uni-app 返回上一个页面并传递参数(微信小程序)
方法一:
// 第一个页面
onShow() {
let that = this
uni.$on('getuser',function(data){
console.log('监听到事件来自返回的参数:' , data);
})
},
// 第二个页面
methods: {
confirm(e) {
let userinfo = {
avatarUrl: "123456",
nickName: 'Function'
}
uni.$emit('getuser', userinfo)
uni.navigateBack()
}
}
方法一 问题:
会记住每次返回. 并在下次获取参数时把所有的返回监听进行 全部返回 ( 不确定别人使用时是否会出现此问题 )
打印示例结果如下:

打印说明:
-
获取用户信息1: 为每次进入第二个页面
(onload)请求的数据 - 监听到事件来自返回的参数: 为第一个页面监听获取的数据
方法二:
// 第一个页面
onShow() {
let that = this
let pages = getCurrentPages();
let currPage = pages[pages.length - 1]; //当前页面
let json = currPage.data.userinfo;
console.log('监听到',json);
},
// 第二个页面
methods: {
// 第一个事件
confirm(e) {
let userinfo = {
avatarUrl: "123456",
nickName: 'Function'
}
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2];
// #ifdef H5
prevPage.$vm.userinfo = userinfo;
// #endif
// #ifdef MP-WEIXIN
prevPage.setData({
userinfo
});
// #endif
uni.navigateBack()
},
// 第二个事件
confirm1(e) {
let userinfo = {
avatarUrl: "123456",
nickName: 'func'
}
var pages = getCurrentPages();
var prevPage = pages[pages.length - 2];
// #ifdef H5
prevPage.$vm.userinfo = userinfo;
// #endif
// #ifdef MP-WEIXIN
prevPage.setData({
userinfo
});
// #endif
uni.navigateBack()
}
}
// 注意:
// prevPage.setData({
// userinfo
// });
// 需要使用{} 大括号将数据(userinfo)框起来 否则 第一个页面let json = currPage.data.userinfo;将会获取不到
// 需要使用 let avatarUrl= currPage.data.avatarUrl; let nickName= currPage.data.nickName;来获取数据
方法二 问题:
进入页面会 立即 返回参数 (生命周期onshow的原因) , 如果不使用confirm事件 ‘存储’ ( 是的 , 感觉用 “存储” 这个词是合适的 ) , 返回的参数将会一直是undefined. 直到使用comfirm事件进行 ‘存储’ 一次, 那么每次返回的都会是comfirm 事件存储的参数 ( 包括直接使用uni.navigateBack()进行返回、原生的导航栏返回 ) , 除非使用第二个事件comfirm1方法进行修改覆盖, 那么再返回的将会获得comfirm1存储的值.
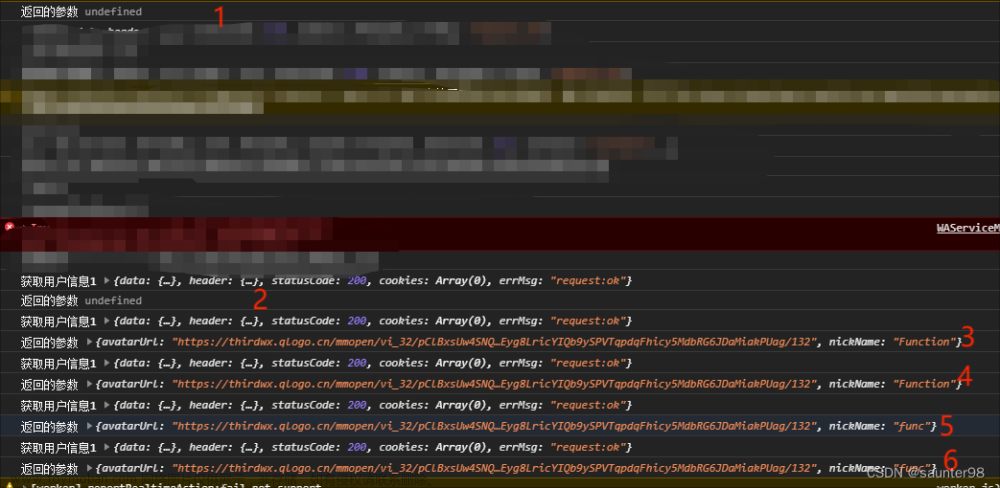
打印示例结果如下:
 文章来源:https://www.toymoban.com/news/detail-486612.html
文章来源:https://www.toymoban.com/news/detail-486612.html
打印说明:
一、获取用户信息1: 为每次进入第二个页面 (onload) 请求的数据
二、
标注1: 返回的参数: 首次进入第一个页面(onshow) 立即获取的数据;
标注2: 返回的参数: 第二次进入第二个页面后 , 未进行 ‘存储’ (comfirm事件), 然后使用uni.navigateBack()、原生的导航栏返回后, 第一个页面(onshow)获取到的数据;
标注3: 返回的参数: 再次进入第二个页面后 , 进行第一次 ‘存储’ (comfirm事件)返回, 第一个页面(onshow)获取到的数据;
标注4: 返回的参数: 再次进入第二个页面后 , 未 进行 ‘存储’ (comfirm事件) , 直接使用uni.navigateBack()、原生的导航栏返回后, 第一个页面(onshow)获取到的数据;
标注5: 返回的参数: 再次进入第二个页面后 , 进行第二次 ‘存储’ (comfirm1事件)返回, 第一个页面(onshow)获取到的数据;
标注6: 返回的参数: 再次进入第二个页面后 , 未 进行任何 ‘存储’ 事件 , 直接使用uni.navigateBack()、原生的导航栏返回后, 第一个页面(onshow)获取到的数据;文章来源地址https://www.toymoban.com/news/detail-486612.html
到了这里,关于uni-app 返回上一个页面并传递参数(微信小程序)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!








