}
.more{
float: right;
}
.more-text{
vertical-align: middle;
margin-right: 10rpx;
color: #1f4ba5;
}
.more-img{
width: 9rpx;
height: 16rpx;
vertical-align: middle;
}
.movies-container{
display: flex;
flex-direction: row;
}
编写电影界面整体样式 movies.wxss
@import “movie-list/movie-list-template.wxss”;

从服务器获取数据
我们将使用豆瓣的API接口获取数据
豆瓣API官网:[https://developers.douban.com/wiki/?title=guide](()
注意!因为现在很多小程序学习视频都是拿豆瓣做实验,来自小程序的调用过多,豆瓣来自于小程序的调用被禁止。解决方法:将 https://www.api.douban.com 换成代理 https://douban.uieee.com 。亲测有效!
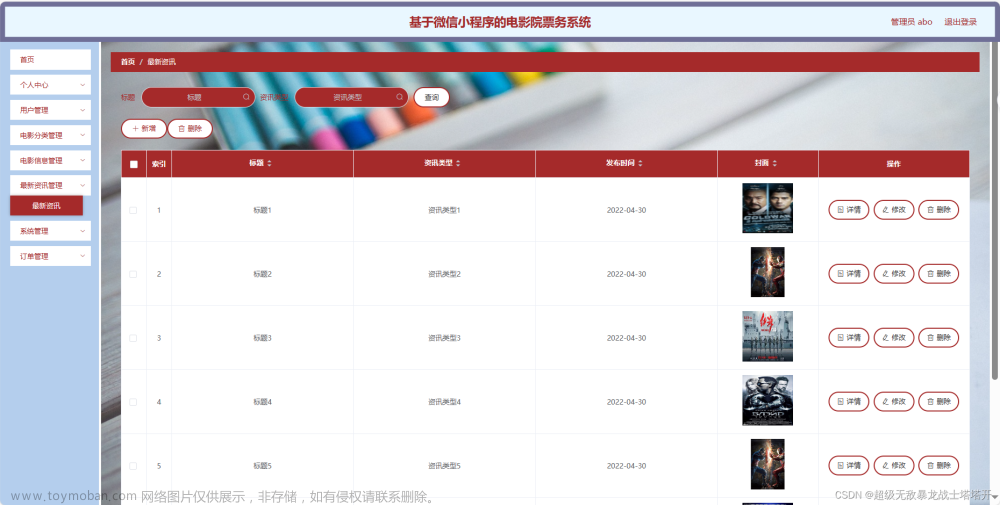
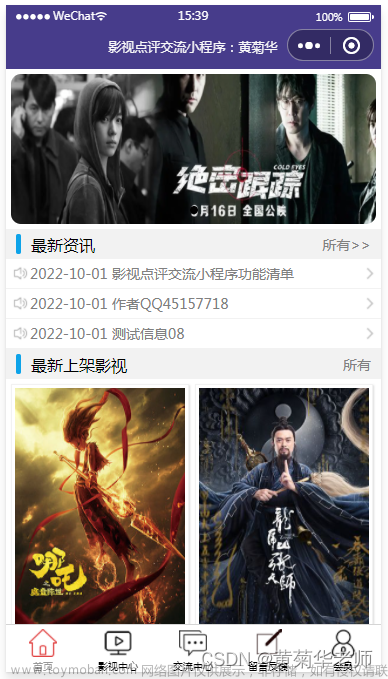
修改 movies.wxml 文件代码
修改 movise.wxss 文件代码
@import “movie-list/movie-list-template.wxss”;
.container{
background-color: #f2f2f2;
}
.movies-template{
margin-bottom: 30rpx;
}
修改 movises.json 文件代码
{
“navigationBarTitleText”: “光与影”
}

将豆瓣API连接放进全局变量,即 修改 app.js 文
App({
globaData:{
// 指代音乐是否被播放
g_isPlayingMusic:false,
// 哪一个音乐正在被播放
g_currentMusicPostId:null,
// 豆瓣接口的全局变量
doubanBase:“https://douban.uieee.com”
}
})
修改 movise.js 文件,获取豆瓣 正在热映、 即将上映、 top250 三组数据
// 获取全局的app
var app = getApp();
Page({
// RESTFUL API json
// SOAP XML 用的相当少
/**
- 页面的初始数据
*/文章来源:https://www.toymoban.com/news/detail-486469.html
data: { 文章来源地址https://www.toymoban.com/news/detail-486469.html
到了这里,关于微信小程序电影列表(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!