0X00 前言
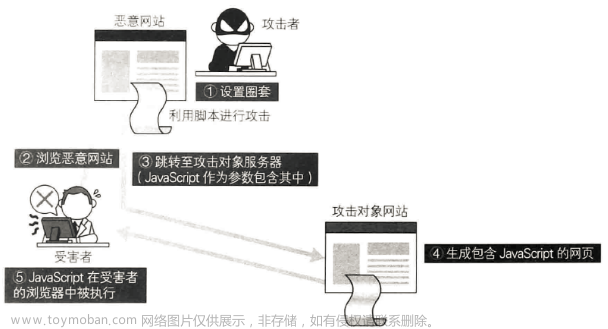
随着互联网的发展,网络安全问题越来越受到关注。XSS攻击作为最常见的网络安全漏洞之一,对企业和用户的信息安全构成严重威胁。.NET开发人员可以使用HtmlSanitizer来有效防范XSS攻击,确保网站的安全性。
HtmlSanitizer是一个.NET开源库,用于从可能导致XSS攻击的构造中清除HTML片段和文档。 它使用AngleSharp来解析,操作和渲染HTML和CSS。从而避免标签中毒,即一个片段中的无效 HTML 可能会损坏整个文档,从而导致布局或样式损坏。
HtmlSanitizer可以通过以下方式进行定制:
- 通过属性配置允许的 HTML 标记。所有其他标签将被剥离。AllowedTags
- 通过属性 配置允许的 HTML 属性。所有其他属性将被剥离。AllowedAttributes
- 通过属性 配置允许的 CSS 属性名称。所有其他样式将被剥离。AllowedCssProperties
- 通过属性 配置允许的 CSS 规则。所有其他规则将被剥离。AllowedAtRules
- 通过属性配置允许的 URI 方案。所有其他 URI 将被剥离。AllowedSchemes
- 通过属性配置包含 URI(如“src”、“href”等)的 HTML 属性。UriAttributes
- 提供将用于解析相对 URI 的基本 URI。
- 在删除标记、属性或样式之前,会引发可取消的事件。
0x01 使用方法
1、安装 HtmlSanitizer NuGet 包
NuGet\Install-Package HtmlSanitizer -Version 8.0.645
//或
dotnet add package HtmlSanitizer --version 8.0.645
2、基本使用
using Ganss.XSS;
var sanitizer = new HtmlSanitizer();
sanitizer.AllowTags("a", "em", "strong");
sanitizer.AllowAttributes("href").OnElements("a");
sanitizer.AllowUnsafeRaw().OnElements("em", "strong");
以上代码允许保留<a>、<em>和<strong>标签,并允许href属性在<a>标签中使用,同时允许保留未经过滤的文本在<em>和<strong>标签中使用。
3、输出显示
假设输入内容为<script>alert('xss');</script><strong>Some text</strong>,使用HtmlSanitizer进行清洗、过滤
using Ganss.XSS;
// 创建一个HtmlSanitizer实例
var sanitizer = new HtmlSanitizer();
// 配置允许的标签、属性等(可选)
sanitizer.AllowedTags.Add("strong");
sanitizer.AllowedTags.Add("em");
sanitizer.AllowedTags.Add("u");
// 清理HTML内容
string inputHtml = "<script>alert('xss');</script><strong>Some text</strong>";
string sanitizedHtml = sanitizer.Sanitize(inputHtml);
这段代码使用AllowedTags属性配置了允许的HTML标签。在这个例子中,<strong>、<em>和<u>标签被允许。而潜在的危险脚本<script>alert('xss');</script>将被删除。
最后可以在Razor页面中使用Html.Raw方法输出清理后的HTML内容:
@Html.Raw(sanitizedHtml)
再看一个例子:
using Ganss.XSS;
var sanitizer = new HtmlSanitizer();
var html = @"<script>alert('xss')</script><div οnlοad=""alert('xss')"""
+ @"style=""background-color: test"">Test<img src=""test.gif"""
+ @"style=""background-image: url(javascript:alert('xss')); margin: 10px""></div>";
var sanitized = sanitizer.Sanitize(html, "http://www.example.com");
Console.WriteLine(sanitized);
代码中,定义了一个包含多个HTML危险的字符串html。该字符串包含<script>、<div>、<img>等标签,其中包含了一些可能会执行恶意代码的属性。尤其注意<div onload=""alert('xss')""" 。然后使用Sanitize方法清理HTML字符串并返回安全的内容sanitized。在这个例子中,清理后的内容仍然包含原始的HTML标记,但是所有潜在的危险代码都被删除了。
输出的内容为:文章来源:https://www.toymoban.com/news/detail-487010.html
<div>Test<img src="http://www.example.com/test.gif" style="margin: 10px"></div>
更多的用法,可以到HtmlSanitizer的案例页面进行查看。
最后,附上HtmlSanitizer的开源地址:https://github.com/mganss/HtmlSanitizer文章来源地址https://www.toymoban.com/news/detail-487010.html
到了这里,关于.NET中使用HtmlSanitizer来有效的防范XSS攻击!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!