注意:下面的操作必须同时满足三个条件,且这三个条件都是必须得:
1.有一个苹果开发者账号(要收费)
2.有一台苹果笔记本(在笔记本上生成证书和文件)
3.有一部苹果手机(用于测试app的功能)
使用uniapp发布ios的应用的步骤如下:
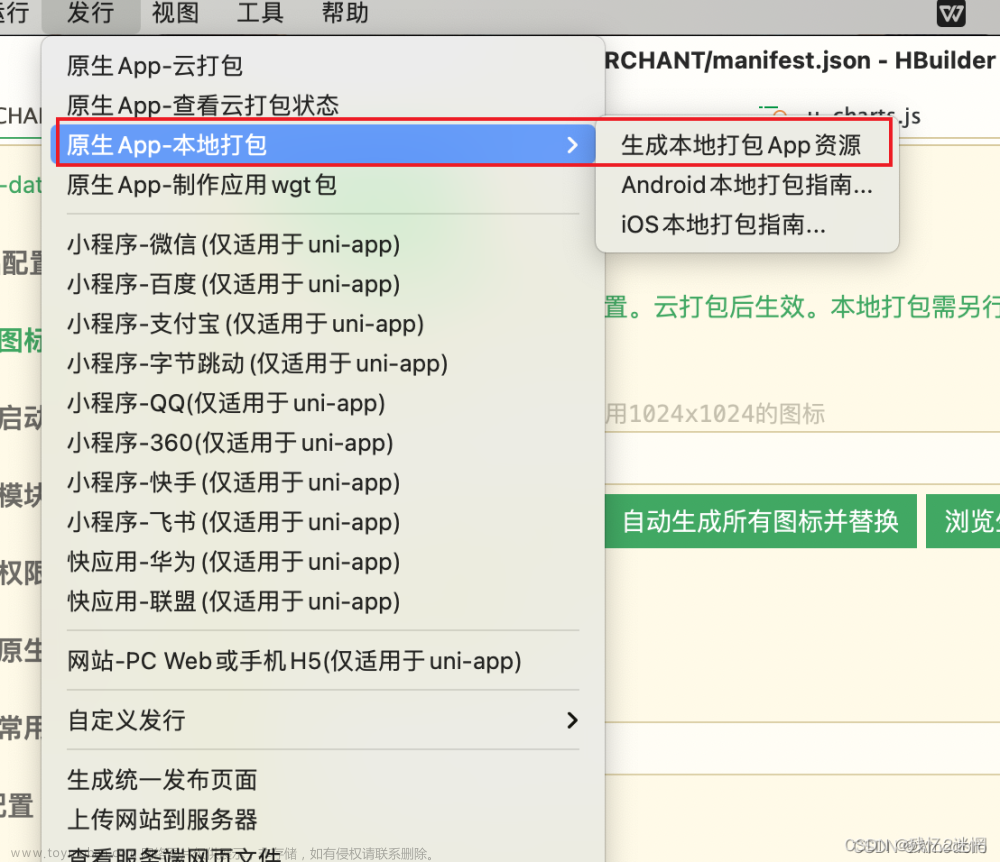
点击发行——原生app——云打包
出现页面如下,选择ios(ipa包)
下面是苹果开发者后台的功能界面
BundleID(AppID),证书私钥密码,证书profile文件,私钥证书这四个选项,按照官网操作步骤来即可,只要是按照这个步骤一步一步来,一定是可以成功的(重点!!!)
uni-app打包ios生成BUndleID,证书私钥密码,证书profile文件,私钥证书的如下:
iBundleID(AppID),证书私钥密码,证书profile文件,私钥证书的获取
官网的步骤总结下来就是下面的这几步骤:
- 在Identifiers目录中添加新的应用标识(如果是新项目的话那么需要进行这一步,如果已经有了一个上产环境的项目,只是证书过期了去进行证书续航的话那么就不用再进行这一步了),这一步会生成用于app打包的自定义基座的Bundle。
- 在苹果电脑上使用钥匙串生成一个证书请求 (.certSigningRequest) 文件。
- 在Certifications目录中上传这个(.certSigningRequest) 文件,用于获取私密证书和证书秘钥密码。
- 添加要进行调摄的苹果设备。
- 在Profiles目录中申请描述文件(.mobileprovision)
以下是按照官网步骤时所遇到的问题
设置密码串的时候,如果提示证书不存在或者证书不受信任,点击下面证书官网地址进行下载最新证书即可。文章来源:https://www.toymoban.com/news/detail-486564.html
只需要下载箭头的那个证书进行安装就可以了
导出的.p12证书的密码 123456.aa (自己设置的)
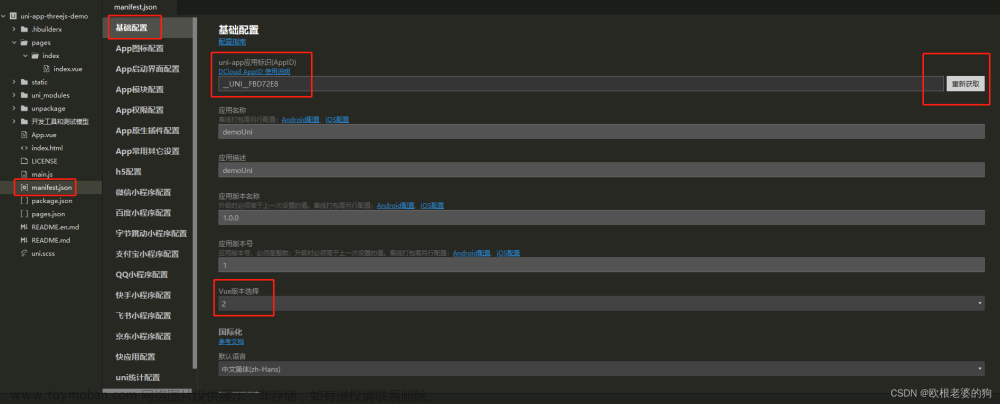
在HBuildrX打包时,需要先注册HBuildrX,完善基本信息,绑定手机号
请选择传统打包,这里只做了一个自定义基座,制作好之后会有如下提示。
传统打包不会有这个问题,所以选择传统打包
注意:免费打包是有次数限制的,每天大概是6次左右,每天24点重置免费次数
最后我要吐槽一下,用了好几年的Windows电脑,刚上手苹果电脑是真的难受,愿天堂没有把文件的关闭窗口设置在左上角。。。。。。文章来源地址https://www.toymoban.com/news/detail-486564.html
到了这里,关于uni-app打包ios的步骤的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!