1.省市县地区选择器:
https://ext.dcloud.net.cn/plugin?id=7065
效果图:
2.折叠面板:
https://uniapp.dcloud.net.cn/component/uniui/uni-collapse.html

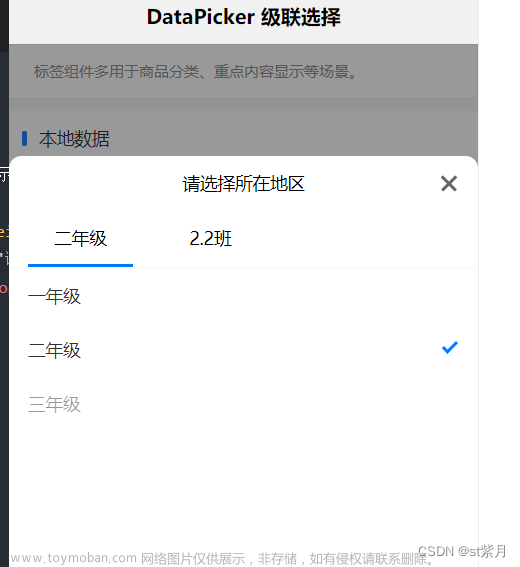
3.级联选择器:
https://uniapp.dcloud.net.cn/component/uniui/uni-data-picker.html
效果如下:
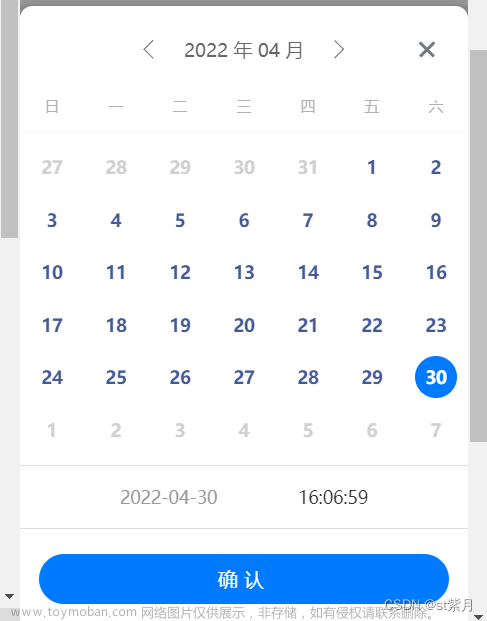
4.日期选择器:
https://uniapp.dcloud.net.cn/component/uniui/uni-datetime-picker.html#api

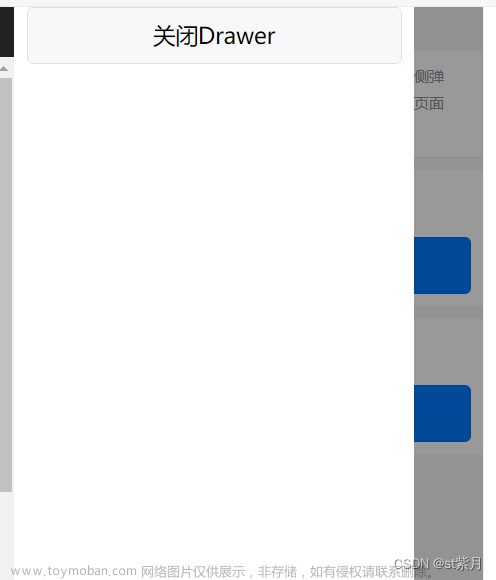
5.左侧右侧弹出层
https://uniapp.dcloud.net.cn/component/uniui/uni-drawer.html#api

6.收藏按钮:
https://uniapp.dcloud.net.cn/component/uniui/uni-fav.html#api

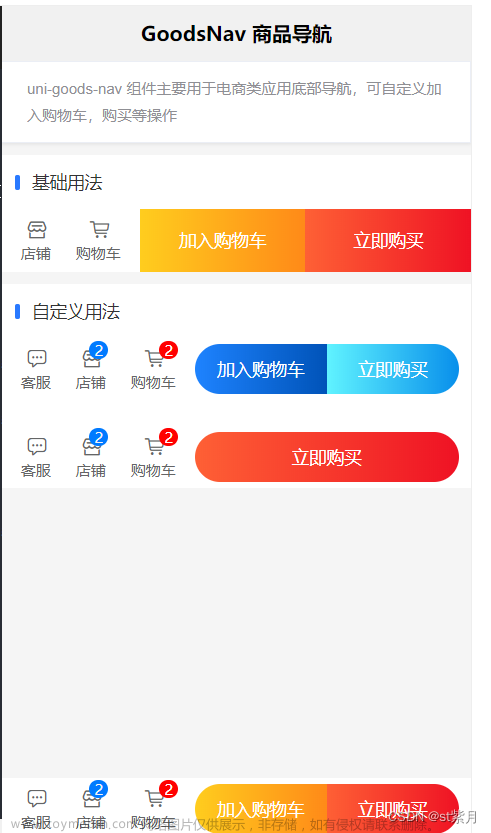
7.商品导航:
https://uniapp.dcloud.net.cn/component/uniui/uni-goods-nav.html#api

