文本是否可选 |
| space | string | 显示连续空格 ensp:中文字符空格一半大小 emsp:中文字符空格大小 nbsp:根据字体设置的空格大小 |
| decode | boolean 如:false/true |
是否解码 <>&'   |
ps:text组件在同一行显示,如果想独占一行,可以再套一层view组件
<template>
<view>
<view>
<text>唱歌跳舞打篮球</text>
</view>
<view>
<text selectable>唱歌跳舞打篮球</text>
</view>
<view>
<text space="emsp">唱歌 跳舞打篮球</text>
</view>
<view>
<text space="ensp">唱歌 跳舞打篮球</text>
</view>
<view>
<text space="nbsp" style="font-size: 100px;">唱歌 跳舞打篮球</text>
</view>
</view>
</template>2)view视图容器组件
| 属性 | 类型 | 描述 |
| hover-class | string 如:none |
指定按下去的样式类 |
| hover-stop-propagation | boolean 如:false/true |
指定是否阻止本节点的祖先节点出现点击态 |
| hover-start-time | number 如:50 |
按住后多久出现点击态,单位毫秒 |
| hover-stay-time | number 如:400 |
手指松开后点击态保留时间,单位毫秒 |
<template>
<view>
<view class="box2" hover-class="box2-active">
<view class="box" :hover-start-time="2000" :hover-stay-time="2000" hover-class="box-active" hover-stop-propagation>我是一个大盒子</view>
</view>
</view>
</template>
<script>
</script>
<style>
.box{
width: 100px;
height: 100px;
background: green;
}
.box2{
width: 200px;
height: 200px;
background: blue;
}
.box-active{
background: red;
}
.box2-active{
background: pink;
}
</style>
3)button按钮组件
| 属性 | 类型 | 描述 |
| size | String 如:default(默认大小)/mini(小尺寸) |
按钮的大小 |
| type | String 如:default(白色)/warn(红色)/primary(微信小程序为绿色,App、H5、百度小程序、支付宝小程序为蓝色,头条小程序为红色,QQ小程序为浅蓝色) |
|
| plain | Boolean 如:false/true |
按钮是否镂空,背景色透明 |
| disabled | Boolean 如:false/true |
是否禁用 |
| loading | Boolean 如:false/true |
名称前是否带loading图标(App-nvue平台,在ios上为雪花,Android上为圆圈) |
<template>
<view>
<view>
<button>按钮</button>
<button size="mini">按钮</button>
<button type="primary">按钮</button>
<button type="primary" plain>按钮</button>
<button type="primary" disabled>按钮</button>
<button loading></button>
</view>
</view>
</template>4)image图片组件
| 属性 | 类型 | 描述 |
| src | String | 图片资源地址 |
| mode | String 如:scaleToFill(不保持纵横比缩放图片,使图片的宽高完全拉伸至填满image元素)/aspectFit(保持纵横比缩放图片,使图片的长边能完全显示出来)/aspectFill(保持纵横比缩放图片,只保证图片的短边能完全显示出来) |
图片裁剪、缩放的模式 |
ps:image组件默认宽度300px,高度225px,app-nvue平台,暂时默认为屏幕宽度
<template>
<view>
<view>
<image src="http://destiny001.gitee.io/image/cxk.gif"></image>
<image src="http://destiny001.gitee.io/image/cxk.gif" mode="aspectFit"></image>
<image src="http://destiny001.gitee.io/image/cxk.gif" mode="aspectFill"></image>
</view>
</view>
</template>7.uni-app中的样式
1)rpx即响应式px,一种根据屏幕宽度自适应的动态单位,以750宽的屏幕为基准,750rpx恰好为屏幕宽度,屏幕变宽,rpx实际显示效果会等比放大。
2)使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。
@import url("./a.css");3)支持基本常用的选择器class、id、element等。
4)在uni-app中不能使用*选择器。
5)page相当于body节点。
6)定义在App.vue中的样式为全局样式,作用于每一个页面,在pages目录下的vue文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖App.vue中相同的选择器。
