下载uni-app开发工具
uni-app 官方推荐使用 HBuilderX 来开发 uni-app 类型的项目。主要好处:
1.模板丰富
2.完善的智能提示
3.一键运行
下载 HBuilderX
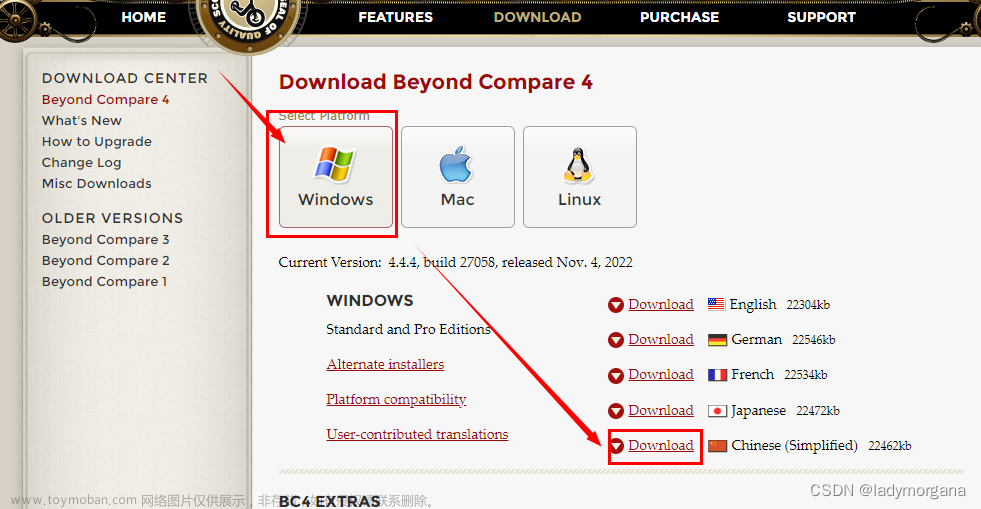
访问 HBuilderX 官网首页
点击首页的 DOWNLOAD 按钮
选择下载 正式版 -> App 开发版
安装 HBuilderX
将下载的 zip包 进行解压缩,将解压之后的文件夹,存放到纯英文的目录中(且不能包含括号等特殊字符)
双击 HBuilderX.exe 即可启动 HBuilderX
安装 scss/sass 编译
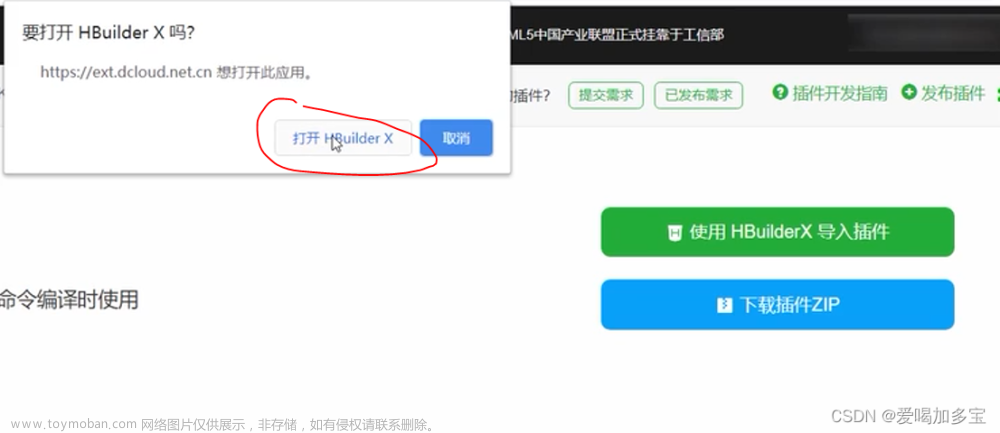
为了方便编写样式(例如:<style lang="scss"></style>),建议安装 scss/sass 编译 插件。点击下载插件
进入插件下载页面之后,点击右上角的 使用 HBuilderX 导入插件 按钮进行自动安装,截图如下:
快捷键方案切换
操作步骤:工具 -> 预设快捷键方案切换 -> VS Code
同时更改主题和其他一些设置也在工具中
修改编辑器的基本设置
操作步骤:工具 -> 设置 -> 打开 Settings.json 按需进行配置
源码视图下可用的参考配置:
{
"editor.colorScheme": "Default",
"editor.fontSize": 12,
"editor.fontFamily": "Consolas",
"editor.fontFmyCHS": "微软雅黑 Light",
"editor.insertSpaces": true,
"editor.lineHeight": "1.5",
"editor.minimap.enabled": false,
"editor.mouseWheelZoom": true,
"editor.onlyHighlightWord": false,
"editor.tabSize": 2,
"editor.wordWrap": true,
"explorer.iconTheme": "vs-seti",
"editor.codeassist.px2rem.enabel": false,
"editor.codeassist.px2upx.enabel": false
}
新建 uni-app 项目
打开文件 -> 新建 -> 项目
一般选择uni-ui项目去开发小程序,习惯上还是用英文命名项目名称比较好。更多的功能有待自己探索,云开发和代码托管暂时不点,后面会说到。
uni-app目录结构
一个 uni-app 项目,默认包含如下目录及文件:
┌─components uni-app组件目录
│ └─comp-a.vue 可复用的a组件
│
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
│
├─static 存放应用引用静态资源(如图片、视频等)的目录,注意:静态资源只能存放于此
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置小程序的全局样式、生命周期函数等
├─manifest.json 配置应用名称、appid、logo、版本等打包信息
└─pages.json 配置页面路径、页面窗口样式、tabBar、navigationBar 等页面类信息
把项目运行到微信开发者工具
相关配置
在manifest.json填写自己的微信小程序的 AppID,注意不是最前面的基础配置。
在 HBuilderX 中,配置“微信开发者工具”的安装路径:

