审核不通过的原因一般包含这几种:
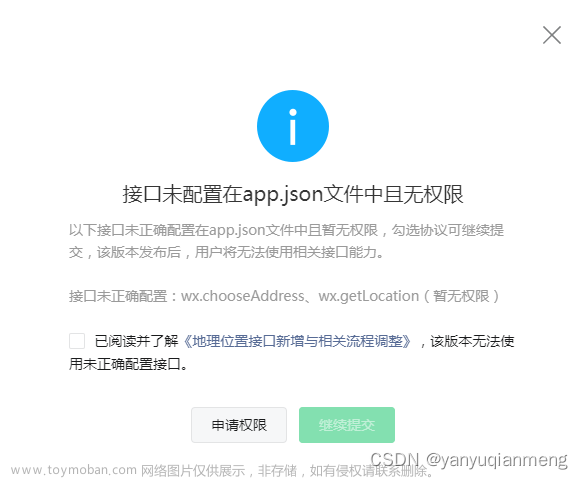
一、当前提审小程序代码包中地理位置相关接口( wx.getLocation )暂未开通

分析原因:接口未开通。
解决方法:按下图申请开通对应的接口即可。

二、你所描述的小程序接口使用场景,目前未符合接入wx.getLocation(获取当前的地理位置、速度)接口的开放范围审核不通过,建议修改后重新提交。

分析原因:导致此种原因一般是小程序的服务类目选择不对。
解决方法:修改小程序的服务类目。
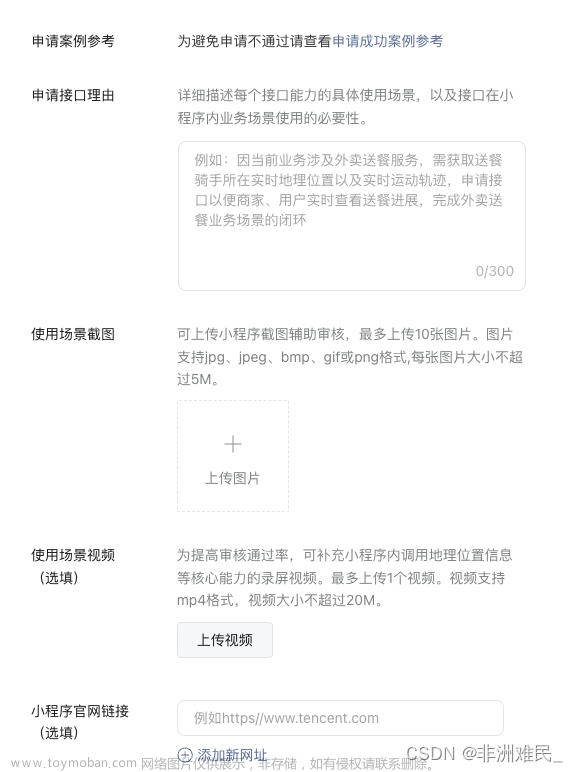
三、你提供的申请原因/辅助图片/网页/视频内容无法确认申请接口使用场景审核不通过

分析原因:导致此种原因一般是审核人员不知道你这个接口用在哪里。
解决方法:你只需要进入你的小程序,找到用到自动定位的页面,截图或者录个视频上传审核即可。
四、暂不支持测试
分析:小程序页面存在测试的内容。
解决方法:修改小程序页面内容,包裹文字,图片等等,确保打开小程序看到的是一个生产环境下的小程序。
五、小程序流程涉及账户登录或者有测试环境配置要求,暂时无法确认接口使用场景
分析:审核人员无法到达接口运用场景进行测试。
解决方法:提交审核的时候,备注好登录的账户密码,方便审核人员登录进去审核。文章来源:https://www.toymoban.com/news/detail-486119.html
更多成功技巧,请参考官方文档:关于申请小程序地理位置相关接口的规范 文章来源地址https://www.toymoban.com/news/detail-486119.html
到了这里,关于微信小程序wx.getLocation接口审核不通过的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!