关于pyqt5的一些坑与问题
- 设置pyqt5的背景图片,可以设置一个lable控件,将控件至于底层,然后设置他的背景图
- 注意路径
- 解决代码
'''自动生成的会在1.jpg前面有东西,注意去掉'''
'''文件要在当前的文件夹内'''
self.lable.setStyleSheet("background-image: url(1.jpg);")
- 使用Qt Desiggnei 绘制界面后转换成py代码后 最好不要在生成的py页面代码添加 信号槽,到时候页面改动比较麻烦
- 转换代码 pyuic5 -o 【转换后的.py】 【UI界面的.ui】
- 推荐的方法是创建一个py文件调用ui的py代码
- 解决代码
import ui #引入转换好的ui文件
class MyMainForm(QMainWindow, ui.Ui_Dialog): #ui.Ui_Dialog中ui为文件名,后面为固定值
'''构造函数'''
def __init__(self, parent=None):
super(MyMainForm, self).__init__(parent)
self.setupUi(self)
'''在下面补充运行的信号槽'''
self.pushButton.clicked.connect(self.open_image) #打开图片按钮的信号槽
def open_image(self):
'''在此处写逻辑代码'''
'''运行ui界面'''
if __name__ == '__main__':
'''固定的,PyQt5程序都需要QApplication对象。sys.argv是命令行参数列表,确保程序可以双击运行'''
app = QApplication(sys.argv)
'''初始化'''
myWin = MyMainForm()
'''将窗口控件显示在屏幕上'''
myWin.show()
'''程序运行,sys.exit方法确保程序完整退出'''
sys.exit(app.exec_())
- lable控件显示gif图片
- 显示代码
'''实例化一个QMovie对象,传入gif图片地址'''
self.gif = QMovie(图片路径)
'''使用label的setMovie方法导入QMovie对象'''
self.label_3.setMovie(self.gif)
'''开始播放GIF动画'''
self.gif.start()
关于opencv的一些问题与坑
- 首先就是 用opencv读取图片的时候不能有中文路径
- 如果路径没有错,直接读取文件后程序崩溃,却没有提示任何错误请注意路径中是否有中文
- 解决方法
'''使用np数组读取图片,并将图片转换为数组格式后再用cv2去解析图片数据'''
img = cv2.imdecode(np.fromfile(self.file_name, dtype=np.uint8), 1)
- cv.imwrite 保存图片路径问题
- 相关代码
'''file_Route 文件路径,str_Img 图片数据,我用的时候是数组数据'''
cv.imwrite(file_Route, str_Img)
'''保存图片在当前项目文件夹内,1.jpg'''
cv.imwrite('1.jpg', str_Img)
'''保存图片在当前项目image文件夹内的1.jpg图片'''
'''注意是反斜杠'''
cv.imwrite('image/1.jpg', str_Img)
'''如果想正斜杠 单引号前面加r'''
cv.imwrite(r'image\1.jpg', str_Img)
文章来源地址https://www.toymoban.com/news/detail-486461.html
文章来源:https://www.toymoban.com/news/detail-486461.html
到了这里,关于python pyqt5与opencv 遇到的那些坑,pyqt5页面搭建,设置pyqt5设置背景图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

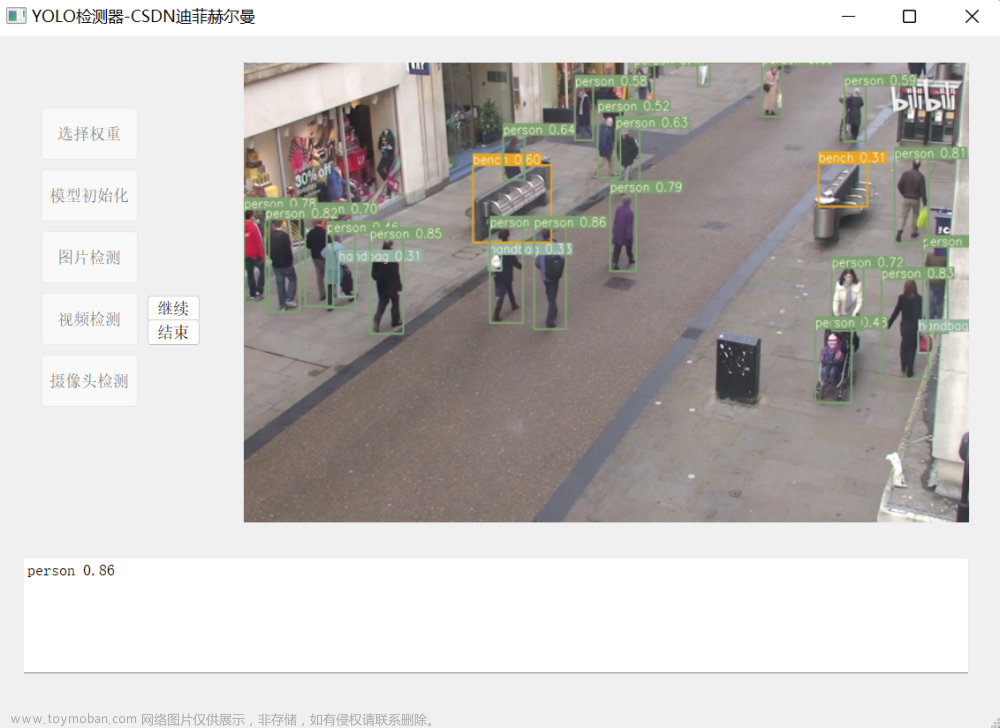
![[python]使用pyqt5搭建yolov8 竹签计数一次性筷子计数系统](https://imgs.yssmx.com/Uploads/2024/04/846140-1.jpeg)