哈喽,大家好~我是你们的老朋友:保护小周ღ
Cookie 和 Session 都是网页中常用的状态保持的技术,它们可以帮助网站识别用户身份,保存用户状态等,什么是 Cookie ?什么是 Session ?他们具体是什么?他们有什么区别和联系,本文将为你详细解惑,一起来看看叭~
本期收录于博主的专栏:网络编程_保护小周ღ的博客-CSDN博客
适用于编程初学者,感兴趣的朋友们可以订阅,查看其它 “网络基础知识”。
更多精彩敬请期待:保护小周ღ *★,°*:.☆( ̄▽ ̄)/$:*.°★* ‘
一、Cookie 简介
Cookie —— 浏览器提供的一种持久化存储的机制。
为什么有浏览器需要给用户提供Cookie 这种持久化存储呢,直接存硬盘不好吗,换而言之 Cookie机制到底是个啥???
早期浏览器为了避免用户访问恶意网站,进而网站内部的恶意代码可能会对用户设备上的资源造成影响,例如:植入病毒,爬取用户资源,删除用户资源…… 这些情况都可以通过网站代码对设备进行操作,联想一下网站可以上传文件,图片等资源,这是我们主动的行为,但是有些行为可以由代码自动执行。浏览器——默认不允许网站随便访问用户设备上的资源
针对上述情况,网站又需要浏览器能够存储一些关键信息,用于客户端与服务器进行交互,提高用户体验度。Cookie 主要存储的数据就是 用户的账号和密码,当用户登录进入网站后,网站服务器会先对账户进行校验,校验无误后将账户信息写回到浏览器,浏览器就会将账户信息存在 Cookie 中,当用户点击网页上的某些操作向网站的服务器发出请求时,浏览器会将 Cookie 中用户信息也附带着写入请求中,例如:张三整个用户登录了百度的网站,我们一般是游客模式,登录后用百度搜索引擎搜索了“美女”,此时服务器就可以根据 Cookie 中的信息判断当前是那个用户在操作页面——张三某年某月某日,那个IP地址,什么设备,什么浏览器,什么搜索引擎,搜索了美女 。不要随便用网页浏览啥哦,因为服务器全知道而且非常详细~

Cookie是一种用于存储用户相关信息的 “小文件” (一般来说,每个Cookie的大小限制为4KB以内),它通常由服务器发送到客户端的Web浏览器,然后由浏览器存储在本地的计算机上。当用户访问同一网站时,浏览器会将该网站相关的cookie传递给服务器,使服务器可以读取并使用其中的数据——Cookie 是以键值对的形式保存数据。
浏览器会针对每一个域名(IP 地址的映射 例如:www.baidu.com),在硬盘上划分一块空间,这块空间就是Cookie.


总结:
1. Cookie 是个啥?
浏览器提供的持久化存储的机制,防止恶意网站代码对用户设备资源造成影响,不允许网页随便访问用户资源,有的时候又希望,浏览器能持久化存储一些关键信息,用于给服务器交互,最常见的是存储用户的账户信息,所有浏览器会将针对每一个域名,在硬盘上划分一块空间,这块空间就是Cookie
2. Cookie 中的数据从哪里来?
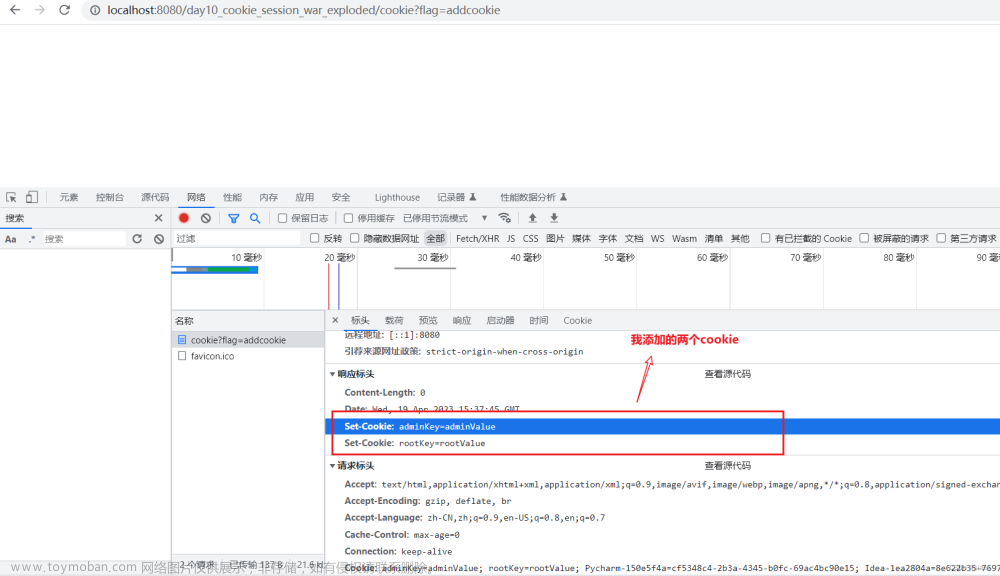
Cookie 中的数据是从服务器返回给浏览器的,服务器代码中由程序猿决定要把啥样的信息保存到客户端这边,通过 HTTP 响应的 Set-Cookie字段,把键值对写回去。
