问题:在postman上发送post请求时就能成功获得返回数据,但是在前端发送却得不到返回数据。
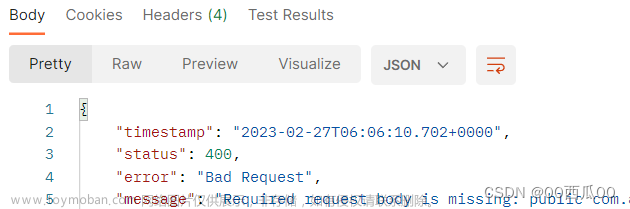
400错误,大概率就是 请求头、数据类型/参数名 ,前后端不一致

排查前端:发现前端的post请求头中 contentType: application/json 格式


排查后端:后端的接口的接收方式 ,已经添加@CrossOrigin注解

解决:
请求头问题
axios请求头的Content-Type默认是 application/json ,
postman默认的是 application/x-www-form-urlencoded
请求头错误,前端请求头的content-type和后端不一致
参考:
在vue项目中使用axios发送post请求出现400错误的解决_vue.js_脚本之家
解决axios发送post请求返回400状态码的问题_vue.js_脚本之家
关于请求头的文章:文章来源:https://www.toymoban.com/news/detail-486016.html
【软件测试】POST请求包含哪些参数_post请求头包含哪些内容_皮皮要HAPPY的博客-CSDN博客文章来源地址https://www.toymoban.com/news/detail-486016.html
到了这里,关于axios发送POST请求返回400状态:Uncaught (in promise) Error: Request failed with status code 400。的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!