目录
1、页面布局
2、代码具体实现
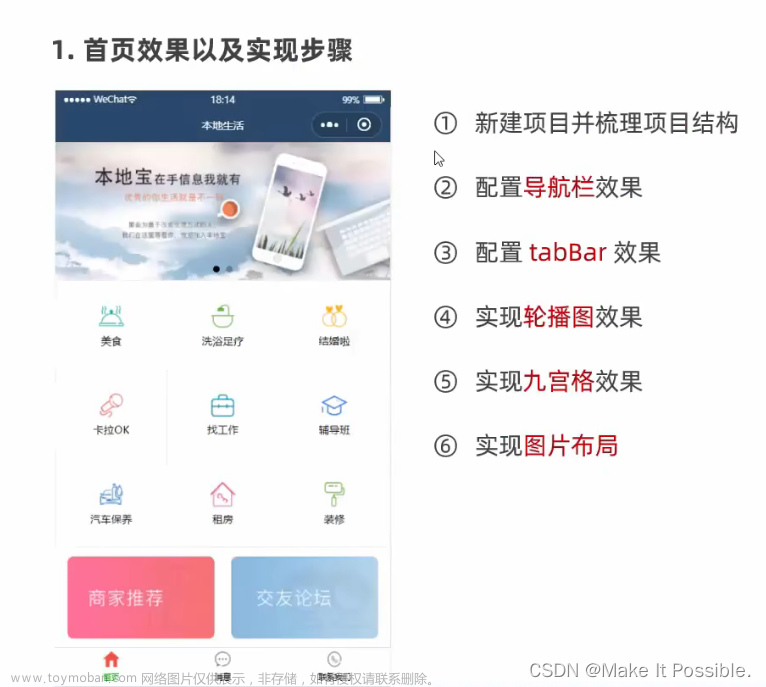
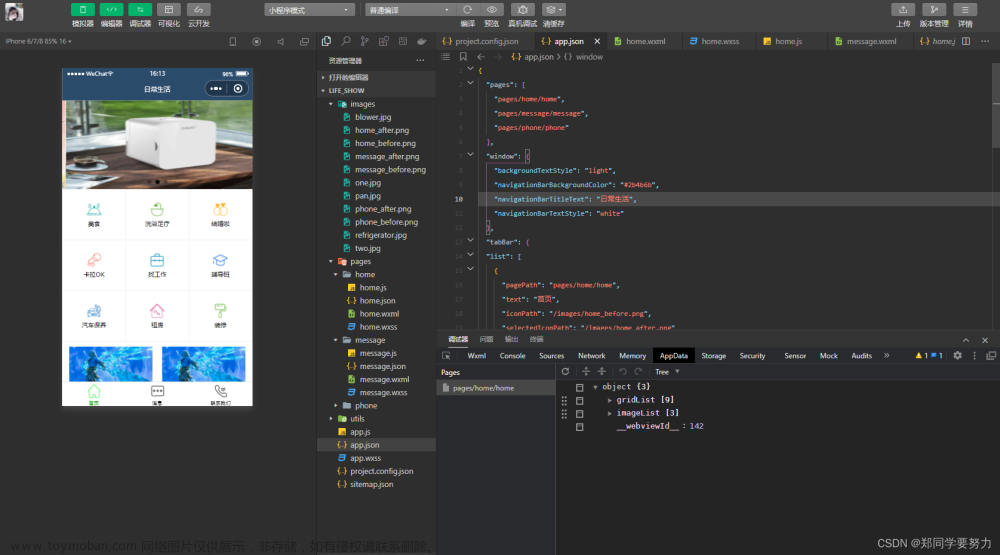
3、界面展示
1、页面布局
第一步:创建top.xml和bottom.xml.文件,用于设计界面顶部与底部按键。再修改activity_main.xml文件,将前面两个文件效果加入。最后设计四个功能界面。

1、 top.xml
用于首页标题显示
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#4CAF50">
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="我的微信"
android:textColor="@color/black"
android:textSize="30sp" />
</LinearLayout>
bottom.xml
四个linearlayout(线性布局)中均包含一个textview和一个imageview。
<LinearLayout
android:id="@+id/tab01"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:gravity="center"
android:orientation="vertical">
<ImageView
android:id="@+id/weixinButton"
android:layout_width="match_parent"
android:layout_height="49dp"
app:srcCompat="@drawable/message" />
<TextView
android:id="@+id/weixinText"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:text="微信"
android:textColor="@color/black"
android:textSize="20sp" />
</LinearLayout>2、修改activity_main.xml
导入顶部和底部布局,中间界面使用Framlayout
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<include
layout="@layout/top"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<FrameLayout
android:id="@+id/content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_weight="1">
</FrameLayout>
<include
layout="@layout/bottom"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
</LinearLayout>
3、四个fragment.xml文件编写
创建切换时的四个界面