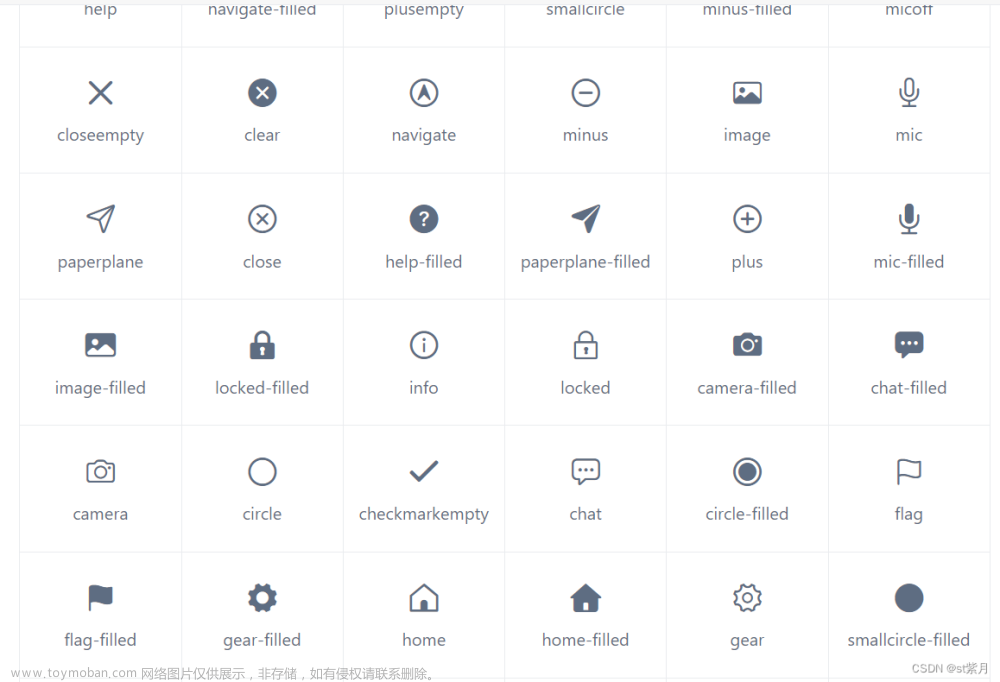
8.图标:
https://uniapp.dcloud.net.cn/component/uniui/uni-icons.html#api

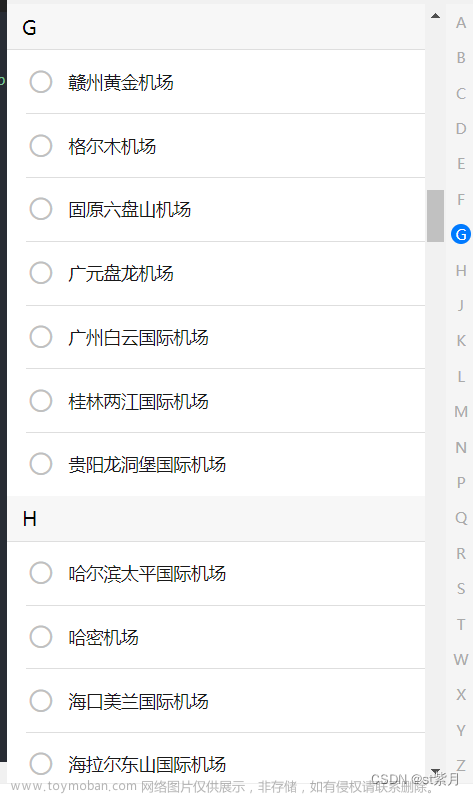
9.根据拼音开头的索引列表
https://uniapp.dcloud.net.cn/component/uniui/uni-indexed-list.html#api

10.数字输入框
https://uniapp.dcloud.net.cn/component/uniui/uni-number-box.html#api

11.分页器
https://uniapp.dcloud.net.cn/component/uniui/uni-pagination.html#api

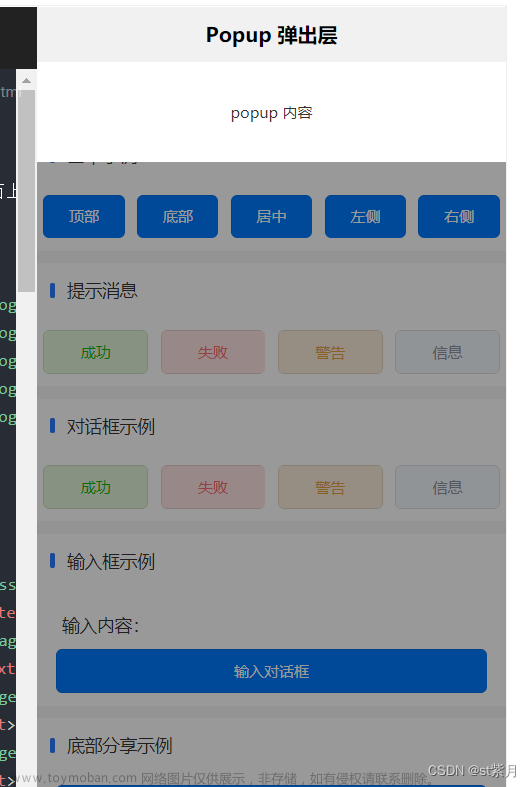
12.弹出层
https://uniapp.dcloud.net.cn/component/uniui/uni-popup.html#api

