WebSocket简述-通过node.js的基本实现
基本概念
WebSocket是自Html5开始在单个TCP连接上进行全双工通信1的协议,它使得客户端和服务器之间的数据交换变得更加简单,允许服务端主动向客户端推送数据。在WebSocket API中,浏览器和服务器只需要完成一次握手,两者之间就直接可以创建持久性的连接,并进行双向数据传输。
为什么要使用WebSocket
HTTP 并不是为了保持打开连接以便服务器频繁地将数据推送到 Web 浏览器。以前,在系统开发的过程中大多数 Web 应用程序将通过频繁的异步 JavaScript 和 XML (AJAX)实现长轮询;
与之相比服务器推送比长轮询更高效和可扩展,因为 Web 浏览器不必通过 AJAX 请求流不断地请求更新,有更强的及时性且能节约资源。同时WebSockets 是全双工连接,因此客户端也可以将数据推送到服务器
node.js 针对 WebSocket的简易实现
这里采用node.js对功能进行展示, node.js的使用在这里不作额外介绍
服务端 server.js
// 引入express框架
var app = require('express')();
var server = require('http').Server(app);
// 引入ws框架支持webSocket实现
var WebSocket = require('ws');
// 针对8080接口进行监听
var wss = new WebSocket.Server({ port: 8080 });
// 当建立连接后,打印日志
wss.on('connection', function connection(ws) {
console.log('server: receive connection.');
// 同时返回服务端收到的信息
ws.on('message', function incoming(message) {
console.log('server: received: %s', message);
});
// 返回信息
ws.send('receive');
});
// 绑定访问地址
app.get('/', function (req, res) {
res.sendfile(__dirname + '/index.html');
});
app.listen(3000);
客户端index.html
<script>
var ws = new WebSocket('ws://localhost:8080');
ws.onopen = function () {
console.log('ws onopen');