在微信开发者工具中,通过 设置 -> 安全设置 面板,开启“微信开发者工具”的服务端口:
运行到微信开发者工具
在 HBuilderX 中,点击菜单栏中的 运行 -> 运行到小程序模拟器 -> 微信开发者工具,将当前 uni-app 项目编译之后,自动运行到微信开发者工具中,从而方便查看项目效果与调试:
运行成功之后的项目效果:(第一次运行会先自动下载插件,这个时候得再重新启动一下)

简单使用
因为微信小程序开发工具里面的代码都是自动生成的,如果直接在微信小程序开发工具上面去修改配置文件的话编译后还是会被uni-app给覆盖掉,使用修改主要还是在HBuilder上面去修改。
例如取消微信小程序的索引警告:
找到HBuider中manifest.json文件,打开源码视图
找到setting,添加代码块然后保存,会发现微信小程序的索引警告取消了
"checkSiteMap":false
同时HBuilder也会提示
对应的微信开发者工具的部分也会改变project.config.json的配置
使用Git进行项目管理
本地管理
1.在项目根目录中新建 .gitignore 忽略文件,并配置如下:
# 忽略 node_modules 目录
/node_modules
/unpackage/dist


注意:由于我们忽略了 unpackage 目录中仅有的 dist 目录,因此默认情况下, unpackage 目录不会被 Git 追踪。
此时,为了让 Git 能够正常追踪 unpackage 目录,按照惯例,我们可以在 unpackage 目录下创建一个叫做 .gitkeep 的文件进行占位
最终多出来的两个文件如图所示在根目录下
2.点击项目文件夹右键,在外部资源管理器中打开。
在空白区域点击shift+鼠标右键,点击打开powershell窗口(单独按右键是不会有的哦)
3.运行如下的命令,初始化本地 Git 仓库:
git init

额…有点尴尬,去官网下一个git就好了
安装好后就是这样的了:
4.查看git的状态
git status

5.将所有文件都加入到暂存区,然后代码就绿了:
git add .
6.本地提交更新,最后用git status检查:
git commit -m "init project"

把项目托管到码云
1.注册并激活码云账号( 注册页面地址:https://gitee.com/signup )
2.生成并配置 SSH 公钥
在git bash里面敲如下代码
ssh-keygen -t rsa

如何会在用户速成一个.ssh文件,复制里面的公钥去gitee上提交就好
然后在git bash里面敲一下查看公钥是否上传成功
ssh -t git@gitee.com

3.创建空白的码云仓库
这里只需要填写仓库名称就好了,设置开源需要后期在仓库设置
4.把本地项目上传到码云对应的空白仓库中
找到代码的根目录,打开Powershell,输入(根据官网提示,直接复制gitee给的)文章来源:https://www.toymoban.com/news/detail-486927.html
git remote add origin git@gitee.com:nolanliu/heimayougou.git
git push -u origin "master"
成功后如图所示
 文章来源地址https://www.toymoban.com/news/detail-486927.html
文章来源地址https://www.toymoban.com/news/detail-486927.html
到了这里,关于uni-app的安装及使用的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!







![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)