3. Cookie 中的数据到哪里去?
Cookie 的数据会在后续的浏览器访问服务器的时候带到请求的 header 中的 Cookie 字段中发送给服务器。
4. Cookie 有什么用?
1. 便于客户端与服务器进行交互
2. 服务器可以通过 Cookie 中的信息来判断当前客户端是谁,张三还是李四,做了些什么。
5. Cookie 存储在哪儿?
存储在浏览器(客户端)所在的主机上,浏览器会根据域名来 分别存储~~
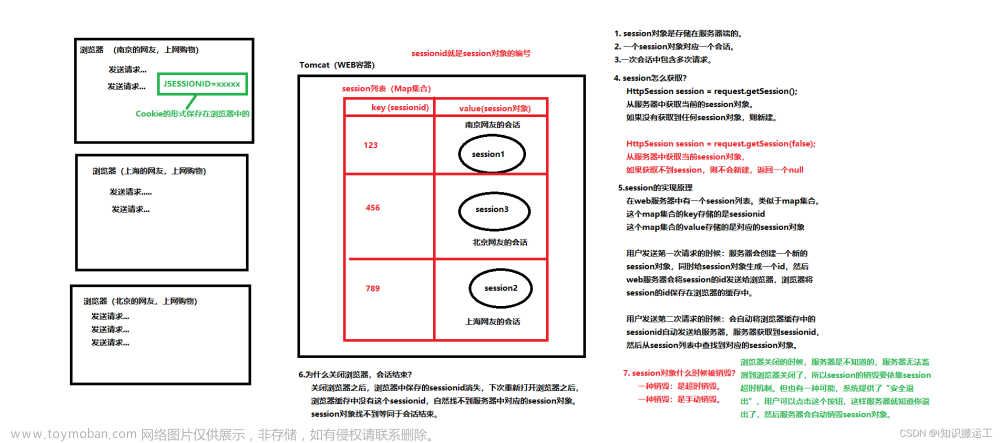
二、Session 简介
在计算机领域中,会话(Session)是指建立起来的交互式会话。它通常是指客户端和服务器之间建立的网络连接,用于在网络上进行通信,执行特定的操作和交换数据。
在Web开发中,Session (键值对的结构,Map)通常是指保存在服务器端内存中的一组数据。当用户与服务器进行交互时,服务器通过Session来识别用户并存储与该用户相关的数据。Session可以用于在多个请求之间共享数据,这样就可以在用户的浏览会话期间跨多个页面保留数据。一些常见的数据可以保存在Session中,例如用户的身份验证信息。由于Session是存储在服务器端内存中的,因此会话数据可以持久保留,即使用户关闭了浏览器,数据也不会丢失,直到Session超时或被手动删除为止。
会话也是指一种可以跨多个页面或请求保持用户数据的机制。通常情况下,会话会在用户首次访问一个网站时自动创建,在用户离开网站或超时后自动失效(创建和销毁由程序猿设计,当然 Session 也是运行在内存中的机制,服务器重启Session 中的数据就没了)。通过使用会话,Web应用程序可以轻松地跟踪用户状态,并在用户浏览网站的不同页面时保持用户信息的连续性。
举个例子:去医院看病
1. 到医院第一步,选择指定的科室挂号,医院给帮你办理一张就诊卡(现在身份证可以充当这个角色),就诊卡上包含一些个人信息:身份证信息,电话号码,住址……
2. 挂号完成之后,就可以拿着就诊卡去看病了,轮到你时,医生将你的就诊卡一刷,你的基本信息就展示在医生的电脑界面上,其中有一栏,以往病例史,为空,因为你第一次来这家医院,医院没有记录你的信息,所以此时医生就问你有啥毛病,有没有在其他医院就诊过,医生根据你的叙述在电脑上一顿狂敲,最后让你去检验科做个检测,到了检验科,医生给你做检查,检查结果出来后,医生拿着你的就诊卡刷一下,将检查结果录入你的个人信息库,最后让你去找就诊医生继续诊断,此时就诊医生都不需要你的结果报告,拿着你的就诊卡一刷,你刚才的检验结果就展现出来了,原因是医生将你的数据都存入到医院的数据库中了,就诊卡就是搜索的条件。
以上实例中 就诊卡可以认为是 Cookie ,医院给用户提供的持久化存储数据的机制,里面存储了用户的相关信息,当医生初次使用就诊卡时就会给新用户提供一组 Session 会话,会话是一组键值对的结构——Map, key - value 模型


针对以上事例,就诊卡就可以看作为 Cookie ,存储了用户的基本信息,虽然就诊卡上可以存储一些信息,但是保存的数据毕竟是有限的,真正保存用户信息的是在医院的服务器中(依托于数据库),而就诊卡只需要存储一个身份标识即可(例如身份证号),而这个身份标识就作为 Session 的 key 键,其他更多用户信息作为 value 值,是一个 Map 的结构。
用户数据存储在医院的服务器上是靠谱的,即使是用户将就诊卡丢失,可以根据身份标识(身份证)补办一张就诊卡,而这个身份标识是作为 Session(会话)的 Key 值存在,所以,只要有身份标识,就可以在医院服务器上快速的获取到该用户全部的信息(前提是代码这样写,会话存储啥数据由程序猿设计)。