ws.send('from client: hello');
};
ws.onmessage = function (e) {
console.log('ws onmessage');
console.log('from server: ' + e.data);
};
</script>
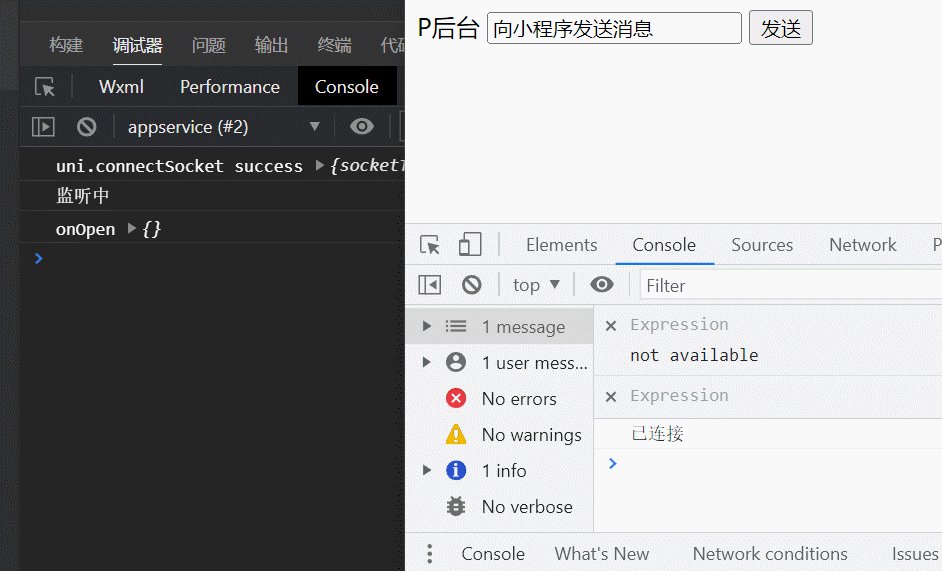
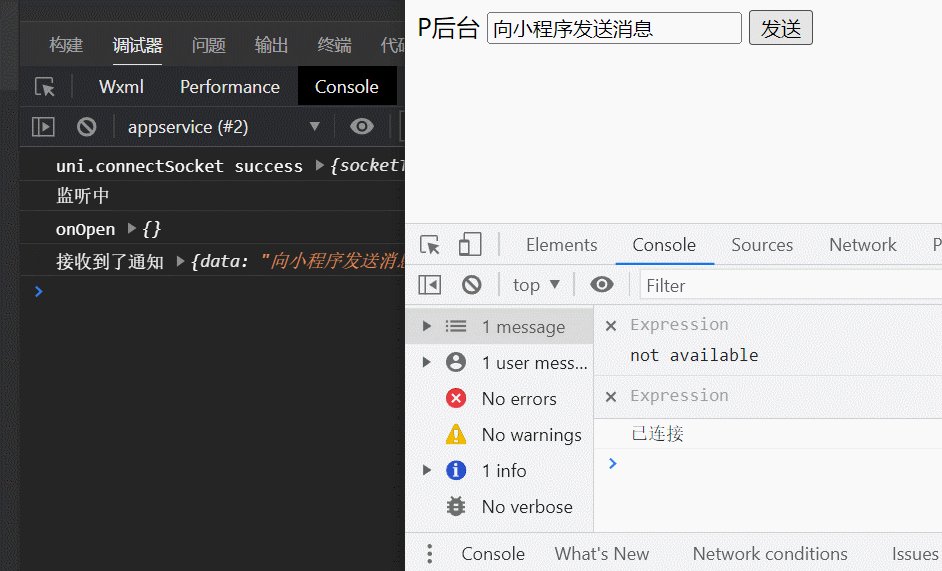
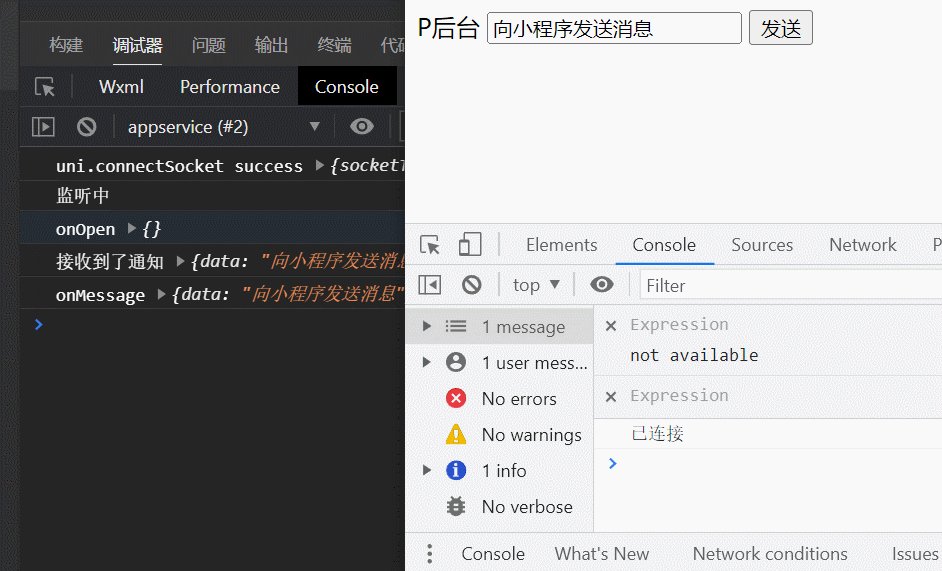
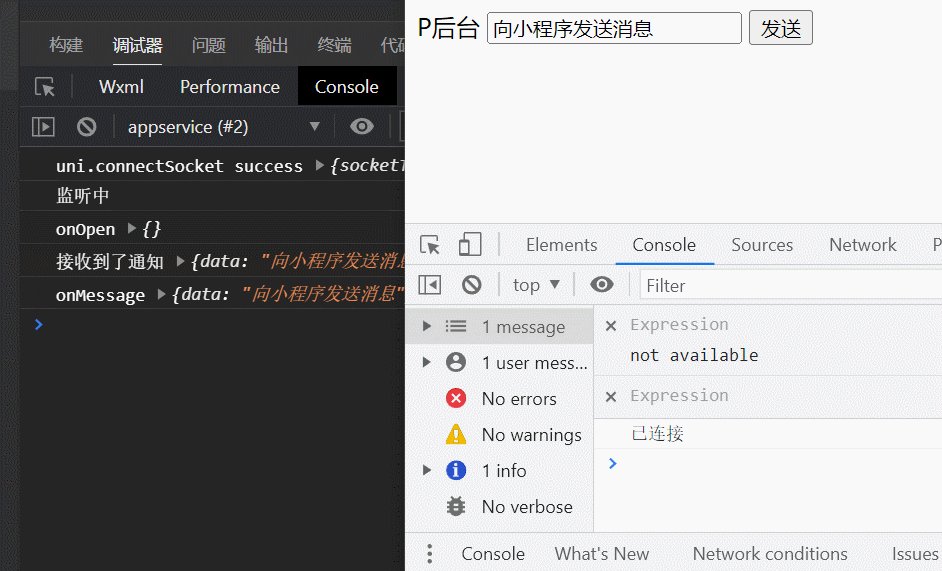
访问localhost:3000 会打开客户端页面,并对应向服务端发起请求,可以查看到应有的日志
WebSocket连接是如何建立的
打开控制台可以跟踪发现,首先是客户端通过标准的http请求 get方法发起升级协议请求
GET / HTTP/1.1
Host: localhost:8080
Origin: http://127.0.0.1:3000
Connection: Upgrade
Upgrade: websocket
Sec-WebSocket-Key: JYB++OaZz3cuJvOOhZ2xHGghN80=
服务端对应响应升级完成链接建立
WebSocket通讯方式
WebSocket客户端、服务端通信的最小单位是帧(frame),由1个或多个帧组成一条完整的消息(message)。
发送端:将消息切割成多个帧,并发送给服务端;
接收端:接收消息帧,并将关联的帧重新组装成完整的消息;
WebSocket的每条消息可能被切分成多个数据帧。当WebSocket的接收方收到一个数据帧时,会根据FIN的值来判断,是否已经收到消息的最后一个数据帧。
FIN=1表示当前数据帧为消息的最后一个数据帧,此时接收方已经收到完整的消息,可以对消息进行处理。FIN=0,则接收方还需要继续监听接收其余的数据帧。
此外,opcode在数据交换的场景下,表示的是数据的类型。0x01表示文本,0x02表示二进制。而0x00比较特殊,表示延续帧(continuation frame),顾名思义,就是完整消息对应的数据帧还没接收完。
WebSocket的连接保持
WebSocket为了保持客户端、服务端的实时双向通信,需要确保客户端、服务端之间的TCP通道保持连接没有断开。然而,对于长时间没有数据往来的连接,如果依旧长时间保持着,可能会浪费包括的连接资源。
但不排除有些场景,客户端、服务端虽然长时间没有数据往来,但仍需要保持连接。这个时候,可以采用心跳来实现。
发送方->接收方:ping
接收方->发送方:pong
