什么是队列?
当我们在浏览器中打开新标签时,就会创建一个任务队列。这是因为每个标签都是单线程处
理所有的任务,它被称为事件循环。浏览器要负责多个任务,如渲染HTML,执行JavaScript代码,处理用户交互(用户输入、鼠标点击等),执行和处理异步请求。
队列(Queue)是一种具有先进先出(FIFO, First-In-First-Out)特性的数据结构,它可以用于在计算机程序中管理和存储元素。在JavaScript中,可以使用数组(Array)或链表(Linked List)等数据结构来实现队列。
其实可以用窗口排队打饭为案例,先来的先排队打饭。
创建队列
队列主要有两个基本操作: 入队(enqueue)和出队(dequeue)。在队列中,新元素被添加到队列末尾,并等待其他已存在的元素被处理后才能被移除。当删除元素时,总是从队首开始移除元素。
新建队列
创建类来表示一个队列,先从最基本的声明类开始:
function Queue() {
//这里是属性和方法
}
需要一个用于存储队列中元素的数据结构,使用数组,(Queue类和Stack类非常类似,只是添加和移除元素的原则不同):
function Queue() {
//用于存储队列中元素的数据结构
let items = [];
//这里是属性和方法
}
队列可用的方法
- enqueue(element(s)):向队列尾部添加一个(或多个)新的项。
- dequeue():移除队列的第一(即排在队列最前面的)项,并返回被移除的元素。
- front():返回队列中第一个元素——最先被添加,也将是最先被移除的元素。队列不
做任何变动(不移除元素,只返回元素信息——与Stack类的peek方法非常类似)。 - isEmpty():如果队列中不包含任何元素,返回true,否则返回false。
- size():返回队列包含的元素个数,与数组的length属性类似。
队列添加元素
首先要实现的是enqueue方法。这个方法负责向队列添加新元素。这里有一个非常重要的细
节,新的项只能添加到队列末尾:
this.enqueue = function(element){
items.push(element);
};
队列移除元素
接下来要实现dequeue方法。这个方法负责从队列移除项。由于队列遵循先进先出原则,
最先添加的项也是最先被移除的。可以用shift方法,shift方法会从数组中移除存储在索引0(第一个位置)的元素:
this.dequeue = function(){
return items.shift();
};
只有enqueue方法和dequeue方法可以添加和移除元素,这样就确保了Queue类遵循先进先
出原则。
队列查看元素
查看队列头元素
现在来为我们的类实现一些额外的辅助方法。如果想知道队列最前面的项是什么,可以用
front方法。这个方法会返回队列最前面的项(数组的索引为0):
this.front = function(){
return items[0];
};
检查队列是否为空
可以直接使用length == 0判断,如果队列为空,它会返回true,否则返回false):
this.isEmpty = function(){
return items.length == 0;
};
检查队列的长度
类似于数组的length属性,我们也能实现队列的length。对于集合,最好用size代替length。
因为队列的内部使用数组保存元素,所以能简单地返回队列的长度:
this.size = function(){
return items.length;
};
打印队列元素
为了检查队列元素,实现一个辅助方法print。把队列元素都输出到控制台:
this.print = function(){
console.log(items.toString());
};
完整队列代码
function Queue() {
//用于存储队列中元素的数据结构
let items = [];
//队列添加元素
this.enqueue = function(element){
items.push(element);
};
//队列移除元素
this.dequeue = function(){
return items.shift();
};
//查看队列头元素
this.front = function(){
return items[0];
};
//检查队列的长度
this.size = function(){
return items.length;
};
//打印队列元素
this.print = function(){
console.log(items.toString());
};
}
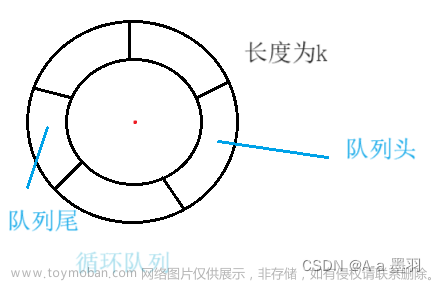
循环队列
循环队列,修改版的队列实现。为了解决假上溢问题,引入循环队列,即把向量空间想象为一个首尾相接的圆环,在循环队列中进行出队、入队操作时,头尾指针仍要加1,朝前移动。只不过当头尾指针指向向量上界(MAXNUM-1)时,其加1操作的结果是指向向量的下界0。
优先队列是什么?
优先队列,队列修改版。元素的添加和移除是基于优先级的。现实的例子有就是机场登机的顺序,头等舱和商务舱乘客的优先级要高于经济舱乘客;迪士尼入园vip先入园等等。
实现一个优先队列,有两种选项:设置优先级,然后在正确的位置添加元素;或者用入列操
作添加元素,然后按照优先级移除它们。因此可以对它们使用默认的出列操作: 文章来源:https://www.toymoban.com/news/detail-486328.html
文章来源:https://www.toymoban.com/news/detail-486328.html
总结
在JavaScript中,队列(Queue)是一种具有先进先出(FIFO, First-In-First-Out)特性的数据结构,它可以用于在计算机程序中管理和存储元素。队列中,新元素被添加到队列末尾,并等待其他已存在的元素被处理后才能被移除。当删除元素时,总是从队首开始移除元素。队列主要有两个基本操作: 入队(enqueue)和出队(dequeue),在JavaScript中可以使用数组(Array)或链表(Linked List)等数据结构来实现队列。除了入队和出队操作,队列还可以提供其他方法,如peek()返回队列头部的值、isEmpty()判断队列是否为空等等,但其基本实现都是基于入队和出队这两个基本操作。文章来源地址https://www.toymoban.com/news/detail-486328.html
到了这里,关于在JavaScript中的数据结构(队列)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!