❤️ Author: 老九
☕️ 个人博客:老九的CSDN博客
🙏 个人名言:不可控之事 乐观面对
😍 系列专栏:
React中编写CSS
内联样式
- style接受一个采用小驼峰命名属性的JS对象,而不是CSS字符串,可以动态获取当前state中的状态
- 缺点:1.写法上面需要使用驼峰2.编写样式没有提示3.大量的样式,代码混乱4.某些样式无法编写(比如伪类、伪元素)

普通css
- 普通css通常会编写到一个单独的文件,之后再进行引入
- 缺点组件化开发中普通的css都属于全局的css,css没有作用域,样式之间会相互影响

css modules
- 需要把样式文件修改成.module形式,css modules解决了局部作用域的问题,但是引用的类名不能使用连接符号-,所有的className必须使用xxx.xxxx的形式来编写


这种类的写法是不行的
css in js
- CSS in js是一种模式,其中CSS由js生成的而不是在外部文件中定义;注意此功能不是React的一部分,由第三方库提供
- 目前比较流行的是styled-components

标签模板字符串
正常的ES6模板字符串,这样使用
而标签模板字符串,这样使用,相当于是调用了foo这个函数,然后把name和age传进去
得到的结果是这样的,分成三块,然后里面的模板的值作为数组传递进去
在代码中是这样拆分的
如何在React中使用css in js
创建一个style.js的文件,然后建一个AppWrapper变量,这个就相当于是一个div,styled.div的意思是调用styled-components库中的div函数,然后后面写的就是使用模板标签字符串,来添加css样式
在App.jsx中使用AppWrapper元素
css in js 高级特性
- 可以引入this.state中传入的变量

通过写一个函数,调用传入的值参数为props的那个函数,自动回调从App组件传入的值

attrs属性
通过attrs属性,可以自己给样式组件加属性
attrColor如果App组件没传值,就用blue,如果传值了,就用传过来的props
继承styled
通过styled()括号里写需要继承的样式
ThemeProvider全局提供样式
通过ThemeProvider的theme里面写上样式,每个样式组件的props.theme中就都有这个属性了,写法是驼峰式的,jsx中没有横线“-”的写法,都是转成驼峰式的
动态添加class



Redux
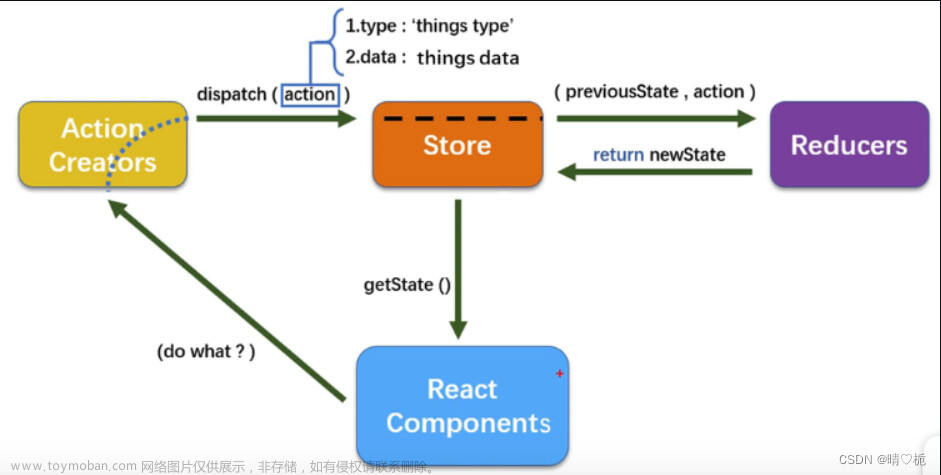
如何创建redux


修改store中的数据
- 通过store.getState()可以获取store中的数据,通过store.dispatch({
type:“xxx”
xxx:xxx
}),调用这个方法之后,store就会将旧的state和dispatch中的对象一起传给reduer,然后传到reducer中实现更新,reducer返回一个state

const store = createStore(reducer, window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__());


订阅store中的数据
- subscribe


actionTypes的抽取



actionCreators的抽取

react-redux
 文章来源:https://www.toymoban.com/news/detail-486530.html
文章来源:https://www.toymoban.com/news/detail-486530.html
- 通过这个库,可以将我们的react的jsx页面和Redux更方便的联系在一起



connect原理
- 用在类组件中,函数组件直接使用useseletor获取值,usedispatch更新值就可以了

下面是connect源码
redux发送异步请求
- 通过安装redux-thunk,dispatch只能返回一个对象,如果加了redux-thunk中间件,就可以返回函数,从而实现异步请求




实现Redux
import { createContext, useContext, useEffect, useState } from "react";
export function createStore(reducer) {
var state; // 存储应用程序状态的变量
var action; // 最近一次分发的操作
state = reducer(state, action); // 使用初始状态和初始操作来初始化状态
var subscribes = []; // 存储订阅函数的数组
return {
getState() {
return state; // 返回当前的状态
},
dispatch(action) {
state = reducer(state, action); // 使用传入的操作和当前状态来更新状态
for (var sub of subscribes) {
sub(); // 通知所有订阅者,状态已更新
}
return action; // 返回分发的操作
},
subscribe(f) {
subscribes.push(f); // 将订阅函数添加到订阅数组中
return () => {
var idx = subscribes.indexOf(f);
if (idx >= 0) {
subscribes.splice(idx, 1); // 取消订阅函数
}
};
},
};
}
export function connnect() {}
var ReduxContext = createContext();
//创建一个名字,可以在开发工具中的组件树展示出来
ReduxContext.displayName = "ReduxContext";
export function Provider(props) {
//<Provider store = {store}><App/></Provider>
var { store, children } = props;
var [Change, setChange] = useState(0);
useEffect(() => {
var unsub = store.subscribe(() => {
setChange((Change) => Change + 1);
});
return unsub;
}, []);
return (
<ReduxContext.Provider value={{ store: store }}>
{children}
</ReduxContext.Provider>
);
}
export function useSelector(selector) {
var store = useContext(ReduxContext).store;
var state = store.getState();
return selector(state);
}
export function useDispatch() {
var store = useContext(ReduxContext).store;
return store.dispatch;
}
————————————————————————
♥♥♥码字不易,大家的支持就是我坚持下去的动力♥♥♥
版权声明:本文为CSDN博主「亚太地区百大最帅面孔第101名」的原创文章文章来源地址https://www.toymoban.com/news/detail-486530.html
到了这里,关于【React】React中编写CSS,Redux的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!