如何简单开发一个钉钉小程序呢?
一、创建应用
在本部分,你将在开发者后台创建一个小程序应用,并完成基础配置。
-
登录钉钉开发者后台
-
在开发者后台页面,选择企业内部开发,然后单击创建应用。

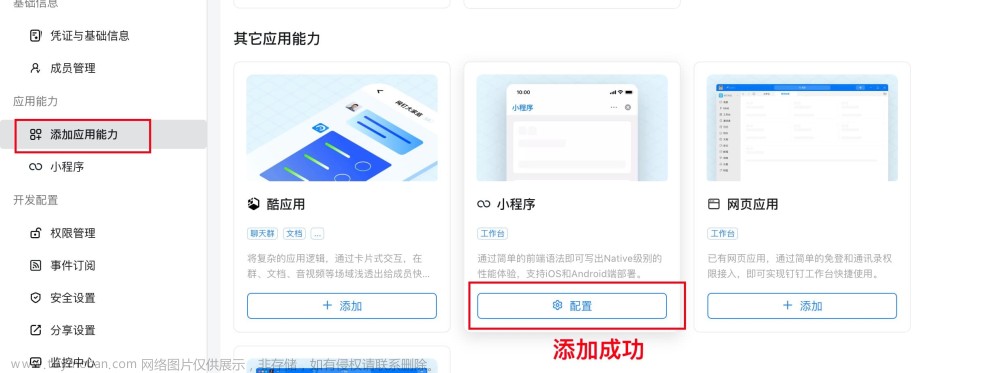
3、在弹出的创建应用页面中填写基本信息,然后单击确定创建。应用类型:选择小程序,开发方式:选择企业自助开发

4、应用创建完成后,在基础信息页面,复制应用的AppKey和AppSecret备用。
二、开发和部署后端服务
使用IntelliJ IDEA配置并启动一个基于Spring Boot的后端服务。
参考以下操作,下载服务端示例代码并完成部署:
1、执行以下命令,下载服务端代码。
git clone https://github.com/open-dingtalk/org-mini-program-tutorial-java.git2、使用IntelliJ IDEA打开下载的代码工程,并修改配置:
打开src/main/java/com/dingtalk/constant/AppConstant.java文件,填写创建应用时复制的AppKey和AppSecret
3、可以简单写一个查询用户信息的接口(测试使用)

4、参考以下操作,启动后端服务。
三、开发小程序前端
1、执行以下代码,下载小程序前端项目文件。
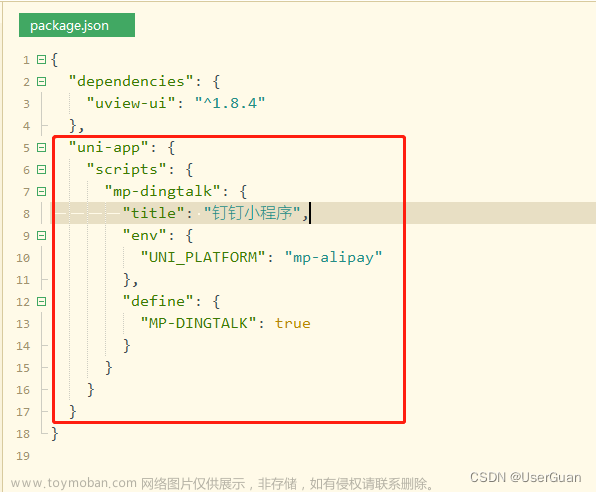
git clone https://github.com/open-dingtalk/org-mini-program-tutorial-front-end.git2、打开小程序IDE工具,然后选择已下载的小程序项目,项目类型选择钉钉 > 企业内部应用。

3、扫码登录后,关联已创建的小程序应用小程序Demo。

4、打开org-mini-program-tutorial-front-end/page/index/index.js文件修改应用的域名。
5、单击查询用户信息,查看是否可以成功获取接口数据。
四、上传发布小程序
完成小程序调试开发后,你可以参考本部分操作上传和发布小程序:
1、单击上传,确认小程序版本,然后再次单击上传

2、上传成功后,打开开发者后台,在应用详情页面,单击版本管理与发布,然后选择已上传的版本,再单击发布。

到这来你已完成本教程的全部内容!小程序发布后,用户可在工作台中使用已发布的小程序应用。文章来源:https://www.toymoban.com/news/detail-486499.html
现在你已经拥有一个可以正常运行的钉钉应用。最后记得关注下小编哈!底下点赞加收藏哦,不迷路,嘻嘻~文章来源地址https://www.toymoban.com/news/detail-486499.html
到了这里,关于钉钉小程序的开发入门【亲自调试】的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!