准备工作:在pycharm中将flask设置为debug模式,点击Flask(app.py),编辑配置,进来后将FLASK_DEBUG的勾打上;

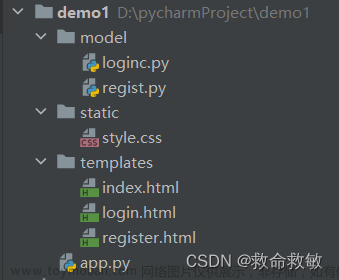
上面的弄好之后,再来看一下Flask目录(如果你要运行本文的代码,目录要和下图的目录一致)
附上3个html的代码
(1)register.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="http://localhost:5000/result" method="post">
<p>姓名:<input type="text" name="姓名"></p> {##这里的name属性,可以在后台调用时使用#}
<p>年龄:<input type="text" name="年龄"></p>
<p>性别:<input type="text" name="性别"></p>
<p>地址:<input type="text" name="地址"></p>
<p><input type="submit" value="提交"></p>
</form>
</body>
</html>
(2)result.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<table border="1.5">
{# <!--[(key,value),(key,value)1````]-->#}字典
{% for key,value in result.items()%} <!--[(key,value),(key,value)1````]-->
<tr>
<td>{{key}}</td>
<td> {{value}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
(3)index.html代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
欢迎光临!</br>
现在是{{ var }}!</br>
角色:{{ cha }} </br>
数字:{{ number }}
{% for person in cha %}
<li>{{ person }}</li>
{% endfor %}
</br>
任务:
<table border="1.5">
{# <!--[(key,value),(key,value)1````]-->#}
{% for key,value in task.items()%} <!--[(key,value),(key,value)1````]-->
<tr>
<td>{{key}}</td>
<td> {{value}}</td>
</tr>
{% endfor %}
</table>
</body>
</html>
下面的程序便是在pycharm中运行Flask的python程序
from flask import Flask, render_template, request
import datetime
app = Flask(__name__)
#路由解析,通过用户访问的路径
@app.route('/')
def hello_world(): # put application's code here
return '傻子'
@app.route("/index")
def hello():
return "你是都比吗"
# 通过用户访问路径,获取用户字符串参数
@app.route("/usr/<name>")
def welcome(name):
return "你是都比吗,%s" % name
# 通过用户访问路径,获取用户整型参数 此外还有float类型
@app.route("/user/<int:id>")
def welcome2(id):
return "你是,%d 号会员" % id
#返回给用户html文件
@app.route("/")
def index2():
return render_template("index.html")
# 向页面传递有个变量
@app.route("/")
def index3():
time = datetime.date.today()
name = ['学生', '老师', '医生']
num = [1, 2, 3]
task = {'zh': 3000, 'wang': 6000}
return render_template("index.html", var=time, cha=name, number=num, task=task)
# 表单提交
@app.route('/test/register')
def register():
return render_template("test/register.html")
@app.route('/result', methods=['POST', 'GET']) #注意:这里用谷歌浏览器能运行,用edge浏览器则不行 'POST', 'GET'必须大写
def result():
if request.method == 'POST':
result = request.form
return render_template("test/result.html",result = result)
# 路由的路径不能重复,用户只能通过唯一路径访问函数
if __name__ == '__main__':
app.run()
运行结果如下:
比如我们要想访问这个文件,应该在http://127.0.0.1:5000/ 加上文件路径,所以在谷歌浏览器中输入
http://127.0.0.1:5000//test/register文章来源:https://www.toymoban.com/news/detail-487114.html
# 表单提交
@app.route('/test/register') #这里是文件路径
def register():
return render_template("test/register.html")
运行后的结果如下
然后我们点击提交,返回如下的一个页面
具体写代码的时候有很多细节,我把整个项目文件放到这,可以在这里下载
链接: link.文章来源地址https://www.toymoban.com/news/detail-487114.html
到了这里,关于使用pycharm+flask创建一个html网页的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!