医院的服务器管理着很多的 Session(会话),每个 Session 都存储了用户的关键信息,(基本信息,要做的检查,以往病史,消费记录……),每个 Session 是都有一个 key 值—— SessionId,Cookie 中就存储了 SessionId,每一次刷卡(发出请求), 就是将 Cookie(就诊卡) 中 SessionId 作为 Session(会话) 中的 key 键, 去匹配获取 Session 的值。
三、Cookie 和 Session 之间关联和区别
关联:
在网站的登录功能中,需要配合使用,Cookie 存储用户的账户信息,为键(key), Session 是一个 map 键值对的结构,会根据 Cookie 的账户信息作为 键值,更多的用户相关的信息则是保存为 value , 每次浏览器向服务器发出请求,都会附带上 Cookie 中的数据,服务器接收到请求后就可以根据 Cookie 中的 key ,获取 Session 会话中的值,值意味着更多的个人用户信息。 所以呢我们说 Session 是在同一网站下是跨页面存储信息的机制,相当于一个网站的全局变量,触发条件就是 Cookie 中的 SessionId (用户的身份标识 / 账户信息)。
区别:
1.存储数据的不同
Cookie 是客户端的存储机制,以键值对的形式存储数据,不只是存储用户账户信息还可以存储其他的信息,例如:用户的喜好,多多刷刷美女,大数据~
Session 是服务器的存储机制,以键值对的形式存储数据(Map),是专门用来存储用户的身份信息及相关信息。
2. 使用场景的不同
Cookie 在非登录界面的场景下完全可以单独使用,不需要搭配 session (会话), 具体代码由程序猿设计实现, Cookie 不仅仅只存储 用户的账户信息(身份标识)。
Session 也可以不搭配 Cookie 使用,例如:手机 App 登录服务器,此时就没有 Cookie 的概念,因为 Cookie 是浏览器提供的一组持久化存储的机制。
3. 归属的不同
Cookie 是属于 HTTP 协议中的一部分(HTTP 协议的 header 中的一个键值对,详情可看上文中的请求图片),Session 和 HTTP 协议无关,跟 “应用程序” 有关,例如: Tomcat 是一个 Java代码实现的 HTTP 的服务器,提供的 Servlet API 是为了程序猿更好的操控 HTTP 协议, 其中 HttpSession 类就可以管理 Session 会话,这个类与 协议本身无关,与 Tomcat 有关。
好了,到这里,网络编程中的 “【JavaWeb】Cookie和Session的使用场景分析与应用” 博主已经分享完了,希望对大家有所帮助,如有不妥之处欢迎批评指正。

感谢每一个观看本篇文章的朋友,更多精彩敬请期待:保护小周ღ *★,°*:.☆( ̄▽ ̄)/$:*.°★* 文章来源:https://www.toymoban.com/news/detail-486887.html
遇见你,所有的星星都落在我的头上…… 文章来源地址https://www.toymoban.com/news/detail-486887.html
文章来源地址https://www.toymoban.com/news/detail-486887.html
到了这里,关于【JavaWeb】Cookie和Session的使用场景分析与应用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!