对应实现代码
ws.ping('', false, true);
node.js WebSocket api示例
通过一个代码完整展示文章来源:https://www.toymoban.com/news/detail-486099.html
<h2>Websocket Echo Client</h2>
<div id="output"></div>
// 初始化连接和事件
function setup() {
output = document.getElementById("output");
ws = new WebSocket("ws://echo.websocket.org/echo");
// 监听open
ws.onopen = function (e) {
log("Connected");
sendMessage("Hello WebSocket!");
}
// 监听close
ws.onclose = function (e) {
log("Disconnected: " + e.reason);
}
//监听errors
ws.onerror = function (e) {
log("Error ");
}
// 监听 messages
ws.onmessage = function (e) {
log("Message received: " + e.data);
//收到消息后关闭
ws.close();
}
}
// 发送消息
function sendMessage(msg) {
ws.send(msg);
log("Message sent");
}
// logging
function log(s) {
var p = document.createElement("p");
p.style.wordWrap = "break-word";
p.textContent = s;
output.appendChild(p);
// Also log information on the javascript console
console.log(s);
}
// Start
setup();
-
全双工通信又称为双向同时通信,即通信的双方可以同时发送和接收信息的信息交互方式。与之不同的是半双工通信,虽然他也允许数据在两个方向上传输,但是同一时间数据只能在一个方向上传输 ↩︎文章来源地址https://www.toymoban.com/news/detail-486099.html
到了这里,关于WebSocket简述及通过node.js的基本实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!