<style>
/*每个页面公共css */
.box1{
background: pink;
}
</style>7)uni-app支持使用字体图标,使用方式与普通web项目相同,需要注意以下几点:
a)字体文件小于40kb,uni-app会自动将其转化为base64格式
b)字体文件大于等于40kb,需开发者自己转换,否则使用将不生效
c)字体文件的引用路径推荐使用以~@开头的绝对路径
@font-face {font-family: "iconfont";
src: url('~@/static/fonts/iconfont.eot?t=1564622062967'); /* IE9 */
src: url('~@/static/fonts/iconfont.eot?t=1564622062967#iefix') format('embedded-opentype'), /* IE6-IE8 */
url('~@/static/fonts/iconfont.woff?t=1564622062967') format('woff'),
url('~@/static/fonts/iconfont.ttf?t=1564622062967') format('truetype'), /* chrome, firefox, opera, Safari, Android, iOS 4.2+ */
url('~@/static/fonts/iconfont.svg?t=1564622062967#iconfont') format('svg'); /* iOS 4.1- */
}8)如何使用scss或者less:工具->插件安装->scss/sass编译->安装
<template>
<view>
<view class="box1">
测试文字
<text>123</text>
</view>
</view>
</template>
<script>
</script>
<style lang="scss">
.box1{
width: 375rpx;
height: 375rpx;
background: $global-color;
font-size: 30rpx;
color: #FFFFFF;
text{
color: pink;
}
}
</style>
8.uni-app中的数据绑定
在页面中需要定义数据,直接在data中定义即可
export default{
data(){
return{
msg:'hello'
}
}
}1)插值表达式的使用
a)利用插值表达式渲染基本数据
<view>{{msg}}</view>b)在插值表达式中使用三元运算
<view>{{flag?'这是反话-我是假的':'这是反话-我是真的'}}</view>c)基本运算
<view>{{'你好'+'世界'}}</view>
<view>{{1+1}}</view>2)v-bind的使用
在data中定义了一张图片
export default{
data(){
return{
imgUrl:'http://destiny001.gitee.io/image/monkey_02.jpg'
}
}
}利用v-bind进行渲染
<image v-bind:src="imgUrl"></image>还可以缩写成
<image :src="imgUrl"></image>3)v-for的使用
data中定义一个数组
export default{
data(){
return{
arr:[
{
name:"宋小宝",
age:20,
id:1
},
{
name:"刘能",
age:20,
id:2
},
{
name:"赵四",
age:30,
id:3
},
{
name:"小沈阳",
age:22,
id:4
}
]
}
}
}利用v-for进行循环
<view v-for="(item,index) in arr" :key="item.id">
序号:{{index}},名字:{{item.name}},年龄:{{item.age}}
</view>9.uni-app中的事件
1)事件绑定
通过v-on进行事件的绑定,也可以简写为@
<button type="primary" @click="clickHandle">按钮</button>事件函数定义在methods中
methods:{
clickHandle(){
console.log('点击我了')
}
}2)事件传参
a)默认如果没有传递参数,事件函数第一个形参为事件对象
<template>
<view>
<button type="primary" @click="clickHandle()">按钮</button>
</view>
</template>
<script>
export default{
methods:{
clickHandle(e){
console.log(e)
}
}
}
</script>
<style>
</style>
b)如果给事件函数传递参数了,则对应的事件函数形参接收的则是传递过来的数据
<template>
<view>
<button type="primary" @click="clickHandle(20,$event)">按钮</button>
</view>
</template>
<script>
export default{
methods:{
clickHandle(num,e){
console.log(num,e)
}
}
}
</script>
<style>
</style>
10.uni-app中的生命周期
1)应用的生命周期
生命周期:一个对象从创建、运行、销毁的整个过程
生命周期函数:在生命周期中每个阶段会伴随着每一个函数的触发,这些函数被称为生命周期函数
| 函数名 | 说明 |
| onLaunch | 当uni-app初始化完成时触发(全局只触发一次) |
| onShow | 当uni-app启动,或从后台进入前台显示 |
