from django.contrib.staticfiles.urls import staticfiles_urlpatterns
urlpatterns = [
url('^admin/', admin.site.urls),
]
urlpatterns += staticfiles_urlpatterns()
# 修改settings.py文件的:INSTALLED_APPS INSTALLED_APPS = [ ... 'gunicorn', # 把gunicorn添加到apps中 ]
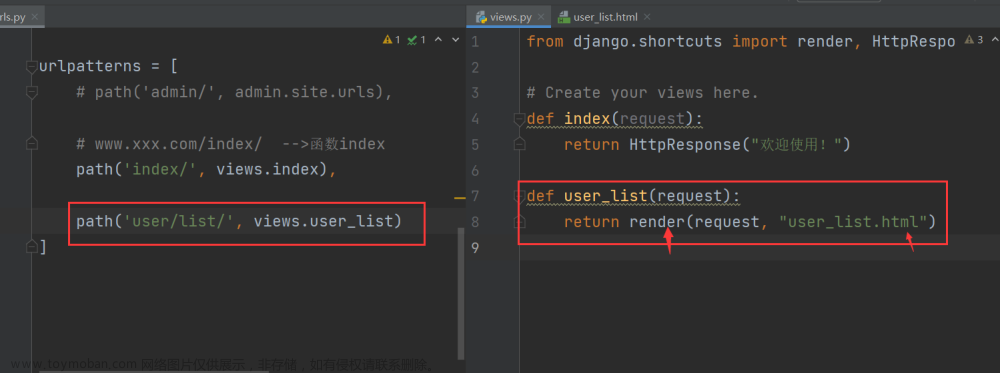
配置脚本文件启动django项目:
# gunicorn_config.py
import logging
import logging.handlers
from logging.handlers import WatchedFileHandler
import os
import multiprocessing
bind = '0.0.0.0:8000' # 绑定ip和端口号
# chdir = '/opt/workspace/bookstore' # 目录切换
# backlog = 500 # 监听队列
timeout = 60 # 超时
worker_class = 'gevent' # 使用gevent模式,还可以使用sync 模式,默认的是sync模式
workers = multiprocessing.cpu_count() * 2 + 1 # 进程数
threads = 2 # 指定每个进程开启的线程数
loglevel = 'info' # 日志级别,这个日志级别指的是错误日志的级别,而访问日志的级别无法设置
access_log_format = '%(t)s %(p)s %(h)s "%(r)s" %(s)s %(L)s %(b)s %(f)s" "%(a)s"'
accesslog = "/www/wwwroot/django_DRF_connecting/log/gunicorn_access.log" # 访问日志文件
errorlog = "/www/wwwroot/django_DRF_connecting/log/gunicorn_error.log" # 错误日志文件
让gunicorn通过守护进程运行,也就是后台运行。
gunicorn -c gunicorn.conf.py -D django_DRF_connecting.wsgi:application
-c 指定一个配置文件(py文件)
-b 与指定的socket进行绑定
-D 以守护进程形式来运行Gunicorn进程,其实就是将这个服务放到后台去运行
-w 工作的进程数量;
-k 工作进程类型,sync(默认), eventlet, gevent, or tornado, gthread, gaiohttp.
http://docs.gunicorn.org/en/latest/settings.html
以下是将gunicorn.conf.py配置成127.0.0.1:8000的nigix文件修改内容,我没有用反向代理直接在gunicorn里面配置的0.0.0.0:8080,大家可以做为参考
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;文章来源:https://www.toymoban.com/news/detail-486601.html
#keepalive_timeout 0;
keepalive_timeout 65;
server {
listen 80;
server_name www.flag.space, 109.39.89.199;
location / {
proxy_pass http://127.0.0.1:8000;
#root html;
#index index.html index.htm;
}
location /static {
alias /opt/workspace/bookstore/static;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
文章来源地址https://www.toymoban.com/news/detail-486601.html
到了这里,关于使用gunicorn部署django项目时,发现静态文件加载失败问题,及部署的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![Tomcat无法加载Web项目部署后的静态页面(Caused by: java.lang.IllegalArgumentException: 指定的主资源集[X:XXXX]无效 || 子容器启动失败)](https://imgs.yssmx.com/Uploads/2024/02/725488-1.png)