13.评分
https://uniapp.dcloud.net.cn/component/uniui/uni-rate.html#api

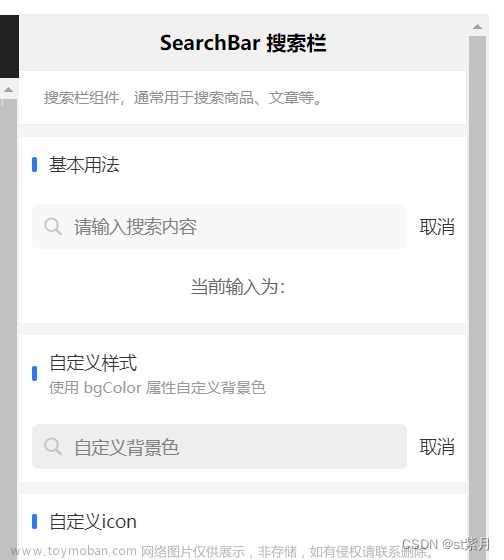
14.搜索栏
https://uniapp.dcloud.net.cn/component/uniui/uni-search-bar.html#api

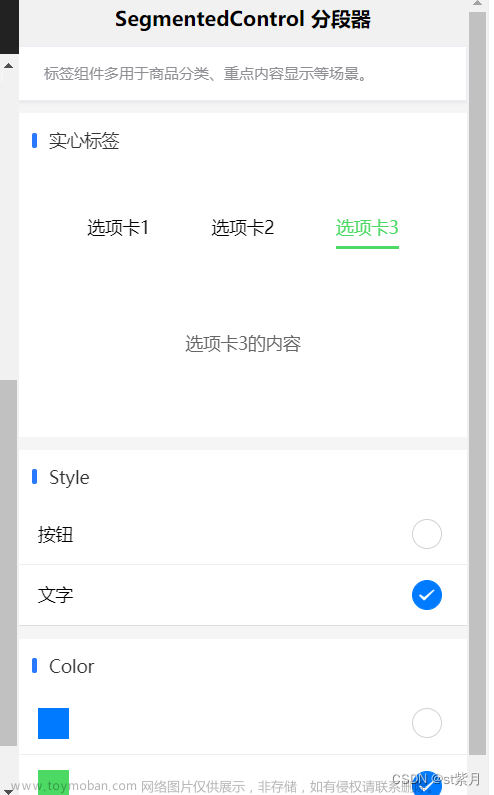
15.选项卡
https://uniapp.dcloud.net.cn/component/uniui/uni-segmented-control.html#api

17.步骤事件条
https://uniapp.dcloud.net.cn/component/uniui/uni-steps.html#api

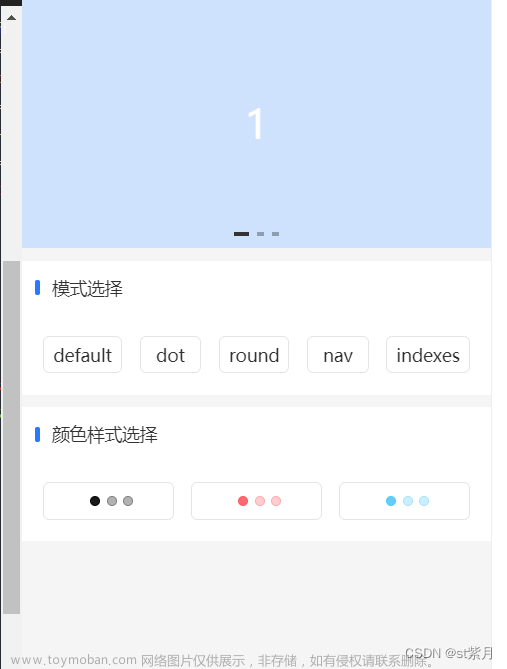
18.轮播图指示点
https://uniapp.dcloud.net.cn/component/uniui/uni-swiper-dot.html#api文章来源:https://www.toymoban.com/news/detail-486613.html
 文章来源地址https://www.toymoban.com/news/detail-486613.html
文章来源地址https://www.toymoban.com/news/detail-486613.html
到了这里,关于uniapp官网中好用的ui组件推荐的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!