| onHide | 当uni-app从前台进入后台 |
| onError | 当uni-app报错时触发 |
<script>
export default {
onLaunch: function() {
console.log('App Launch')
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
},
onError: function(err) {
console.log('出现异常了'+err)
}
}
</script>2)页面的生命周期
| 函数名 | 说明 |
| onLoad | 监听页面加载,其参数为上个页面传递的数据,参数类型为Object |
| onShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下载页面点返回露出当前页面 |
| onReady | 监听页面初次渲染完成 |
| onHide | 监听页面隐藏 |
| onUnload | 监听页面卸载 |
| onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新 |
| onReachButtom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据 |
<script>
export default {
onLoad(options) {
console.log('页面加载了',options)
},
onShow() {
console.log('页面显示了')
},
onReady() {
console.log('页面初次渲染完成了')
},
onHide() {
console.log('页面隐藏了')
}
}
</script>ps: ①tabbar的页面展现过一次后就保留在内存中,再次切换tabbar页面,只会触发每个页面的onShow,不会再触发onLoad
②onPullDownRefresh:需要在pages.json里,找到当前页面的pages节点,并在style选项中开启enablePullDownRefresh;通过调用方法uni.startPullDownRefresh方法来开启下拉刷新;当处理完数据刷新后,uni.stopPullDownRefresh可以停止当前页面的下拉刷新
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages
{
"path":"pages/list/list",
"style":{
"enablePullDownRefresh":true,
"onReachBottomDistance":200
}
}
]<template>
<view>
<view>这是列表页</view>
<view v-for="item in list">
{{item}}
</view>
<button class="box-item" @click="pullDown">下拉刷新</button>
</view>
</template>
<script>
export default{
data(){
return{
list:['前端','JAVA','UI','测试','大数据','前端','JAVA','UI','测试','大数据']
}
},
onReachBottom() {
console.log('页面触底了')
this.list=[...this.list,...['JAVA','UI','前端','测试','大数据']]
},
onPullDownRefresh() {
console.log('触发了下拉刷新')
setTimeout(()=>{
this.list=['JAVA','UI','前端','测试','大数据']
uni.stopPullDownRefresh()
},2000)
},
methods:{
pullDown() {
uni.startPullDownRefresh()
}
}
}
</script>
<style>
.box-item{
height: 100px;
line-height: 100px;
}
</style>
11.网络请求
uni.request(OBJECT)中OBJECT的参数说明
| 属性 | 类型 | 描述 |
| url | String | 开发者服务器接口地址 |
| data | Object/String/ArrayBuffer | 请求的参数 |
| header | Object | 设置请求的header |
| method | String 如:GET |
|
| timeout | Number 如:30000 |
超时时间,单位ms |
| dataType | String 如:json |
|
| success | Function | 收到开发者服务成功返回的回调函数 |
<script>
export default{
methods:{
get(){
uni.request({
url:"http://localhost:8082/api/getlunbo",
success(res) {
console.log(res)
}
})
}
}
}
</script>ps:如果在微信开发者工具中发送失败,点击详情→本地设置,将不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书的选项勾起来。

12.数据缓存
1)uni.getStorage(OBJECT)
OBJECT的参数说明
| 属性 | 类型 | 描述 |
| key | String | 本地缓存中的指定的key |
| data | Any | 需要存储的内容,只支持原生类型、及能够通过JSON.stringify序列化的对象 |
| success | Function | 接口调用成功的回调函数 |
<script>
export default{
methods:{
setStorage(){
uni.setStorage({