这里以信息界面为例
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".WeChatFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="这是微信消息界面"
android:textSize="34sp" />
</LinearLayout>
2、代码具体实现
主要实现的功能:
1.点击时切换fragment内容
2.点击时改变底部被点击的按钮的颜色
每个fragment.xml文件对应一个fragment.java文件,更改页面id即可将页面内容放进类中。
package com.example.wechat;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import androidx.fragment.app.Fragment;
public class WeChatFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_wechat, container, false);
}
}MainActivity.java文件编写
package com.example.wechat;
import androidx.appcompat.app.AppCompatActivity;
import androidx.fragment.app.Fragment;
import androidx.fragment.app.FragmentManager;
import androidx.fragment.app.FragmentTransaction;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private Fragment WeChatFragment;
private Fragment friendFragment;
private Fragment circleFragment;
private Fragment configFragment;
private FragmentManager fm;
private ImageView weixinButton;
private ImageView friendButton;
private ImageView findButton;
private ImageView SettingButton;
private TextView weixinText;
private TextView friendText;
private TextView findText;
private TextView SettingText;
private LinearLayout tab01,tab02,tab03,tab04;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
WeChatFragment=new WeChatFragment();
circleFragment=new circleFragment();
friendFragment=new friendFragment();
configFragment=new configFragment();
tab01=findViewById(R.id.tab01);
tab02=findViewById(R.id.tab02);
tab03=findViewById(R.id.tab03);
tab04=findViewById(R.id.tab04);
weixinButton=findViewById(R.id.weixinButton);
friendButton=findViewById(R.id.friendButton);
findButton=findViewById(R.id.findButton);
SettingButton=findViewById(R.id.SettingButton);
weixinText=findViewById(R.id.weixinText);
friendText=findViewById(R.id.friendText);
findText=findViewById(R.id.findText);
SettingText=findViewById(R.id.SettingText);
fm=getSupportFragmentManager();
initalfragment();
tab01.setOnClickListener(this);
tab02.setOnClickListener(this);
tab03.setOnClickListener(this);
tab04.setOnClickListener(this);
}
private void initalfragment() {
FragmentTransaction transaction=fm.beginTransaction();
transaction.add(R.id.content,WeChatFragment);
transaction.add(R.id.content,friendFragment);
transaction.add(R.id.content,circleFragment);
transaction.add(R.id.content,configFragment);
Hide(transaction);
transaction.show(WeChatFragment);
transaction.commit();
}
@Override
public void onClick(View view) {
resetBtn();
switch (view.getId()){
case R.id.tab01:
show(1);
break;
case R.id.tab02:
show(2);
break;
case R.id.tab03:
show(3);
break;
case R.id.tab04:
show(4);
break;
default:
break;
}
}
private void show(int i) {
FragmentTransaction transaction=fm.beginTransaction();
Hide(transaction);
switch (i){
case 1:transaction.show(WeChatFragment);weixinButton.setImageResource(R.drawable.message_pressed);break;
case 2:transaction.show(friendFragment);friendButton.setImageResource(R.drawable.friend_pressed);break;
case 3:transaction.show(circleFragment);findButton.setImageResource(R.drawable.circle_pressed);break;
case 4:transaction.show(configFragment);SettingButton.setImageResource(R.drawable.setting_pressed);break;
default:
break;
}
transaction.commit();
}
private void Hide(FragmentTransaction transaction) {
transaction.hide(WeChatFragment);
transaction.hide(friendFragment);
transaction.hide(circleFragment);
transaction.hide(configFragment);
}
private void resetBtn(){
weixinButton.setImageResource(R.drawable.message);
friendButton.setImageResource(R.drawable.friend);
findButton.setImageResource(R.drawable.circle);
SettingButton.setImageResource(R.drawable.setting);
}
}
3、界面展示




文章来源地址https://www.toymoban.com/news/detail-486205.html
源码地址:
https://gitee.com/qian-jiahao/WeChat.git
文章来源:https://www.toymoban.com/news/detail-486205.html
到了这里,关于Android Studio搭建简单类微信小程序首页框架的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!