key:'id',
data:80,
success() {
console.log('存储成功')
}
})
}
}
}
</script>2)uni.setStorageSync(KEY,DATA)
| 属性 | 类型 | 描述 |
| key | String | 本地缓存中的指定的key |
| data | Any | 需要存储的内容,只支持原生类型、及能够通过JSON.stringify序列化的对象 |
uni.setStorageSync('id',100)在微信开发者工具中,上述两个方法存储后的内容可以在Storage中看到

3)uni.getStorage(OBJECT)
OBJECT的参数说明
| 属性 | 类型 | 描述 |
| key | String | 本地缓存中的指定的key |
| success | Function | 接口调用的回调函数,res={data:key对应的内容} |
<script>
export default{
methods:{
getStorage(){
uni.getStorage({
key:"id",
success(res) {
console.log('获取成功',res.data)
}
})
}
}
}
</script>4)uni.getStorageSync(KEY)
const res=uni.getStorageSync('id')
console.log(res)5)uni.removeStorage(OBJECT)
OBJECT的参数说明
| 属性 | 类型 | 描述 |
| key | String | 本地缓存中的指定的key |
| success | Function | 接口调用的回调函数 |
<script>
export default{
methods:{
removeId(){
uni.removeStorage({
key:'id',
success() {
console.log('删除成功')
}
})
}
}
}
</script>6)uni.removeStorageSync(KEY)
uni.removeStorageSync('id')13.图片
1)uni.chooseImage(OBJECT)
OBJECT参数说明
| 属性 | 类型 | 描述 |
| count | Number 如:9 |
最多可以选择的图片张数 ps:count值在H5平台的表现,基于浏览器本身的规范。目前测试的结果来看,只能限制单选/多选,并不能限制数量。并且,在实际的手机浏览器很少有能够支持多选的。 |
| sizeType | Array<String> | original原图,compressed压缩图,默认二者都有。 |
| sourceType | Array<String> | album从相册选图,camera使用相机,默认二者都有。 如需直接开相机或直接选相册,请使用一个选项 |
| success | Function | 成功则返回图片的本地文件路径列表tempFilePaths |
| fail | Function | 接口调用失败的回调函数 |
| complete | Function | 接口调用结束的回调函数(调用成功、失败都会执行) |
2)uni.previewImage(OBJECT)
OBJECT参数说明
| 属性 | 类型 | 描述 |
| current | String/Number | |
| urls | Array<String> | 需要预览的图片链接列表 |
| indicator | String |
图片指示器样式,可取值:"default"-底部圆点指示器;"number"-底部数字指示器;"none"-不显示指示器【5+App】 |
| loop | Boolean 如:false/true |
是否可循环预览【5+App】 |
| longPressActions | Object | 长按图片显示操作菜单,如不填默认为保存相册,1.9.5起支持 |
| success | Function | 接口调用成功的回调函数 |
<template>
<view>
<button type="primary" @click="chooseImg">上传图片</button>
<image v-for="item in imgArr" :src="item" @click="previewImg(item)"></image>
</view>
</template>
<script>
export default{
data(){
return{
imgArr:[]
}
},
methods:{
chooseImg(){
uni.chooseImage({
count:5,
success:res=>{
this.imgArr=res.tempFilePaths
}
})
},
previewImg(current){
console.log(current)
uni.previewImage({
current,
urls:this.imgArr,
loop:true,
indicator:'default'
})
}
}
}
</script>
<style>
</style>
ps:在微信开发者工具中,data中的imgArr可以在AppData中查看
 文章来源:https://www.toymoban.com/news/detail-485924.html
文章来源:https://www.toymoban.com/news/detail-485924.html
文章来源地址https://www.toymoban.com/news/detail-485924.html
到了这里,关于uni-app学习记录的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[uni-app]微信小程序隐私保护指引设置的处理记录](https://imgs.yssmx.com/Uploads/2024/02/707163-1.png)